legend2v2---5、弹性盒子做自适应布局
legend2v2---5、弹性盒子做自适应布局
一、总结
一句话总结:
a、【浮动】:左(头像)右(介绍文字)两部分【各百分之50】,这样不同尺寸下显示效果都很好
b、【弹性布局】:解决横向垂直居中,也就是profile部分的内容,注意 弹性盒子【默认是竖着排】,我们要的效果是横着排,所以可以【flex-direction改变方向】,也注意方向变了之后,【主轴和侧轴就互换】了
c、【overflow】:将 profile部分的内容 设置overflow值为auto,这样可以小屏幕时很好的显示内容
/*profile部分的图片*/ .part_profile .profile_photo{ height: 200px; width: 50%; float: left; display: flex; justify-content:flex-end; align-items:center;/*垂直居中*/ padding-right: 40px; } /*profile部分的内容*/ .part_profile .profile_content{ height: 200px; float: left; width: 50%; overflow: auto; display: flex; justify-content:center; align-items:flex-start; flex-direction:column; /*padding-left:10px ;*/ }
二、弹性盒子做自适应布局
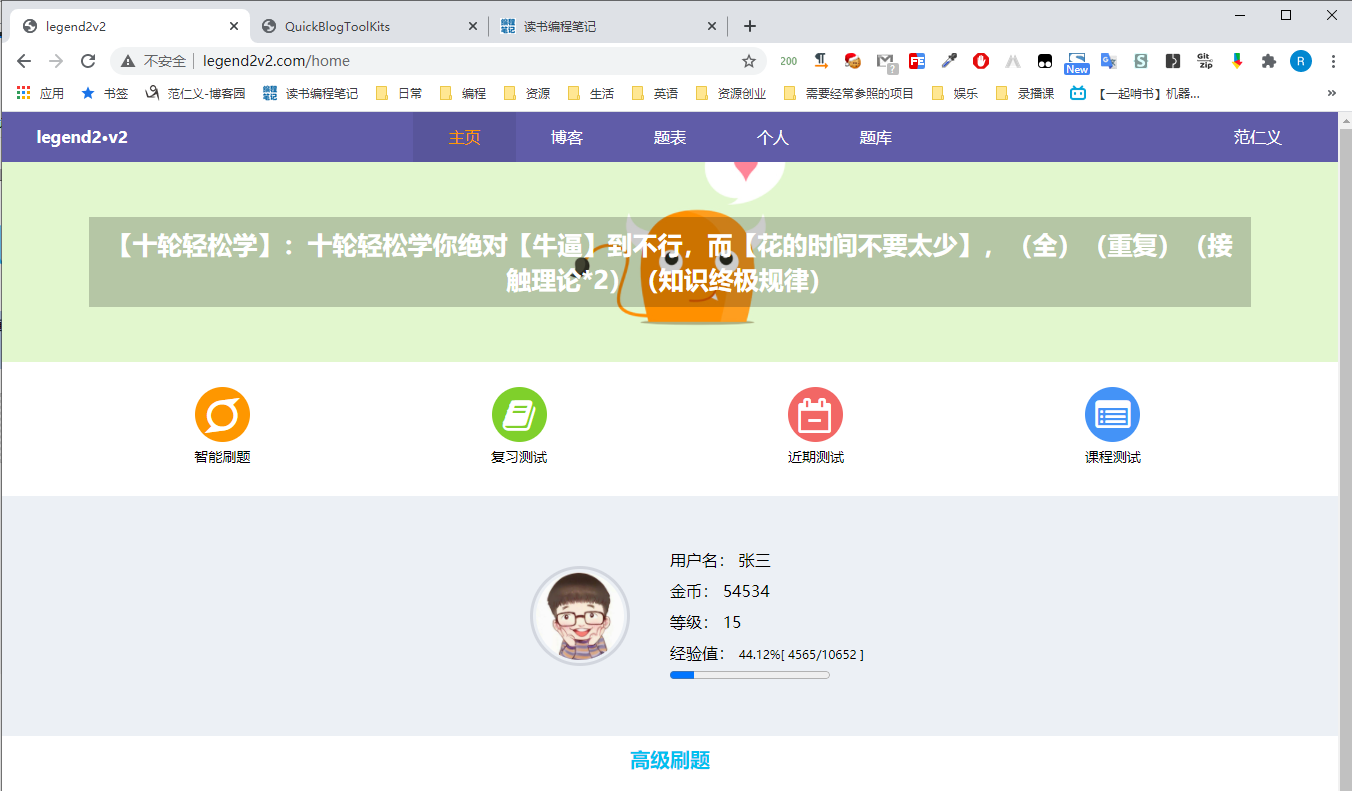
1、效果


2、代码及说明
a、【浮动】:左(头像)右(介绍文字)两部分【各百分之50】,这样不同尺寸下显示效果都很好
/*profile部分的图片*/
.part_profile .profile_photo{
height: 200px;
width: 50%;
float: left;
display: flex;
justify-content:flex-end;
align-items:center;/*垂直居中*/
padding-right: 40px;
}
/*profile部分的内容*/
.part_profile .profile_content{
height: 200px;
float: left;
width: 50%;
overflow: auto;
display: flex;
justify-content:center;
align-items:flex-start;
flex-direction:column;
/*padding-left:10px ;*/
}
b、【弹性布局】:解决横向垂直居中,也就是profile部分的内容,注意 弹性盒子【默认是竖着排】,我们要的效果是横着排,所以可以【flex-direction改变方向】,也注意方向变了之后,【主轴和侧轴就互换】了
/*profile部分的内容*/
.part_profile .profile_content{
height: 200px;
float: left;
width: 50%;
overflow: auto;
display: flex;
justify-content:center;
align-items:flex-start;
flex-direction:column;
/*padding-left:10px ;*/
}
c、【overflow】:将 profile部分的内容 设置overflow值为auto,这样可以小屏幕时很好的显示内容
/*profile部分的内容*/
.part_profile .profile_content{
height: 200px;
float: left;
width: 50%;
overflow: auto;
display: flex;
justify-content:center;
align-items:flex-start;
flex-direction:column;
/*padding-left:10px ;*/
}
完整代码
