sublime text如何实时预览markdown文件
sublime text如何实时预览markdown文件
打赏
一、总结
一句话总结:
需要安装【MarkdownEditing和MarkdownLivePreview】包,然后根据【MarkdownLivePreview的官方文档配置】一下按键设置,即可【alt+m】即可在markdown中实时预览
二、sublime text如何实时预览markdown文件
1、需要安装的包
MarkdownEditing
MarkdownLivePreview
MarkdownLivePreview
参照:https://jingyan.baidu.com/article/da1091fb44e454027849d606.html
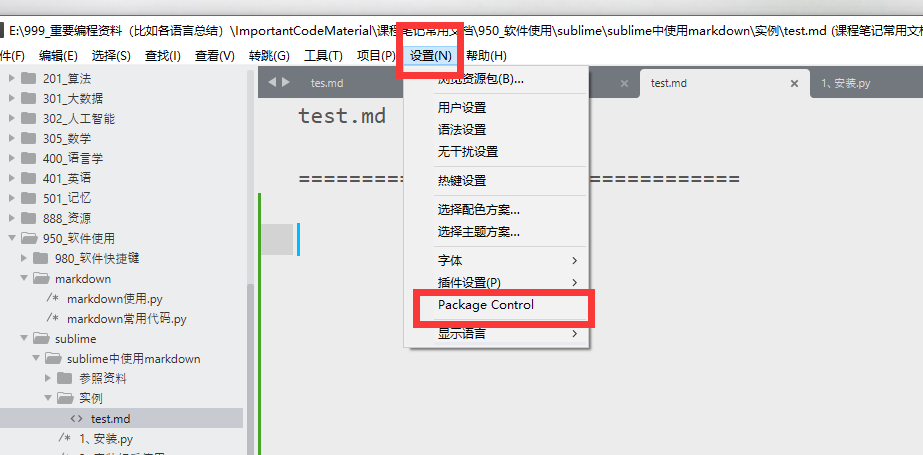
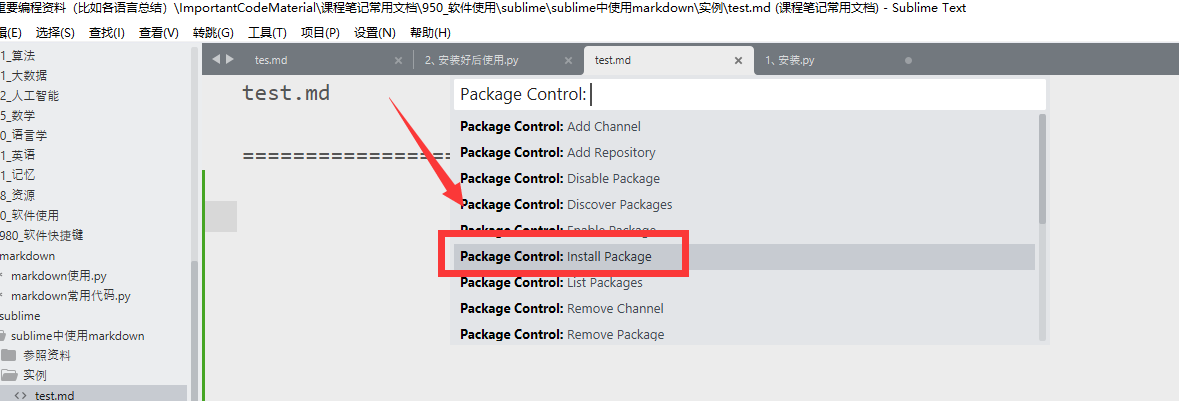
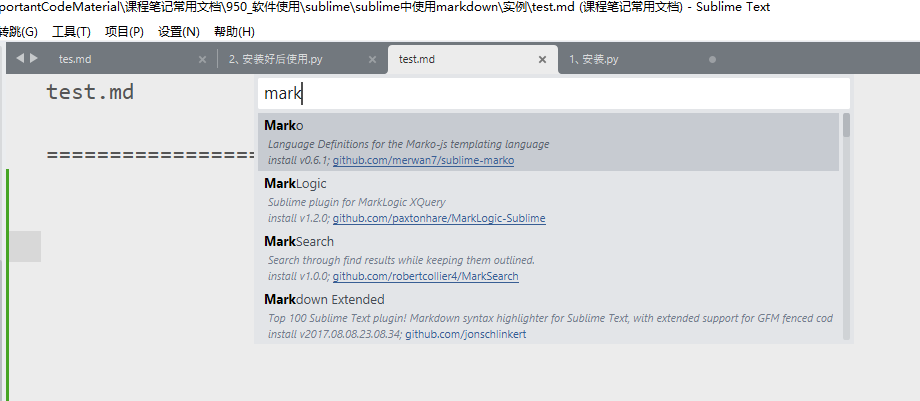
2、sublime text 如何安装包
设置->Package Control->Install Package



如果再不会请去百度
3、安装后设置
Setting a keybinding
The open the preview, you can search up in the command palette (ctrl+shift+p) MarkdownLivePreview: Open Preview. But if you prefer to have a shortcut, add this to your keybindings file:
{
"keys": ["alt+m"],
"command": "open_markdown_preview"
}



参照:https://packagecontrol.io/packages/MarkdownLivePreview
4、使用
alt+m 即可在markdown中实时预览

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672
作者相关推荐
标签:
sublimeText





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-04-21 VUE课程---20、过滤器
2020-04-21 VUE参考---过滤器
2020-04-21 moment.js使用方法总结
2020-04-21 VUE参考---动画钩子函数
2020-04-21 VUE课程---19、动画
2020-04-21 VUE课程---18、生命周期函数
2020-04-21 VUE实例课程---3、定时显示隐藏元素