svg图标爽使用
svg图标爽使用
打赏
一、总结
一句话总结:
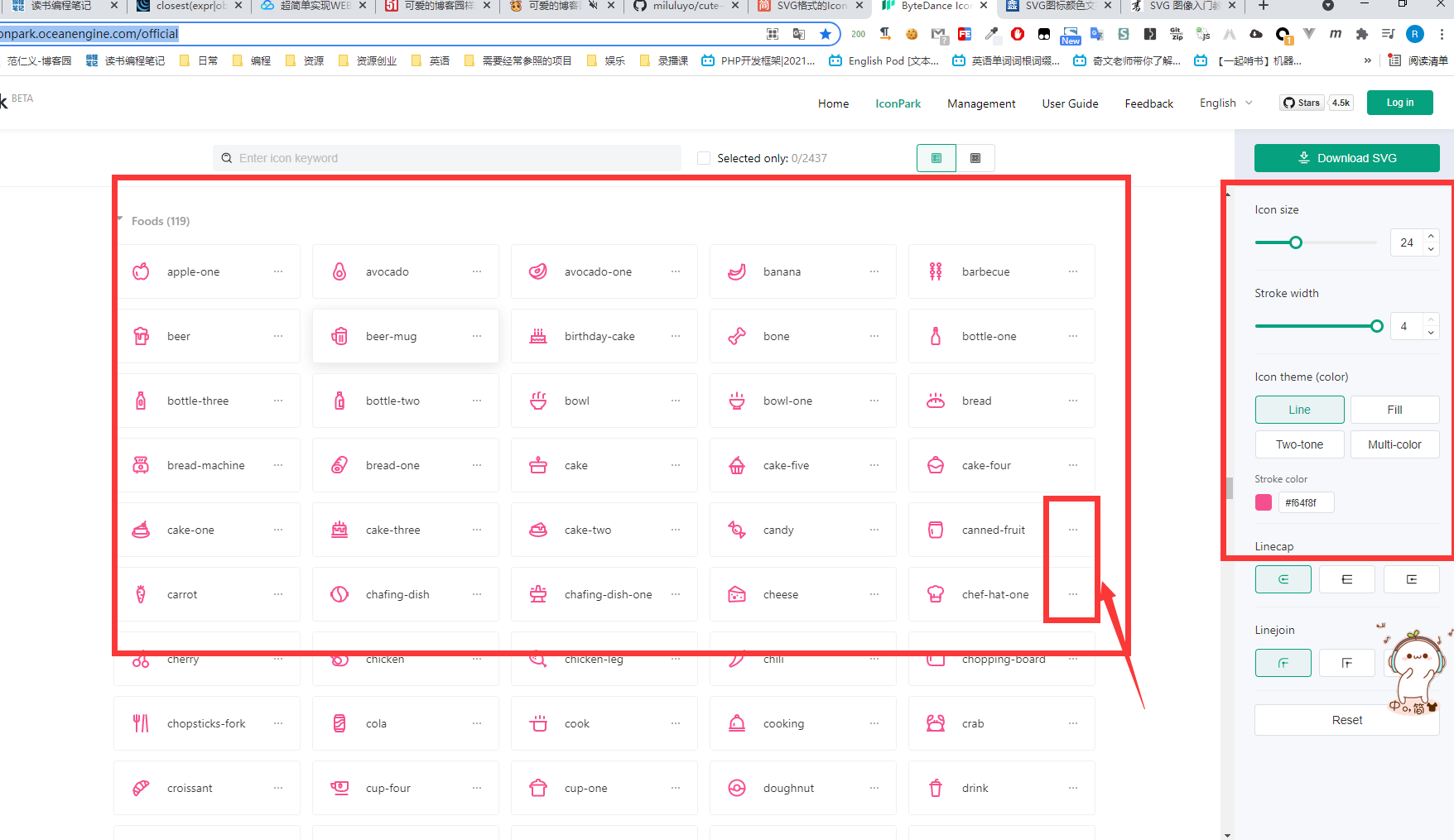
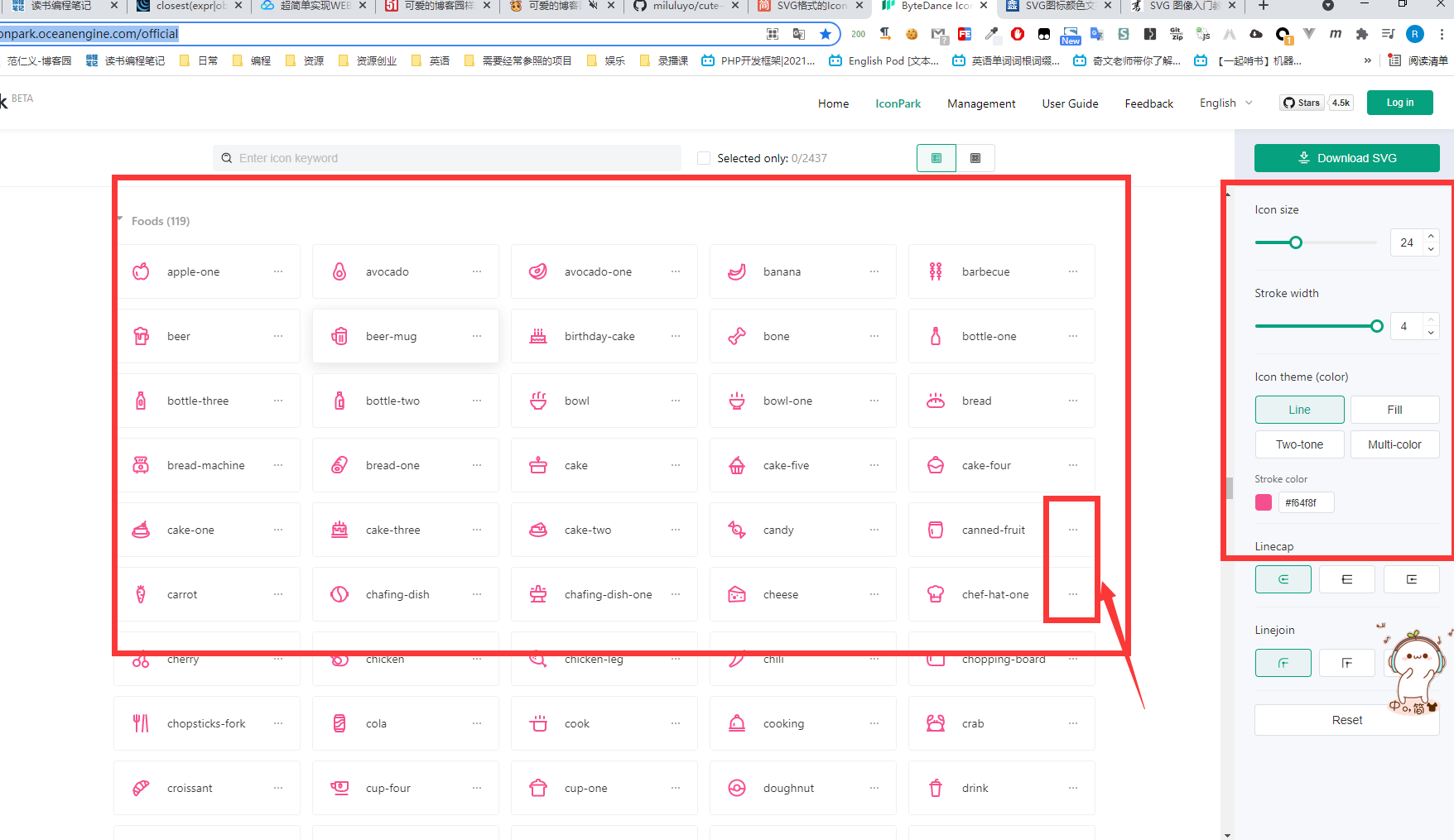
【网站】:https://iconpark.oceanengine.com/official: 在这个网站可以选择好颜色和样式直接下载下来
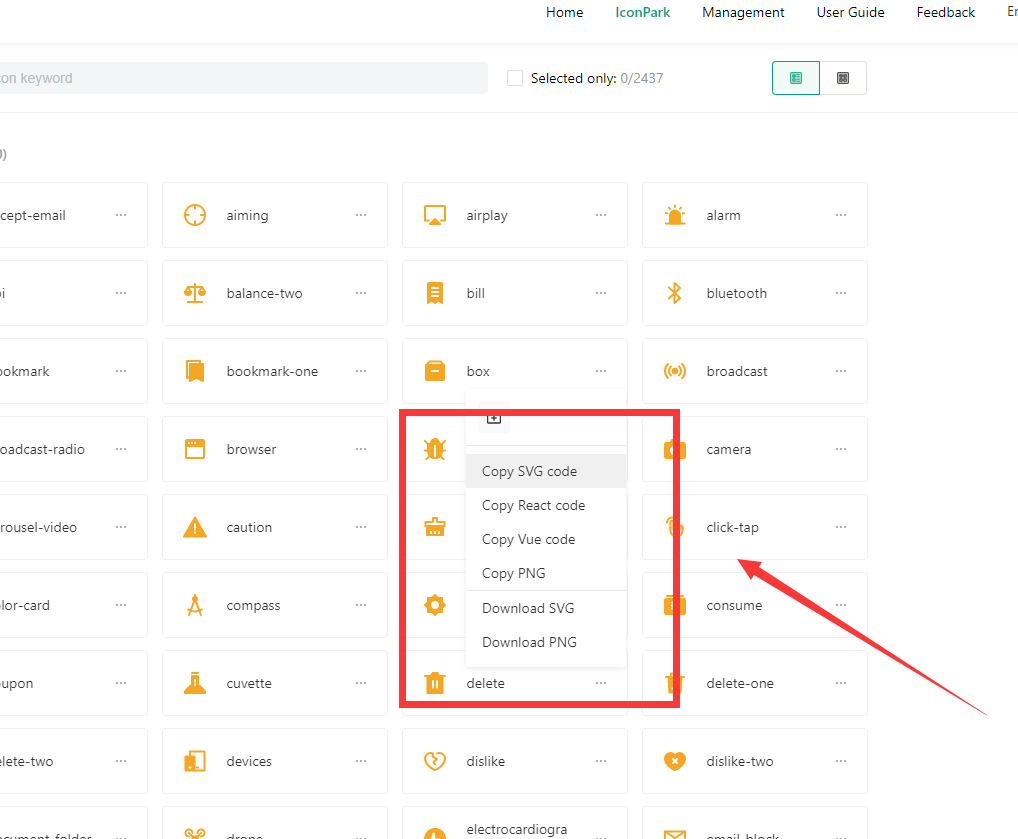
【使用】:使用就是选好样式,直接复制粘贴代码即可,异常方便
二、svg图标爽使用
1、相关知识
在这个网站可以选择好颜色和样式直接下载下来
非常非常非常非常非常方便
https://iconpark.oceanengine.com/official
非常非常非常非常非常方便
https://iconpark.oceanengine.com/official
在这个网站可以选择好颜色和样式直接下载下来
非常非常非常非常非常方便

非常非常非常非常非常方便


下面的样例中是直接用的 svg 代码,其它方式比如vue和react在各自项目中也非常非常非常好用
2、代码
使用就是选好样式,直接复制粘贴代码即可,异常方便
不需要引入什么

<div> <svg width="24" height="24" viewBox="0 0 48 48" fill="red" xmlns="http://www.w3.org/2000/svg"><path d="M40 17.9L31.0577 8L9 17.9V30H40V17.9Z" stroke="#333" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9 18H26.386C26.4489 18 26.5 18.0511 26.5 18.114V21.625C26.5 23.2128 27.7872 24.5 29.375 24.5V24.5C30.9628 24.5 32.25 23.2128 32.25 21.625V18.114C32.25 18.0511 32.3011 18 32.364 