AutoCompleteTextView的使用
AutoCompleteTextView的使用
一、简介
1、AutoCompleteTextView的作用

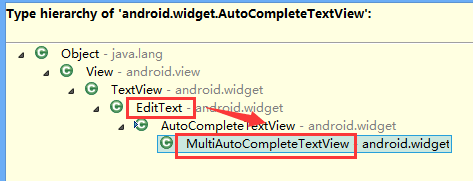
2、AutoCompleteTextView的类结构图

也就是拥有EditText的各种功能
3、AutoCompleteTextView工作原理
AutoCompleteTextView的自动提示功能肯定需要适配器提供数据

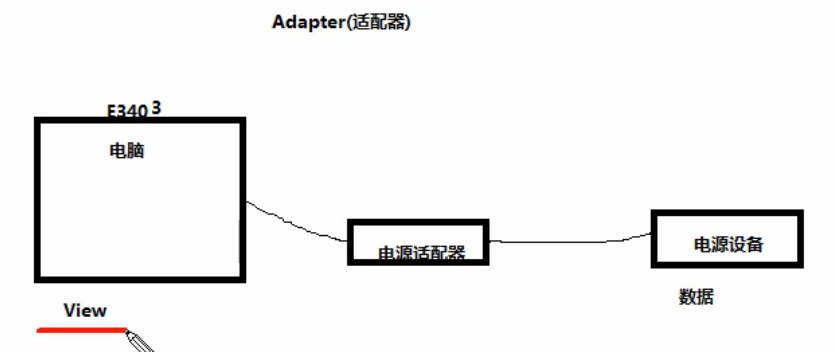
4、Android里的适配器

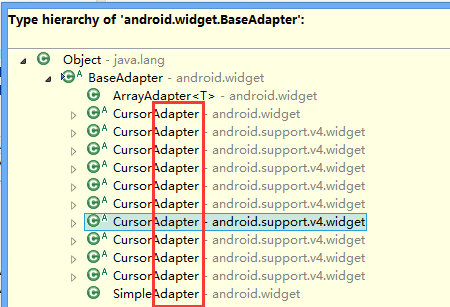
5、适合AutoCompleteTextView的适配器
ArrayAdapter
二、AutoCompleteTextView实现自动提示的方法
1)AutoCompleteTextView实现自动提示的方法
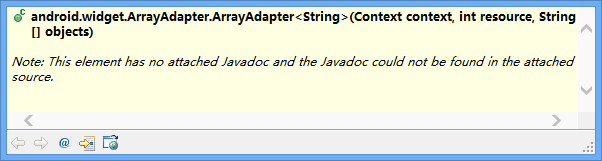
第一步、创建适配器
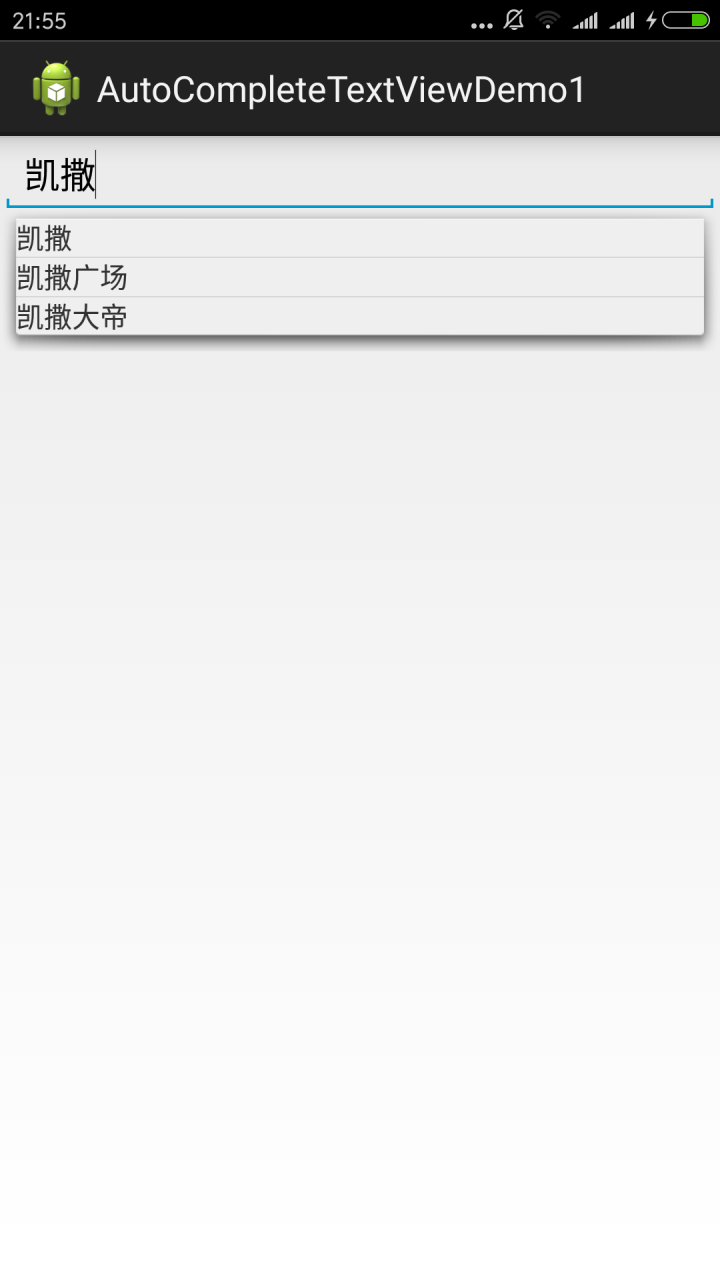
String[] arr={"凯撒","凯撒广场","凯撒大帝"};
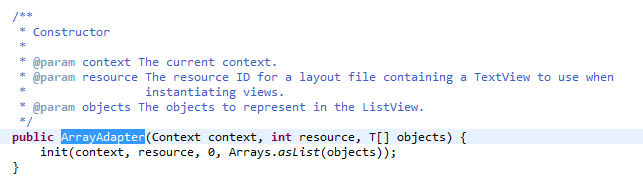
ArrayAdapter<String> adapter= new ArrayAdapter<String>(this, R.layout.textview, arr);
第二步、AutoCompleteTextView对象应用适配器
autoCompleteTextView1.setAdapter(adapter);
说明:
提示文本是用textview实现的,提示文本里面的提示数据就是String[] arr。


三、代码实例

代码:
fry.Activity01
1 package fry; 2 3 import com.example.AutoCompleteTextViewDemo1.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.widget.ArrayAdapter; 8 import android.widget.AutoCompleteTextView; 9 10 public class Activity01 extends Activity{ 11 private AutoCompleteTextView autoCompleteTextView1; 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 // TODO Auto-generated method stub 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity01); 17 autoCompleteTextView1=(AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1); 18 /* 19 * AutoCompleteTextView实现自动提示的方法 20 * 第一步、创建适配器 21 * 第二步、AutoCompleteTextView对象应用适配器 22 * 23 */ 24 25 String[] arr={"凯撒","凯撒广场","凯撒大帝"}; 26 ArrayAdapter<String> adapter= new ArrayAdapter<String>(this, R.layout.textview, arr); 27 autoCompleteTextView1.setAdapter(adapter); 28 } 29 }
fry.Activity01
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <AutoCompleteTextView 8 android:id="@+id/autoCompleteTextView1" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 /> 12 13 </LinearLayout>
/AutoCompleteTextViewDemo1/res/layout/textview.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <!-- 这里是直接TextView,而不是layout下的TextView --> 7 </TextView >
四、易错点
1、这里是直接TextView,而不是layout下的TextView
/AutoCompleteTextViewDemo1/res/layout/textview.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <!-- 这里是直接TextView,而不是layout下的TextView --> 7 </TextView >






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· 腾讯元宝接入 DeepSeek R1 模型,支持深度思考 + 联网搜索,好用不卡机!
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库