legend2---js替换成不同值
legend2---js替换成不同值
一、总结
一句话总结:
原理的话非常简单:就是【用一个函数来动态指定替换的内筒】
var result = str.replace(/<img.*?src="[^"]*"[^>]*>/ig, 【function(){i++; return "img" + i;}】);
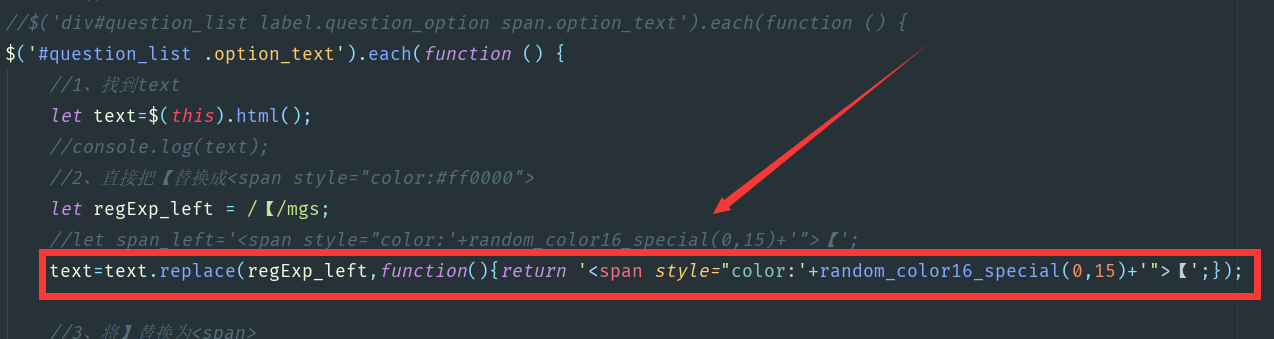
text=text.replace(regExp_left,【function(){return '<span style="color:'+random_color16_special(0,15)+'">【';}】);
<script type="text/javascript"> var str = "abc <img src=\"1.jpg\"> def <img src=\"2.jpg\"> ghi <img src=\"3.jpg\"> jkl"; var i = 0; var result = str.replace(/<img.*?src="[^"]*"[^>]*>/ig, function(){i++; return "img" + i;}); document.write(result); </script> //输出 abc img1 def img2 ghi img3 jkl
二、js替换成不同值
博客对应课程的视频位置:
html.replace(/<IMG ([^"]+) src="([^"]+)" ">/g,"img1")
这个是把所有img标记替换成img1
我想按顺序比如:第一个img标签替换成img1 第二个替换成img2
原理的话非常简单:就是用一个函数来动态指定替换的内筒
<script type="text/javascript">
var str = "abc <img src=\"1.jpg\"> def <img src=\"2.jpg\"> ghi <img src=\"3.jpg\"> jkl";
var i = 0;
var result = str.replace(/<img.*?src="[^"]*"[^>]*>/ig, function(){i++; return "img" + i;});
document.write(result);
</script>
//输出
abc img1 def img2 ghi img3 jkl
具体实战:

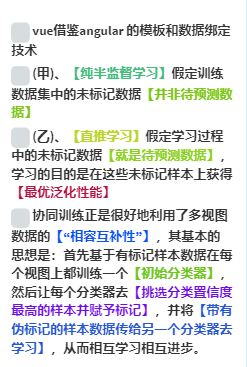
可以看到不同的文本被标记成了不同的颜色
原理的话非常简单:就是用一个函数来动态指定替换的内筒
核心代码:

对应的完整代码为:
<!-- 做题页的 每个题目对应的答案重点标红(标颜色) --> <script> /* * 这个操作是非常简单的 * 控制红绿蓝的 十位,如果红色和绿色十位和小于某数,那么蓝色十位就是就是11-15 * 同理如果红色的绿色的十位和大于某数,那么蓝色十位就是0-3 * */ //指定颜色,让颜色不要太亮或者太暗 //随机生成颜色:十六进制颜色随机 //生成n_min->n_max的颜色,范围是0->15,颜色值最大取f就是15 function random_color16_special(n_min,n_max){ let str='#'; let c_n_0=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_1=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_2=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_3=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_4=Math.floor(Math.random()*(n_max-n_min+1)+n_min); let c_n_5=Math.floor(Math.random()*(n_max-n_min+1)+n_min); //如果红色和绿色十位和小于某数,那么蓝色十位就是就是11-15 if(c_n_0+c_n_2<=10) c_n_4=Math.floor(Math.random()*(15-11+1)+11); //如果红色的绿色的十位和大于某数,那么蓝色十位就是0-3 if(c_n_0+c_n_2>=18) c_n_4=Math.floor(Math.random()*(3-0+1)+0); str=str+c_n_0.toString(16)+c_n_1.toString(16)+c_n_2.toString(16)+c_n_3.toString(16)+c_n_4.toString(16)+c_n_5.toString(16); return str; } $(function () { //$('div#question_list label.question_option span.option_text').each(function () { $('#question_list .option_text').each(function () { //1、找到text let text=$(this).html(); //console.log(text); //2、直接把【替换成<span style="color:#ff0000"> let regExp_left = /【/mgs; //let span_left='<span style="color:'+random_color16_special(0,15)+'">【'; text=text.replace(regExp_left,function(){return '<span style="color:'+random_color16_special(0,15)+'">【';}); //3、将】替换为<span> let regExp_right = /】/mgs; text=text.replace(regExp_right,'】</span>'); //4、替换原来的text $(this).text("");//清除原来的文字 $(this).append(text);//修改好的文字作为文本节点加进去 //$(this).text(text);//直接这样加上去,样式不显示,所以可以弄成节点加进去 //console.log(text); }); }); </script>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




