legend3---mathjax的动态渲染问题解决
legend3---mathjax的动态渲染问题解决
一、总结
一句话总结:
MathJax.Hub.Queue(["Typeset",MathJax.Hub,math]);
If you are writing a dynamic web page where content containing mathematics may appear after MathJax has already typeset the rest of the page, you need to use the MathJax.Hub.Typeset() method.
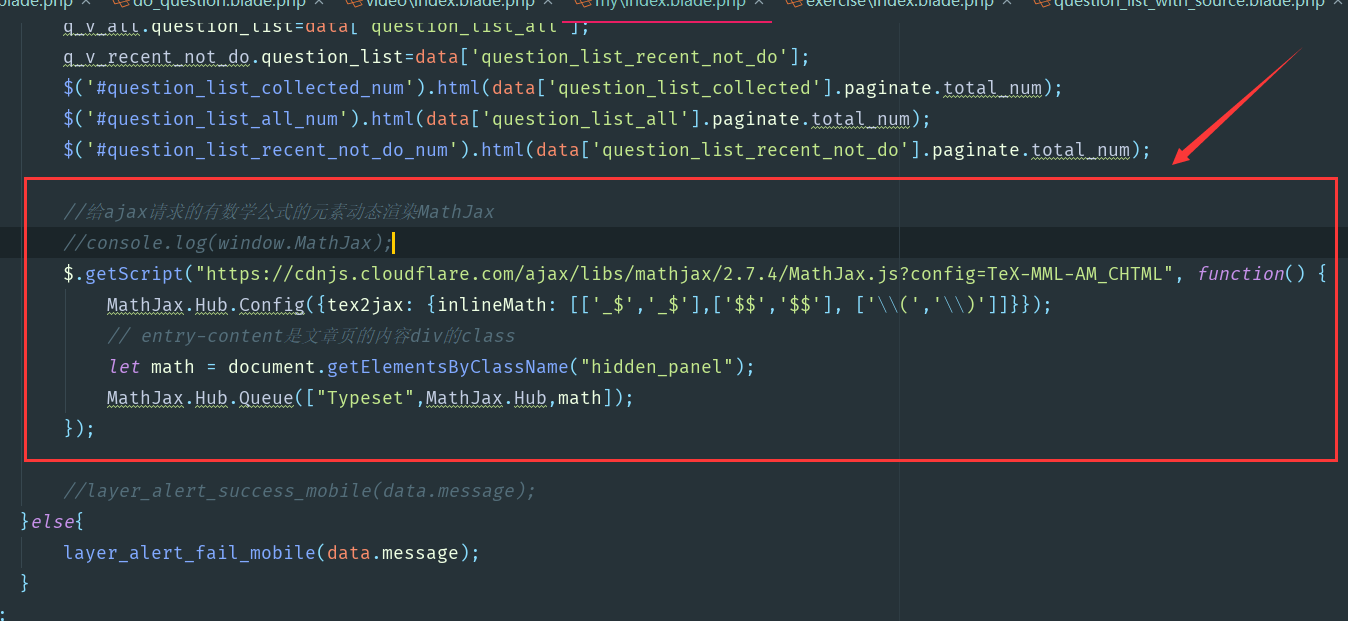
//给ajax请求的有数学公式的元素动态渲染MathJax //console.log(window.MathJax); $.getScript("https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML", function() { MathJax.Hub.Config({tex2jax: {inlineMath: [['_$','_$'],['$$','$$'], ['\\(','\\)']]}}); // entry-content是文章页的内容div的class let math = document.getElementsByClassName("hidden_panel"); MathJax.Hub.Queue(["Typeset",MathJax.Hub,math]); });
二、mathjax的动态渲染问题解决
博客对应课程的视频位置:
1、问题
比如用ajax动态加载的内容,mathjax就没法正常显示为公式,所以需要动态对ajax加载的内容将其显示为公式