<style> .panel_profile .part_body{ width: 100%;overflow: auto; } .panel_profile .part_body .profile_box{ width: 100%;margin: 0 auto; } /*profile部分的图片*/ .part_profile .profile_photo{ height: 200px; width: 50%; float: left; display: flex; justify-content:flex-end; align-items:center;/*垂直居中*/ padding-right: 40px; } .part_profile .profile_photo img{ padding: 3px; border: 3px solid #d2d6de; height: 100px; width: 100px; border-radius: 50%; } /*profile部分的内容*/ .part_profile .profile_content{ height: 200px; float: left; width: 50%; overflow: auto; display: flex; justify-content:center; align-items:flex-start; flex-direction:column; /*padding-left:10px ;*/ } .part_profile .profile_content .content_item{ padding: 5px 0; min-width: 250px; } </style> <section class="part part3 part_profile"> <div class="part_panel panel_profile" style="padding: 10px;"> <div class="part_title" style="display: none;">等级经验</div> <div class="part_body" style=""> <div class="profile_box" style=""> {{--左边是头像--}} <div class="profile_photo"> <img src="{{config('staticfiles.PATH')}}/imgs/avatar/1.jpg" alt=""> </div> {{--右边是等级经验信息--}} <div class="profile_content"> <div class="content_item"> <span class="title">用户名:</span> <span class="content">张三</span> </div> <div class="content_item"> <span class="title">金币:</span> <span class="content">54534</span> </div> <div class="content_item"> <span class="title">等级:</span> <span class="content">15</span> </div> <div class="content_item"> <span class="title">经验值:</span> <span class="content"> <a class="" style="font-size: 12px;"><span>44.12</span>%[ <span style="font-size: 12px;"><span>4565</span></span>/10652 ]</a> </span> <div> <progress value="3" max="20"></progress> </div> </div> </div> <div style="clear: both;"></div> </div> </div> <div class="part_footer" style="display: none;">456</div> </div> </section>




