HTML表单组件
HTML表单组件
一、说明
form标签里面的东西
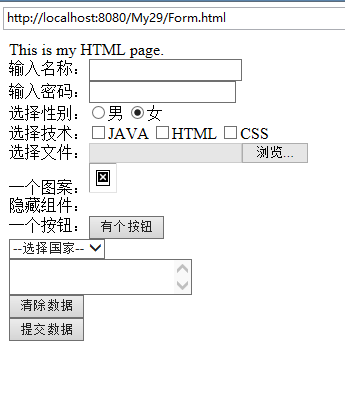
二、效果图

三、代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form.html</title> 5 6 <meta name="keywords" content="keyword1,keyword2,keyword3"> 7 <meta name="description" content="this is my page"> 8 <meta name="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 12 </head> 13 14 <body> 15 This is my HTML page. 16 <br> 17 <form action=""> 18 <!-- 必须要有name和value属性,不然服务器无法获取数据,name是组件的名字, 19 name是提交服务器是服务对这个数据的键值,value是这个组件的值 20 --> 21 输入名称:<input type="text" name="user" value=""><br /> 22 输入密码:<input type="password" name="pwd" /><br /> 23 <!-- checked是默认选择,默认选择女,用户少点一步,很方便,后面还有selected也是默认选择的意思 --> 24 选择性别:<input type="radio" name="sex" value="nan" />男 25 <input type="radio" name="sex" value="nv" checked="checked" />女<br /> 26 选择技术:<input type="checkbox" name="tech" value="java" />JAVA 27 <input type="checkbox" name="tech" value="html" />HTML 28 <input type="checkbox" name="tech" value="css" />CSS <br /> 29 <!-- 选择文件这个功能特别方便 --> 30 选择文件:<input type="file" name="file" /><br /> 31 <!-- 图片组件,拥有提交功能 ,在我们需要用自制的提交按钮时用,毕竟默认的太丑 --> 32 一个图案:<input type="image" src="11.jpg"/><br /> 33 <!-- 隐藏组件,数据用户不需要知道,但是可以将其提交到服务器,比如你算出来的数据 --> 34 隐藏组件:<input type="hidden" name="myke" value="nyvalue"/> <br /> 35 <!-- 用于自定义功能的按钮组件,onclick="alert('有个按钮')",单双引号嵌套,alert弹出对话框 --> 36 一个按钮:<input type="button" value="有个按钮" onclick="alert('有个按钮')" /><br /> 37 38 <!-- 上面是input组件,里面有10个属性,下面看select属性 --> 39 <select name="country"> 40 <option value="none" >--选择国家--</option> 41 <option value="usa" >美国</option> 42 <option value="en" >英国</option> 43 <option value="cn" >中国</option> 44 45 </select> 46 <br /> 47 <!-- textarea属性,比如说写个人简介的时候,贼好用 --> 48 <textarea rows="" cols="" name="text"></textarea> 49 50 <br /> 51 <input type="reset" value="清除数据" /><br /> 52 <input type="submit" value="提交数据"/><br /> 53 </form> 54 </body> 55 </html>




