vue中父组件向子组件传递数据
vue中父组件向子组件传递数据
一、总结
一句话总结:
a、组件使用时【绑定数据】:通过data和data2两个名字绑定了数据:<login :data="parent_msg" :data2="parent_arr"></login>
b、子组件中通过【props属性】接收数据:props:['data','data2']
c、子组件使用数据:在子组件中使用数据的时候,也是【用data和data2这两个名字】:<h3>@{{data}}</h3><h3>@{{data2[0].name}}</h3>
二、vue中父组件向子组件传递数据
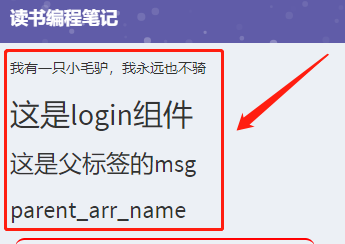
1、效果图

2、代码
这是在php的laravel框架中使用,所以使用vue数据的时候前面加了@符号,比如@{{msg}}
<div id="app"> <p>@{{msg}}</p> <login :data="parent_msg" :data2="parent_arr"></login> </div> <template id="login"> <div> <h2>这是login组件</h2> {{--这里要用data这个名字--}} <h3>@{{data}}</h3> <h3>@{{data2[0].name}}</h3> </div> </template> <script> let vm = new Vue({ el: '#app', data: { msg: '我有一只小毛驴,我永远也不骑', parent_msg:'这是父标签的msg', parent_arr:[{'name':'parent_arr_name'}] }, components:{ //组件名称,组件对应的模板对象 login:{ // 定义实例内部私有组件的 template: '#login', props:['data','data2'] } } }); </script>




