数学公式库KaTeX小实例
数学公式库KaTeX小实例
一、总结
一句话总结:
A、MathJax可以渲染公式,另一个库js库KaTeX有可以。
B、KaTeX是Khan Academy出品的一款快速、简单易用的JavaScript库,用来在Web上渲染TeX格式的数学公式。
1、在线的js和css显示正常,本地的js和css显示样式异常?
样式有问题,看css,css文件加载正常,发现css里面用相对路径引了字体,字体问题无疑了
二、数学公式库KaTeX小实例
博客对应课程的视频位置:
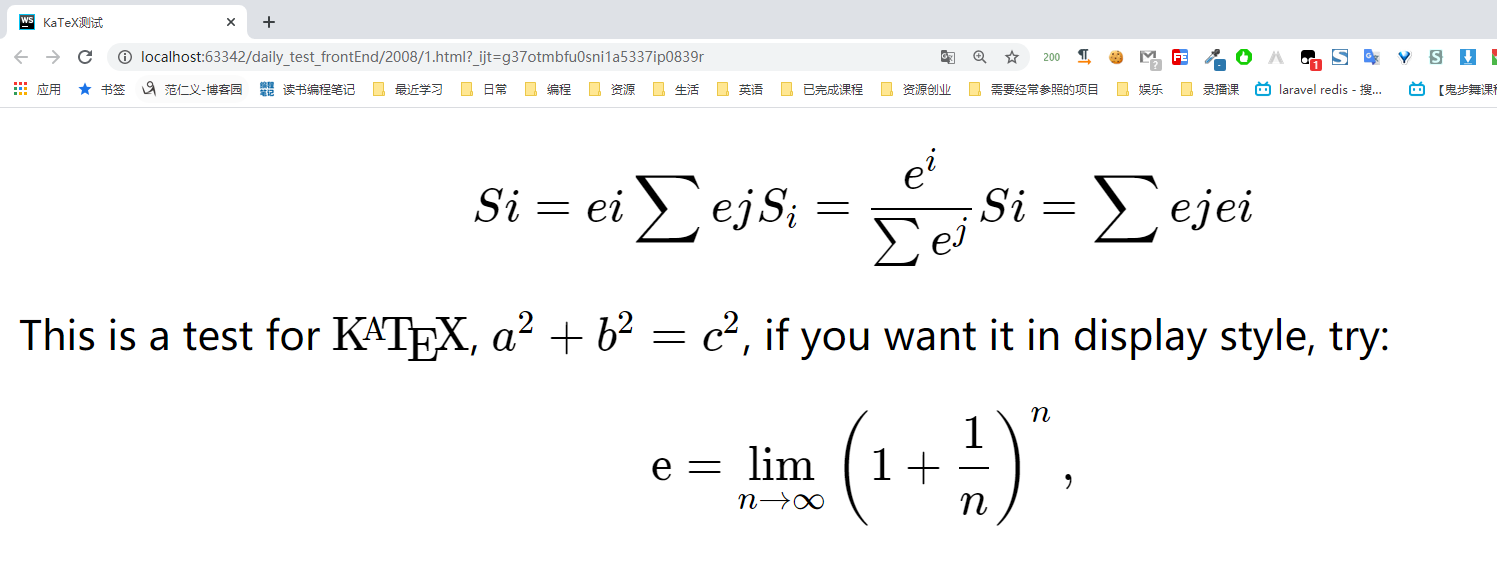
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>KaTeX测试</title> </head> <body> <div> </div> <link href="https://cdn.bootcss.com/KaTeX/0.10.2/katex.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/KaTeX/0.10.2/katex.min.js"></script> <script src="https://cdn.bootcss.com/KaTeX/0.10.2/contrib/auto-render.min.js"></script> <section id="content"> <div> $$Si=ei∑ej S_i = \frac{e^i}{\sum e^j} Si=∑ejei$$ </div> This is a test for $\KaTeX$, $a^2 + b^2 = c^2$, if you want it in display style, try: $$\text{e} = \lim_{n\to\infty} \left(1+\frac{1}{n}\right)^n,$$ </section> <!--<script>--> <!-- renderMathInElement(--> <!-- document.getElementById("content"),--> <!-- {--> <!-- delimiters: [--> <!-- {left: "$$", right: "$$", display: true},--> <!-- {left: "\\[", right: "\\]", display: true},--> <!-- {left: "$", right: "$", display: false},--> <!-- {left: "\\(", right: "\\)", display: false}--> <!-- ]--> <!-- }--> <!-- );--> <!--</script>--> <script> renderMathInElement( document.body, { delimiters: [ {left: "$$", right: "$$", display: true}, {left: "\\[", right: "\\]", display: true}, {left: "$", right: "$", display: false}, {left: "\\(", right: "\\)", display: false} ] } ); </script> </body> </html>

本地引入js和css,记得加上fonts

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672



