TextView实现跑马灯效果
TextView实现跑马灯效果
一、方法
这里我们用两种方法来实现跑马灯效果,虽然实质上是一种
实质就是:
1、TextView调出跑马灯效果
2、TextView获取焦点
第一种:
1、TextView调出跑马灯效果
android:ellipsize="marquee"
2、TextView获取焦点
android:focusable="true"
android:focusableInTouchMode="true"
说明:
这种方法如果界面上别的控件获取焦点的时候就会停止这个跑马灯效果
第二种:
1、TextView调出跑马灯效果
android:ellipsize="marquee"
2、TextView获取焦点
public class MyTextView extends TextView{
public boolean isFocused() {
return true;
}
}
我们的TextView用的就是fry.MyTextView
说明:
就算别的程序获取焦点,这个跑马灯效果也不会停止。
二、代码实例
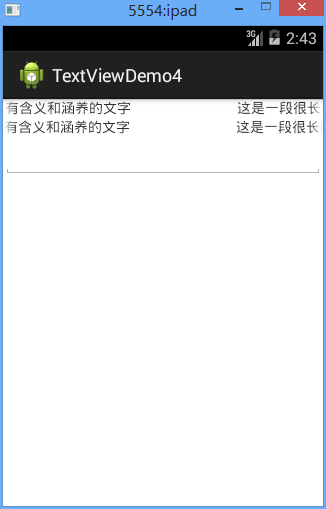
效果图

二、代码
fry.MyTextView
1 package com.example.textviewdemo; 2 3 import android.content.Context; 4 import android.util.AttributeSet; 5 import android.widget.TextView; 6 7 public class MyTextView extends TextView{ 8 9 public MyTextView(Context context, AttributeSet attrs, int defStyle) { 10 super(context, attrs, defStyle); 11 // TODO Auto-generated constructor stub 12 } 13 14 public MyTextView(Context context, AttributeSet attrs) { 15 super(context, attrs); 16 // TODO Auto-generated constructor stub 17 } 18 19 public MyTextView(Context context) { 20 super(context); 21 // TODO Auto-generated constructor stub 22 } 23 24 @Override 25 public boolean isFocused() { 26 return true; 27 } 28 }
/textViewDemo1/res/layout/activity04.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/tv_runHorseLamp" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:singleLine="true" 11 android:ellipsize="marquee" 12 android:focusable="true" 13 android:focusableInTouchMode="true" 14 android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" 15 /> 16 <!--ellipsize是小数点的意思 marquee 这句话是添加滚动效果--> 17 <!-- 获取焦点之后才能滚动 --> 18 19 <fry.MyTextView 20 android:id="@+id/tv_runHorseLamp1" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:ellipsize="marquee" 24 android:singleLine="true" 25 android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" 26 /> 27 28 29 <EditText 30 android:id="@+id/et_1" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 > 34 </EditText> 35 36 </LinearLayout>




