legend2v2---4、ul等分li
一、总结
一句话总结:
用的是【浮动】加【百分比分配】的方式,主要是li中,比如【width: 25%;】 【float: left;】
不要将li设置为inline-block,然后百分比分配宽度的方式,这样不行,这样【inline-block元素之间的换行会算成空格】,永远分不好
#nav ul{
list-style: none;
width: 100%;
overflow: hidden;
}
#nav ul li{
width: 20%;
float: left;
text-align: center;
}
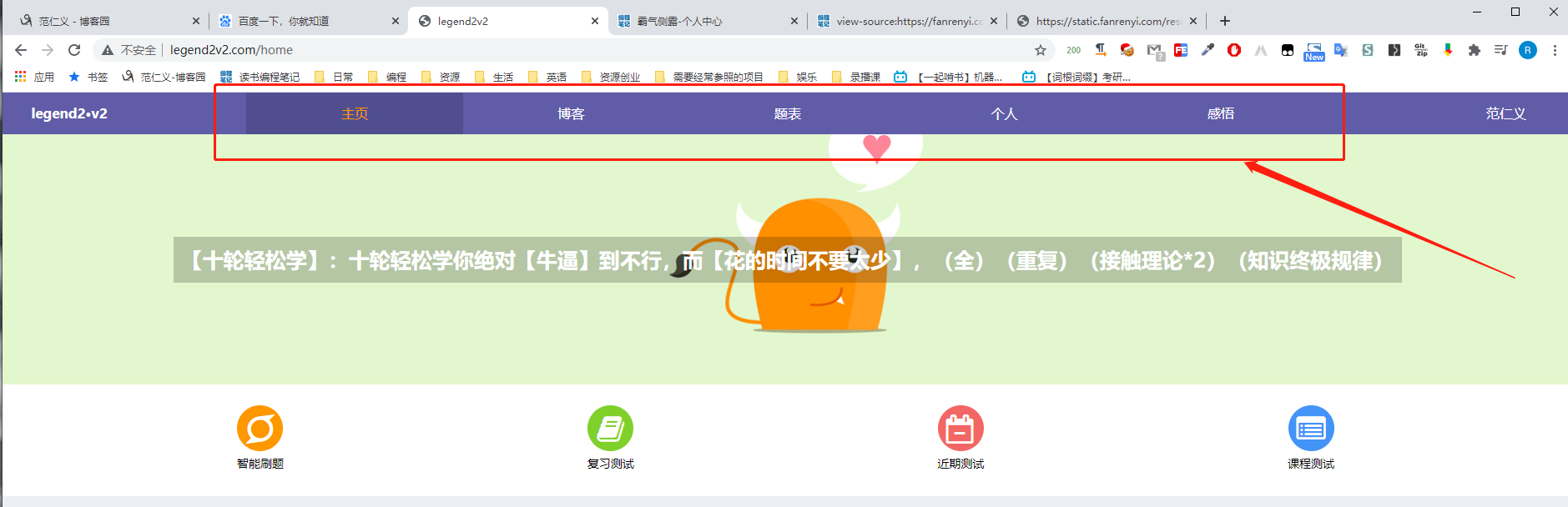
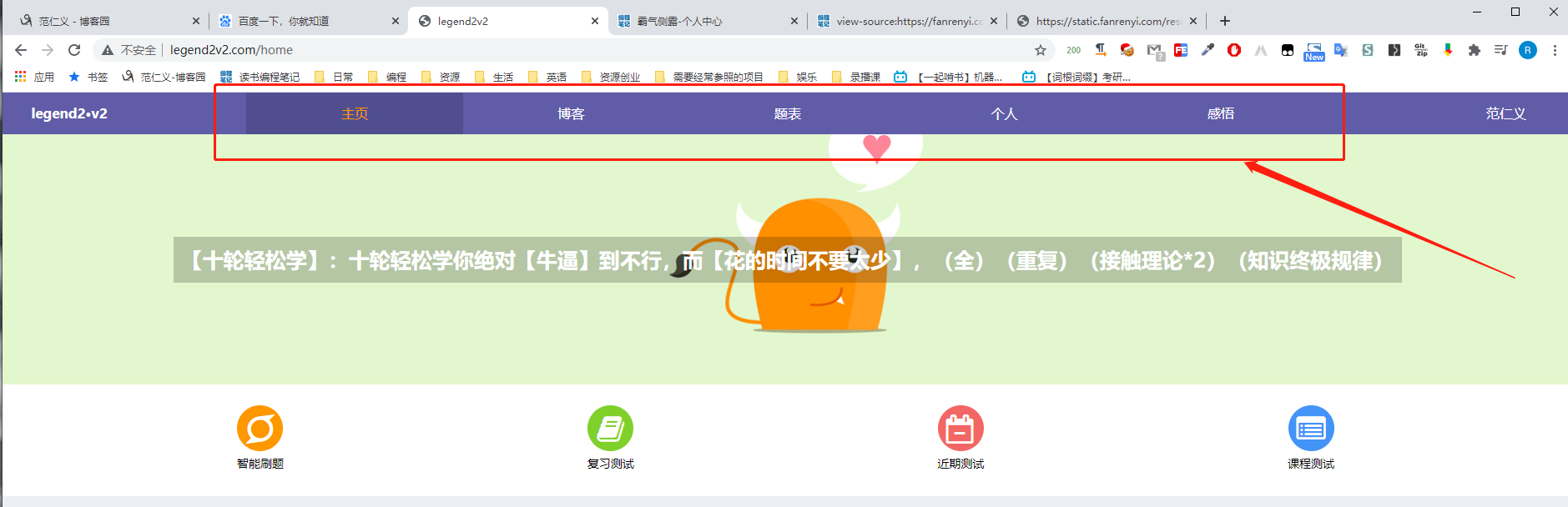
二、ul等分li


<header id="header" class="header">
{{--导航--}}
<style>
/*导航*/
#nav{
line-height: 50px;
/*padding: 0 10px;*/
position: relative;
color: white;
}
#nav .nav_part a{
color: white;
text-decoration: none;
}
#nav .nav_part .app_name{
font-weight: 900;
}
/*导航的用户区*/
#nav .nav_part .user{}
#nav .nav_part .nav_list{
margin: 0 auto;
padding: 0 10px;
}
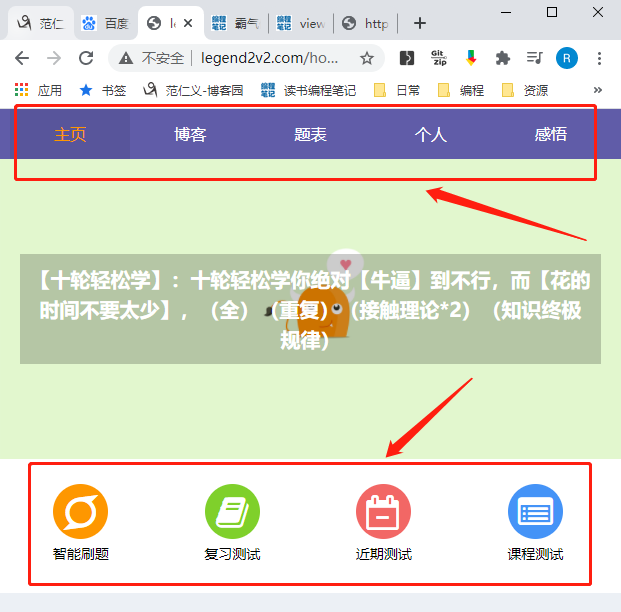
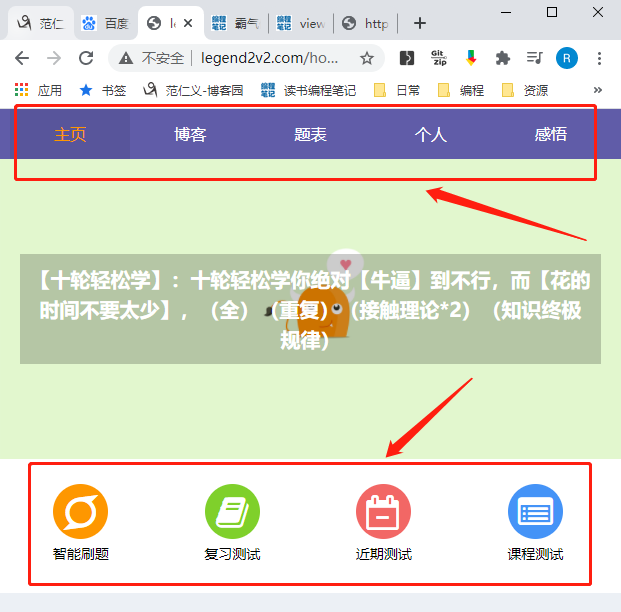
/*如果文档宽度小于 600 像素则*/
@media screen and (max-width: 800px) {
/*#nav{*/
/*padding: 0 5px;*/
/*}*/
#nav .nav_part .user{
display: none;
}
#nav .nav_part .nav_list{
width: 100%;
}
#nav .nav_part .app_name{
display: none;
}
}
@media screen and (min-width: 800px) {
#nav .nav_part .nav_list{
width: 70%;
}
}
#nav ul{
list-style: none;
width: 100%;
overflow: hidden;
}
#nav ul li{
width: 20%;
float: left;
text-align: center;
}
#nav ul li a{
width: 100%;
display: inline-block;
}
#nav ul li.active{
background-color: rgba(0,0,0,0.08);
}
#nav ul li :hover{
background-color: rgba(0,0,0,0.08);
}
/*导航激活效果*/