18H40" stroke="#333" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9.5 23.9568C8.89836 24.2576 8.33775 24.577 7.82243 24.9131C5.41836 26.481 4 28.4118 4 30.5C4 35.7467 12.9543 40 24 40C35.0457 40 44 35.7467 44 30.5C44 28.3609 42.5116 26.387 40 24.7991" stroke="#333" stroke-width="4"/></svg> </div> <div> <svg width="24" height="24" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M40 17.9L31.0577 8L9 17.9V30H40V17.9Z" stroke="#f30" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9 18H26.386C26.4489 18 26.5 18.0511 26.5 18.114V21.625C26.5 23.2128 27.7872 24.5 29.375 24.5V24.5C30.9628 24.5 32.25 23.2128 32.25 21.625V18.114C32.25 18.0511 32.3011 18 32.364 18H40" stroke="#f30" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9.5 23.9568C8.89836 24.2576 8.33775 24.577 7.82243 24.9131C5.41836 26.481 4 28.4118 4 30.5C4 35.7467 12.9543 40 24 40C35.0457 40 44 35.7467 44 30.5C44 28.3609 42.5116 26.387 40 24.7991" stroke="#f30" stroke-width="4"/></svg> </div> <div> <svg width="24" height="24" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><circle cx="24" cy="24" r="10" fill="none" stroke="#f64f8f" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M24 28C21.7909 28 20 26.2091 20 24" stroke="#f64f8f" stroke-width="4" stroke-linecap="round"/><path d="M16.6875 16.8125L3.90824 14.9668L14.8418 4.03324L16.6875 16.8125Z" stroke="#f64f8f" stroke-width="4" stroke-linejoin="round"/><path d="M31.3125 31.3125L44.0918 33.1582L33.1582 44.0918L31.3125 31.3125Z" stroke="#f64f8f" stroke-width="4" stroke-linejoin="round"/></svg> </div>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672
作者相关推荐
标签:
图标






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-09-21 Tensorflow2(预课程)---7.6、cifar10分类-层方式-卷积神经网络-Inception10
2020-09-21 什么是线性变换和非线性变换
2020-09-21 CIFAR-10图片分类准确率网站
2020-09-21 Tensorflow2(预课程)---7.7、cifar10分类-层方式-卷积神经网络-ResNet18
2020-09-21 深入理解Batch Normalization批标准化
2020-09-21 Global Average Pooling是否可以替代全连接层
2020-09-21 残差网络ResNet笔记