ImageView显示网络上的图片
ImageView显示网络上的图片
一、简介

二、方法
1)ImageView显示网络上的图片方法
第一步:从网络上下载图片
byte[] byteArr = downImage();//这个是自己写的函数
将byte数组转换成bitmap
Bitmap bitmap1 = BitmapFactory.decodeByteArray(byteArr, 0,byteArr.length);
第二步:在imageView控件上显示图片
iv_fromNet.setImageBitmap(bitmap1);
第三步:给手机设置能联网的属性
在AndroidManifest.xml中设置能联网的权限
<uses-permission android:name="android.permission.INTERNET" />
2)从网络上下载图片的方法
第一步:创建url连接
URL url = new URL("http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg");
第二步:拿到HTTP连接对象
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
第三步:设置连接超时
connection.setConnectTimeout(5000);
第四步:设置HTTP请求方式
connection.setRequestMethod("GET");
第五步:获得响应状态码
int code = connection.getResponseCode();
连接成功后
第六步:拿到输入流,用于读取响应的内容
InputStream is = connection.getInputStream();
第七步:输出流用于写数据
ByteArrayOutputStream byteArrayOut = new ByteArrayOutputStream();
第八步:读取数据就好
byte[] buffer = new byte[1024];
int len;
while ((len = is.read(buffer)) != -1) {
byteArrayOut.write(buffer, 0, len);
}
return byteArrayOut.toByteArray();
三、代码实例
效果图:

点击按钮之后,获取http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg的图片

代码:
/iamgeViewDemo1/src/fry/Activity04.java
1 package fry; 2 3 import java.io.ByteArrayInputStream; 4 import java.io.ByteArrayOutputStream; 5 import java.io.InputStream; 6 import java.net.HttpURLConnection; 7 import java.net.MalformedURLException; 8 import java.net.URL; 9 import com.example.iamgeViewDemo1.R; 10 import android.annotation.SuppressLint; 11 import android.app.Activity; 12 import android.graphics.Bitmap; 13 import android.graphics.BitmapFactory; 14 import android.graphics.Matrix; 15 import android.graphics.drawable.BitmapDrawable; 16 import android.graphics.drawable.Drawable; 17 import android.os.Bundle; 18 import android.os.StrictMode; 19 import android.util.DisplayMetrics; 20 import android.view.View; 21 import android.view.View.OnClickListener; 22 import android.view.ViewGroup.LayoutParams; 23 import android.widget.Button; 24 import android.widget.ImageView; 25 import android.widget.LinearLayout; 26 import android.widget.SeekBar; 27 import android.widget.SeekBar.OnSeekBarChangeListener; 28 29 public class Activity04 extends Activity { 30 // 1)ImageView显示网络上的图片方法 31 // 第一步:从网络上下载图片 32 // 33 // 第二步:在imageView控件上显示图片 34 // 35 // 第三步:给手机设置能联网的属性 36 private ImageView iv_fromNet; 37 private Button btn_downLoadImage; 38 39 @SuppressLint("NewApi") 40 @Override 41 protected void onCreate(Bundle savedInstanceState) { 42 // TODO Auto-generated method stub 43 setTitle("imageView显示网络上的图片"); 44 super.onCreate(savedInstanceState); 45 46 StrictMode.setThreadPolicy(new StrictMode.ThreadPolicy.Builder() 47 .detectDiskReads().detectDiskWrites().detectNetwork() 48 .penaltyLog().build()); 49 StrictMode.setVmPolicy(new StrictMode.VmPolicy.Builder() 50 .detectLeakedSqlLiteObjects().detectLeakedClosableObjects() 51 .penaltyLog().penaltyDeath().build()); 52 53 setContentView(R.layout.activity03); 54 55 btn_downLoadImage = (Button) findViewById(R.id.btn_downLoadImage); 56 iv_fromNet = (ImageView) findViewById(R.id.iv_fromNet); 57 58 btn_downLoadImage.setOnClickListener(new OnClickListener() { 59 60 @Override 61 public void onClick(View v) { 62 // TODO Auto-generated method stub 63 64 65 66 67 BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1)); 68 Bitmap bitmap2=bitmapDrawable.getBitmap(); 69 // 70 // iv_fromNet.setImageBitmap(bitmap2); 71 72 // 从网络上下载图片 73 byte[] byteArr = downImage(); 74 75 // 在imageView控件上显示图片 76 Bitmap bitmap1 = BitmapFactory.decodeByteArray(byteArr, 0, 77 byteArr.length); 78 iv_fromNet.setImageBitmap(bitmap1); 79 // 给手机设置能联网的属性 80 81 82 } 83 }); 84 85 } 86 87 /** 88 * 从网络中下载图片 89 * 90 */ 91 private byte[] downImage() { 92 try { 93 //创建url连接 94 URL url = new URL( 95 "http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg"); 96 // 拿到HTTP连接对象 97 HttpURLConnection connection = (HttpURLConnection) url 98 .openConnection(); 99 // 设置连接超时 100 connection.setConnectTimeout(5000); 101 // HTTP请求方式 102 connection.setRequestMethod("GET"); 103 // 获得响应状态码 104 int code = connection.getResponseCode(); 105 if (code == 200) {// 表示获取成功 106 // 拿到输入流,用于读取响应的内容 107 InputStream is = connection.getInputStream(); 108 // 输出流用于写数据 109 ByteArrayOutputStream byteArrayOut = new ByteArrayOutputStream(); 110 // 设置缓存数组 111 byte[] buffer = new byte[1024]; 112 int len; 113 while ((len = is.read(buffer)) != -1) { 114 byteArrayOut.write(buffer, 0, len); 115 } 116 return byteArrayOut.toByteArray(); 117 } 118 119 } catch (Exception e) { 120 // TODO Auto-generated catch block 121 e.printStackTrace(); 122 } 123 124 return null; 125 } 126 127 // 2)从网络上下载图片的方法 128 // 129 // 第一步:创建url连接 130 // 第二步:拿到HTTP连接对象 131 // 第三步:设置连接超时 132 // 第四步:设置HTTP请求方式 133 // 第五步:获得响应状态码 134 // 连接成功后 135 // 136 // 第六步:拿到输入流,用于读取响应的内容 137 // 第七步:输出流用于写数据 138 // 第八步:读取数据就好 139 140 }
/iamgeViewDemo1/res/layout/activity03.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/btn_downLoadImage" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:text="从网络上下载图片" 12 /> 13 14 <ImageView 15 android:id="@+id/iv_fromNet" 16 android:layout_width="match_parent" 17 android:layout_height="match_parent" 18 /> 19 20 </LinearLayout>
/iamgeViewDemo1/AndroidManifest.xml
1 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 2 package="com.example.iamgeViewDemo1" 3 android:versionCode="1" 4 android:versionName="1.0" > 5 6 <uses-permission android:name="android.permission.INTERNET" /> 7 8 <uses-sdk 9 android:minSdkVersion="8" 10 android:targetSdkVersion="19" /> 11 12 <application 13 android:allowBackup="true" 14 android:icon="@drawable/ic_launcher" 15 android:label="@string/app_name" 16 android:theme="@style/AppTheme" > 17 <activity 18 android:name="fry.MainActivity" 19 android:label="@string/app_name" > 20 <intent-filter> 21 <action android:name="android.intent.action.MAIN" /> 22 23 <category android:name="android.intent.category.LAUNCHER" /> 24 </intent-filter> 25 </activity> 26 <activity 27 android:name="fry.Activity01" 28 android:exported="true" > 29 </activity> 30 <activity 31 android:name="fry.Activity02" 32 android:exported="true" > 33 </activity> 34 <activity 35 android:name="fry.Activity03" 36 android:exported="true" > 37 </activity> 38 <activity 39 android:name="fry.Activity04" 40 android:exported="true" > 41 </activity> 42 </application> 43 44 </manifest>
四、收获
1、debug找错误
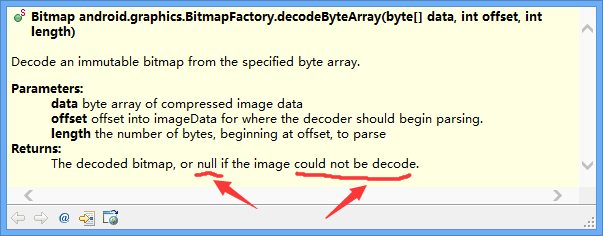
2、源代码和方法说明找bug
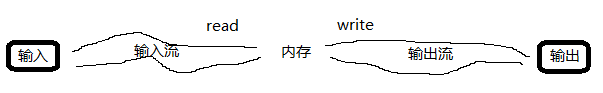
3、输入流和输出流

输入内容到输入流,然后到内存,内存中的数据到输出流,输出流的数据到输出。
1)拿到输入流,用于读取响应的内容
InputStream is = connection.getInputStream();
2)把输入流is中的东西读到buffer中
is.read(buffer)
3)buffer中的内容写到输出流byteArrayOut
byteArrayOut.write(buffer, 0, len);
4、byte array变成bitmap
Bitmap bitmap1 = BitmapFactory.decodeByteArray(byteArr, 0,byteArr.length);
5、创建url连接
URL url = new URL("http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg");
6、拿到HTTP连接对象
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
五、遇到的bug
1、android.os.NetworkOnMainThreadException
这是因为在android3.0后主线程中不许网络连接
解决方法:添加了一段线程警察的代码
2、bitmap1==null但是用于创建bitmap1的byte array有数据

byte array不能被decode,换一张图片就好
3、还有很多bug,都忘记了