#nav .nav_list .item1 :hover,#nav .nav_list .item1.active a{color: #fe9700;}
#nav .nav_list .item2 :hover,#nav .nav_list .item2.active a{color: #4493f7;}
#nav .nav_list .item3 :hover,#nav .nav_list .item3.active a{color: #fd0a49;}
#nav .nav_list .item4 :hover,#nav .nav_list .item4.active a{color: #CC00FF;}
#nav .nav_list .item5 :hover,#nav .nav_list .item5.active a{color: #7fd02b;}
</style>
<nav id="nav">
<div class="nav_part" style="width: 120px;text-align: center;position: absolute;left:0;margin-left: 20px;">
<a href="{{url('/')}}"><span class="app_name">legend2·v2</span></a>
</div>
<div class="nav_part" style="">
<div class="nav_list" style="">
<ul class="" style="">
<li class="item1 @if($now_module=='home') active @endif "><a href="{{url('home')}}">主页</a></li>
<li class="item2 @if($now_module=='blog') active @endif"><a href="{{url('blog')}}">博客</a></li>
<li class="item3 @if($now_module=='question') active @endif"><a href="{{url('question')}}">题表</a></li>
<li class="item4 @if($now_module=='person') active @endif"><a href="{{url('person')}}">个人</a></li>
<li class="item5 @if($now_module=='reflection') active @endif"><a href="{{url('reflection')}}">感悟</a></li>
</ul>
</div>
</div>
<div style="clear: both;"></div>
<div class="nav_part" style="width: 120px;text-align: center;position: absolute;top:0;right: 0;margin-right: 20px;">
<div class="user">范仁义</div>
</div>
</nav>
</header>