算法疑难(js实现)---3、两个栈来实现一个队列
算法疑难(js实现)---3、两个栈来实现一个队列
一、总结
一句话总结:
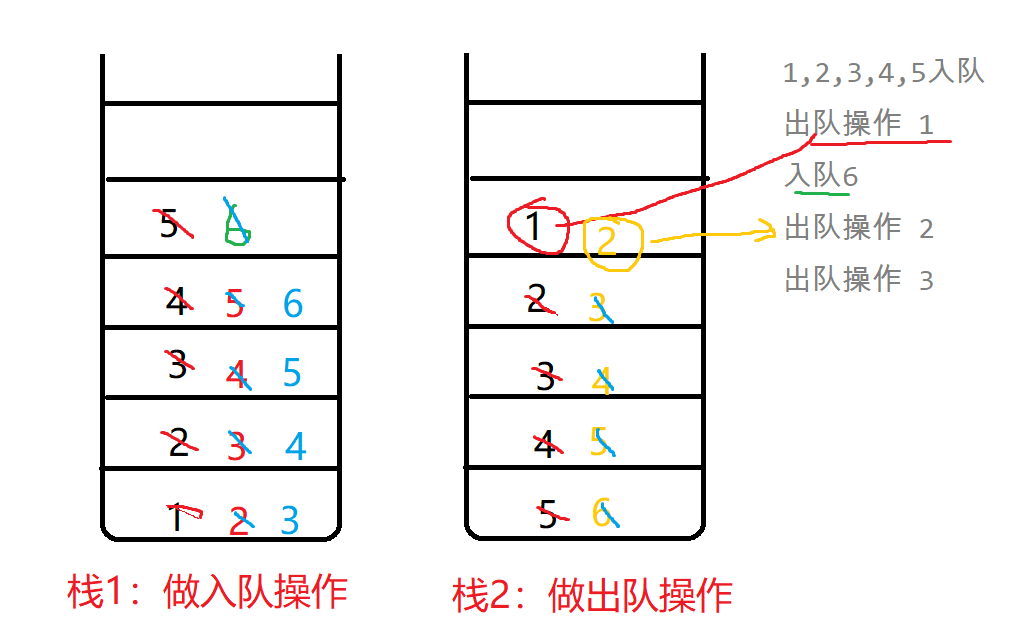
栈1做入队操作,栈2做出队操作
let stack1=[];//入队操作 let stack2=[];//出队操作 //队列的入队操作 function push(node){ //只需要非常简单的往栈1里面push元素就好 stack1.push(node); } //队列的出队操作 function pop() { //1、把栈1里面的元素挪到栈2里面(负负得正) while(stack1.length){ stack2.push(stack1.pop()); } //2、把栈2顶端的数据出栈即可 let popVal=stack2.pop(); //3、将栈2里面的数据挪到栈1里面(还原数据(恢复):方便我们做后续的入队操作和出队操作) while(stack2.length){ stack1.push(stack2.pop()); } return popVal; }
1、两个栈实现队列的理论基础是什么?
第一个栈将元素倒过来了,第二个栈又将第一个栈的元素倒过来了,这样【负负得正】,就可以实现按照入队序列来出队元素,也就是先进先出
2、两个栈实现队列的算法思路?
栈1做入队操作,栈2做出队操作
3、两个栈实现队列的入队操作和出队操作的算法流程?
入队操作算法流程:只需要非常简单的往栈1里面push元素就好
出队操作算法流程:1、把栈1里面的元素挪到栈2里面(负负得正)
出队操作算法流程:2、把栈2顶端的数据出栈即可
出队操作算法流程:3、将栈2里面的数据挪到栈1里面(还原数据(恢复):方便我们做后续的入队操作和出队操作)
入队操作算法流程: 只需要非常简单的往栈1里面push元素就好 出队操作算法流程: 1、把栈1里面的元素挪到栈2里面(负负得正) 2、把栈2顶端的数据出栈即可 3、将栈2里面的数据挪到栈1里面(还原数据(恢复):方便我们做后续的入队操作和出队操作) let stack1=[];//入队操作 let stack2=[];//出队操作 //队列的入队操作 function push(node){ //只需要非常简单的往栈1里面push元素就好 stack1.push(node); } //队列的出队操作 function pop() { //1、把栈1里面的元素挪到栈2里面(负负得正) while(stack1.length){ stack2.push(stack1.pop()); } //2、把栈2顶端的数据出栈即可 let popVal=stack2.pop(); //3、将栈2里面的数据挪到栈1里面(还原数据(恢复):方便我们做后续的入队操作和出队操作) while(stack2.length){ stack1.push(stack2.pop()); } return popVal; }
二、两个栈来实现一个队列
博客对应课程的视频位置:3、两个栈来实现一个队列
https://www.fanrenyi.com/video/20/239
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两个栈来实现一个队列</title> 6 </head> 7 <body> 8 <!-- 9 需求: 10 用两个栈来实现一个队列,完成队列的Push和Pop操作。 11 队列中的元素为int类型。 12 13 栈和队列的基本特性: 14 栈:先进后出(后进先出) 15 队列:先进先出 16 17 两个栈实现队列的理论基础是什么 18 栈的操作相对于原来的数据的入栈操作,相当于是对数据倒着来了 19 第一个栈将元素倒过来了,第二个栈又将第一个栈的元素倒过来了, 20 这样【负负得正】,就可以实现按照入队序列来出队元素,也就是先进先出 21 22 算法思路: 23 栈1做入队操作,栈2做出队操作 24 25 入队操作和出队操作的算法流程: 26 入队操作算法流程: 27 只需要非常简单的往栈1里面push元素就好 28 29 出队操作算法流程: 30 1、把栈1里面的元素挪到栈2里面(负负得正) 31 2、把栈2顶端的数据出栈即可 32 3、将栈2里面的数据挪到栈1里面(还原数据(恢复):方便我们做后续的入队操作和出队操作) 33 34 35 实例: 36 1,2,3,4,5入队 37 出队操作 1 38 入队6 39 出队操作 2 40 出队操作 3 41 42 js里面用数组模拟栈非常方便 43 因为js的Array提供了push方法(入栈操作)和pop方法(出栈操作) 44 45 --> 46 <script> 47 let stack1=[];//入队操作 48 let stack2=[];//出队操作 49 50 //队列的入队操作 51 function push(node){ 52 //只需要非常简单的往栈1里面push元素就好 53 stack1.push(node); 54 } 55 56 //队列的出队操作 57 function pop() { 58 //1、把栈1里面的元素挪到栈2里面(负负得正) 59 while(stack1.length){ 60 stack2.push(stack1.pop()); 61 } 62 //2、把栈2顶端的数据出栈即可 63 let popVal=stack2.pop(); 64 //3、将栈2里面的数据挪到栈1里面(还原数据(恢复):方便我们做后续的入队操作和出队操作) 65 while(stack2.length){ 66 stack1.push(stack2.pop()); 67 } 68 return popVal; 69 } 70 71 /* 72 1,2,3,4,5入队 73 出队操作 1 74 入队6 75 出队操作 2 76 出队操作 3 77 * */ 78 79 push(1); 80 push(2); 81 push(3); 82 push(4); 83 push(5); 84 console.log(pop()); 85 push(6); 86 console.log(pop()); 87 console.log(pop()); 88 89 </script> 90 </body> 91 </html>


版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




