HTML表单格式化
HTML表单格式化
打赏
一、说明
用table布局
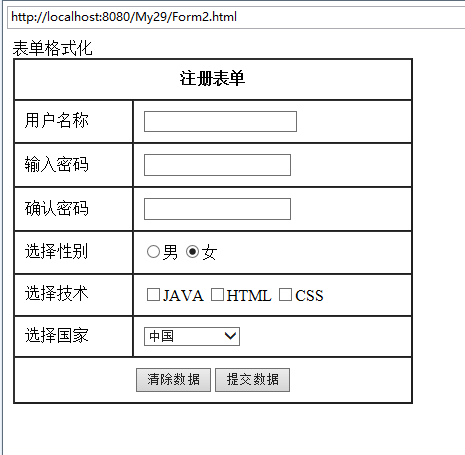
二、效果

三、代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form.html</title> 5 6 <meta name="keywords" content="keyword1,keyword2,keyword3"> 7 <meta name="description" content="this is my page"> 8 <meta name="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 12 </head> 13 14 <body> 15 表单格式化 16 <br> 17 <form action=""> 18 <!-- 19 cellpadding 属性规定单元边沿与其内容之间的空白。 20 注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。 21 从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。 22 --> 23 <table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=400> 24 <!-- 由此可见,<th>和<td>标签都是用于表格单元格显示的。不同的是<th>在单元格中加粗显示。 --> 25 <tr> 26 <!-- 占两列 --> 27 <th colspan="2">注册表单</th> 28 </tr> 29 <tr> 30 <td>用户名称</td> 31 <td><input type="text" name="user" value=""><br /></td> 32 </tr> 33 <tr> 34 <td>输入密码</td> 35 <td><input type="password" name="pwd" /><br /></td> 36 </tr> 37 <tr> 38 <td>确认密码</td> 39 <td><input type="password" name="repwd" /><br /></td> 40 </tr> 41 <tr> 42 <td>选择性别</td> 43 <td> 44 <input type="radio" name="sex" value="nan" />男 45 <input type="radio" name="sex" value="nv" checked="checked" />女<br /> 46 </td> 47 </tr> 48 <tr> 49 <td>选择技术</td> 50 <td> 51 <input type="checkbox" name="tech" value="java" />JAVA 52 <input type="checkbox" name="tech" value="html" />HTML 53 <input type="checkbox" name="tech" value="css" />CSS <br /> 54 </td> 55 </tr> 56 <tr> 57 <td>选择国家</td> 58 <td> 59 <select name="country"> 60 <option value="none" >--选择国家--</option> 61 <option value="usa" >美国</option> 62 <option value="en" >英国</option> 63 <!-- 默认选择中国 --> 64 <option value="cn" selected="selected">中国</option> 65 </select> 66 </td> 67 </tr> 68 <tr> 69 <th colspan="2"> 70 <input type="reset" value="清除数据" /> 71 <input type="submit" value="提交数据"/> 72 </th> 73 </tr> 74 </table> 75 </form> 76 </body> 77 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 用 DeepSeek 给对象做个网站,她一定感动坏了
· DeepSeek+PageAssist实现本地大模型联网
· 手把手教你更优雅的享受 DeepSeek
· Java轻量级代码工程
· 从 14 秒到 1 秒:MySQL DDL 性能优化实战