VUE课程---5、vue devtools
VUE课程---5、vue devtools
一、总结
一句话总结:
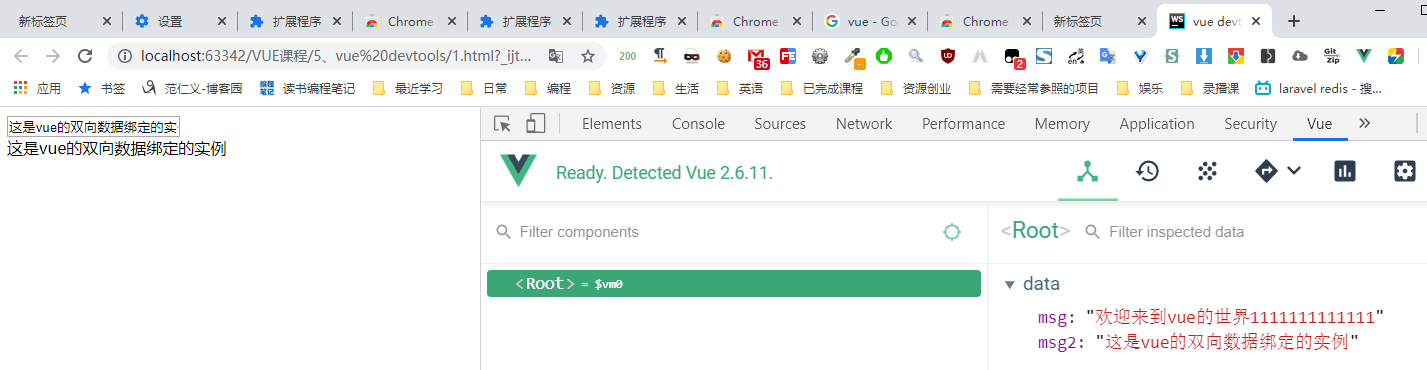
vue devtools作用:vue devtools是vue的开发工具,可以很方便的检测出vue中间数据的变化
vue devtools注意:vue devtools在vue的开发环境(vue.js)中才可以用,生产环境(vue.min.js)中不可用
二、vue devtools
博客对应课程的视频位置:5、vue devtools
https://www.fanrenyi.com/video/26/222
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue devtools</title> 6 </head> 7 <body> 8 <!-- 9 10 vue devtools使用注意 11 vue devtools在vue的开发环境(vue.js)中才可以用,生产环境(vue.min.js)中不可用 12 13 --> 14 <div id="app"> 15 <input type="text" v-model="msg2"> 16 <div>{{msg2}}</div> 17 </div> 18 <!--<script src="../js/vue.js"></script>--> 19 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 20 <!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>--> 21 <script> 22 new Vue({ 23 el:'#app', 24 data:{ 25 msg:'欢迎来到vue的世界1111111111111', 26 msg2:'这是vue的双向数据绑定的实例' 27 } 28 }); 29 </script> 30 31 </body> 32 </html>

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




