CheckBox复选框控件
CheckBox复选框控件
一、简介
1、

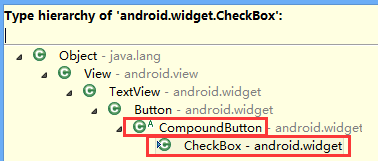
2、类结构图

二、CheckBox复选框控件使用方法
这里是使用java代码在LinearLayout里面添加控件
1、新建LinearLayout布局
2、建立CheckBox的XML的Layout文件
3、通过View.inflate()方法创建CheckBox
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
4、通过LinearLayout的addView方法添加CheckBox
ll_checkBoxList.addView(checkBox);
5、通过List<CheckBox>完成输出功能
for(CheckBox checkBox:checkBoxList)
三、代码实例
1、效果图:

2、代码
fry.Activity01
1 package fry; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.example.CheckBoxDemo1.R; 7 8 import android.app.Activity; 9 import android.os.Bundle; 10 import android.view.View; 11 import android.view.View.OnClickListener; 12 import android.widget.Button; 13 import android.widget.CheckBox; 14 import android.widget.LinearLayout; 15 import android.widget.Toast; 16 17 public class Activity01 extends Activity implements OnClickListener{ 18 private List<CheckBox> checkBoxList=new ArrayList<CheckBox>(); 19 private LinearLayout ll_checkBoxList; 20 private Button btn_ok; 21 // CheckBox复选框控件使用方法 22 // 这里是使用java代码在LinearLayout里面添加控件 23 // 1、新建LinearLayout布局 24 // 2、建立CheckBox的XML的Layout文件 25 // 3、通过View.inflate()方法创建CheckBox 26 // 4、通过LinearLayout的addView方法添加CheckBox 27 // 5、通过List<CheckBox>完成输出功能 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 // TODO Auto-generated method stub 31 super.onCreate(savedInstanceState); 32 setContentView(R.layout.activity01); 33 ll_checkBoxList=(LinearLayout) findViewById(R.id.ll_CheckBoxList); 34 btn_ok=(Button) findViewById(R.id.btn_ok); 35 String[] strArr={"你是学生吗?","你是否喜欢android","您喜欢旅游吗?","打算出国吗?"}; 36 for(String str:strArr){ 37 CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null); 38 checkBox.setText(str); 39 ll_checkBoxList.addView(checkBox); 40 checkBoxList.add(checkBox); 41 } 42 btn_ok.setOnClickListener(this); 43 } 44 @Override 45 public void onClick(View v) { 46 // TODO Auto-generated method stub 47 String str=""; 48 for(CheckBox checkBox:checkBoxList){ 49 if(checkBox.isChecked()){ 50 str+=checkBox.getText().toString()+"\n"; 51 } 52 } 53 Toast.makeText(this, str, Toast.LENGTH_SHORT).show(); 54 } 55 }
/CheckBoxDemo1/res/layout/activity01.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:id="@+id/ll_CheckBoxList" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:orientation="vertical" 12 > 13 14 15 </LinearLayout> 16 17 <Button 18 android:id="@+id/btn_ok" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:text="确定" 22 /> 23 24 25 </LinearLayout>
/CheckBoxDemo1/res/layout/checkbox.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 8 </CheckBox>
四、收获
1、 View.inflate(this, R.layout.checkbox, null)方法里面的checkbox的XML
1 <?xml version="1.0" encoding="utf-8"?> 2 <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 </CheckBox>
2、用代码在LinearLayout中添加CheckBox方法
1)通过View.inflate()方法创建CheckBox
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
2)通过LinearLayout的addView方法添加CheckBox
ll_checkBoxList.addView(checkBox);
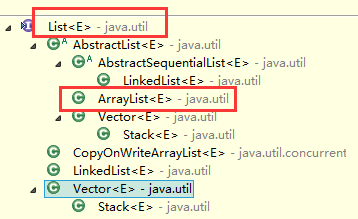
3、List<CheckBox>的创建
private List<CheckBox> checkBoxList=new ArrayList<CheckBox>();
4、for(CheckBox checkBox:checkBoxList)
遍历
5、list类结构图