VUE实例课程---41、counter实例_vuex
VUE实例课程---41、counter实例_vuex
一、总结
一句话总结:
将counter实例中的数据放到vuex中管理起来,组件需要数据的时候就直接从vuex中拿,修改数据的话就就通过actions和mutations来修改vuex中的数据
1、vuex中的state、mutations、actions、getters的关系是什么?
vuex中的state帮外部组件管理数据,mutations负责修改state中的数据,actions负责执行外部组件的方法并且操作vuex中的mutations来更新state,getters对state数据进行修饰方便外部组件调用
2、vuex中的actions带参数?
commit的时候把参数传过来,在mutations对应的方法里面接收参数即可
export default new Vuex.Store({ state: { //初始化数据 count:0 }, mutations: { INCREMENT (state,number=1) { state.count+=number; } }, actions: { increment3 ({commit}) { commit('INCREMENT',3); } } })
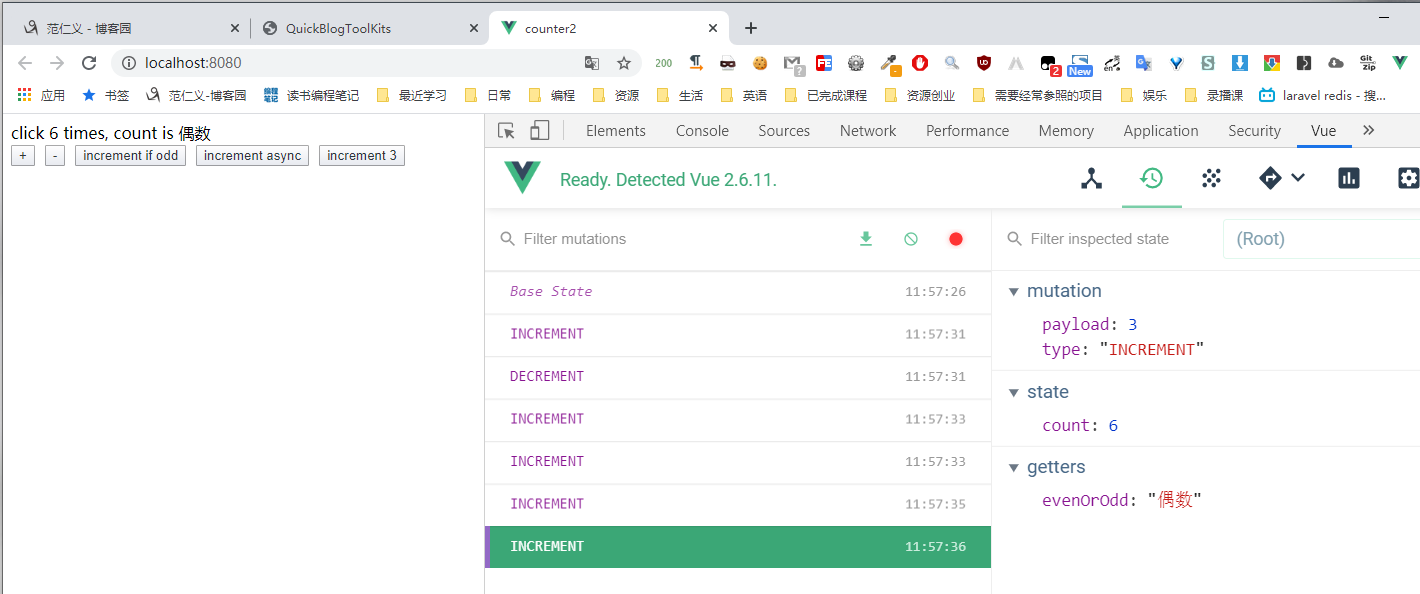
二、counter实例_vuex
博客对应课程的视频位置:
1、Counter.vue
1 <template> 2 <div> 3 <div>click {{this.$store.state.count}} times, count is {{this.$store.getters.evenOrOdd}}</div> 4 <button @click="increment">+</button> 5 <button @click="decrement">-</button> 6 <button @click="incrementIfOdd">increment if odd</button> 7 <button @click="incrementAsync">increment async</button> 8 <button @click="increment3">increment 3</button> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: "Counter", 15 data:function () { 16 return {}; 17 // return { 18 // count:1 19 // }; 20 }, 21 computed:{ 22 // evenOrOdd:function () { 23 // return this.count%2===0?'偶数':'奇数'; 24 // } 25 }, 26 methods:{ 27 increment:function () { 28 //console.log(this); 29 //console.log(this); 30 //console.log(this.$store.state.count); 31 // this.count++; 32 this.$store.dispatch('increment') 33 }, 34 decrement:function () { 35 // this.count--; 36 this.$store.dispatch('decrement') 37 }, 38 incrementIfOdd:function () { 39 // if(this.count%2===1){ 40 // this.count++; 41 // } 42 this.$store.dispatch('incrementIfOdd') 43 }, 44 incrementAsync:function () { 45 // setTimeout(()=>{ 46 // this.count++; 47 // },1000); 48 this.$store.dispatch('incrementAsync') 49 }, 50 increment3:function () { 51 this.$store.dispatch('increment3') 52 } 53 } 54 } 55 </script> 56 57 <style scoped> 58 button{ 59 margin-right: 10px; 60 } 61 </style>
2、store/index.js
1 import Vue from 'vue' 2 import Vuex from 'vuex' 3 4 Vue.use(Vuex) 5 6 export default new Vuex.Store({ 7 state: { 8 //初始化数据 9 count:0 10 }, 11 mutations: { 12 INCREMENT (state,number=1) { 13 state.count+=number; 14 }, 15 DECREMENT (state) { 16 state.count-- 17 } 18 }, 19 actions: { 20 increment ({commit}) { 21 // 提交一个mutation请求 22 commit('INCREMENT') 23 }, 24 decrement ({commit}) { 25 // 提交一个mutation请求 26 commit('DECREMENT') 27 }, 28 incrementIfOdd ({commit, state}) { 29 if(state.count%2===1) { 30 // 提交一个mutation请求 31 commit('INCREMENT') 32 } 33 }, 34 incrementAsync ({commit}) { 35 setTimeout(() => { 36 // 提交一个mutation请求 37 commit('INCREMENT') 38 }, 1000) 39 }, 40 increment3 ({commit}) { 41 commit('INCREMENT',3); 42 } 43 }, 44 getters:{ 45 evenOrOdd (state) { // 当读取属性值时自动调用并返回属性值 46 return state.count%2===0 ? '偶数' : '奇数' 47 } 48 }, 49 modules: { 50 } 51 })

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