2、完成后效果
这是ajax加载的内筒,我们可以看到正常显示为公式了
3、对应代码

//给ajax请求的有数学公式的元素动态渲染MathJax //console.log(window.MathJax); $.getScript("https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML", function() { MathJax.Hub.Config({tex2jax: {inlineMath: [['_$','_$'],['$$','$$'], ['\\(','\\)']]}}); // entry-content是文章页的内容div的class let math = document.getElementsByClassName("hidden_panel"); MathJax.Hub.Queue(["Typeset",MathJax.Hub,math]); });
具体介绍大家可以去参考下面的两个网址,写的也是非常详细
参考:
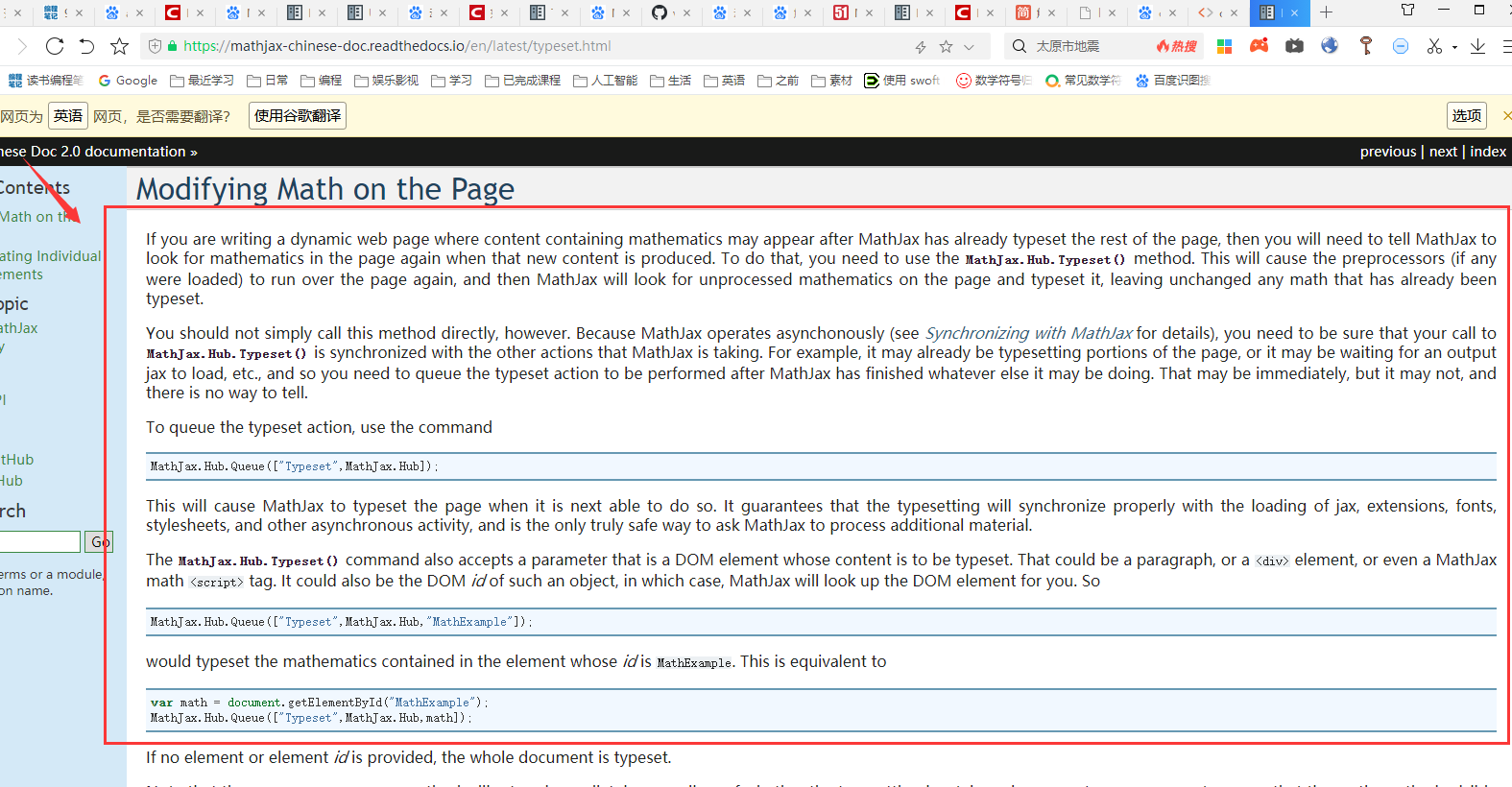
Modifying Math on the Page — MathJax Chinese Doc 2.0 documentation
https://mathjax-chinese-doc.readthedocs.io/en/latest/typeset.html
解决动态ajax/pjax加载mathjax不生效问题 - 简书
https://www.jianshu.com/p/8bec0ab9b467
相关的内容也给大家截图下来了,不想点进去的可以拿走不谢

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672



