Javascript进阶课程---3、构造函数创建对象的不足
Javascript进阶课程---3、构造函数创建对象的不足
一、总结
一句话总结:
使用构造函数创建对象的不足就是会浪费资源,因为我们每次使用构造函数创建对象的时候,构造函数中的方法(比如say方法)都会被创建,如果我们要创建10000个对象,那么say方法也就会创建10000次,而每个say方法都是一样的,所以这样就造成了资源的浪费
1、解决构造函数创建对象造成的资源浪费问题 的思路?
让构造函数中的方法共享,比如说这里让这个say方法来共享
2、如何解决构造函数创建对象造成的资源浪费问题(如何让构造函数中的方法共享)?
1、方法一的话可以把构造函数中的方法放到全局,这样虽然解决了资源浪费的问题,但是会污染全局的方法,所以不推荐
2、方法二的话就是用原型
二、构造函数创建对象的不足
博客对应课程的视频位置:3、构造函数创建对象的不足
https://www.fanrenyi.com/video/21/197

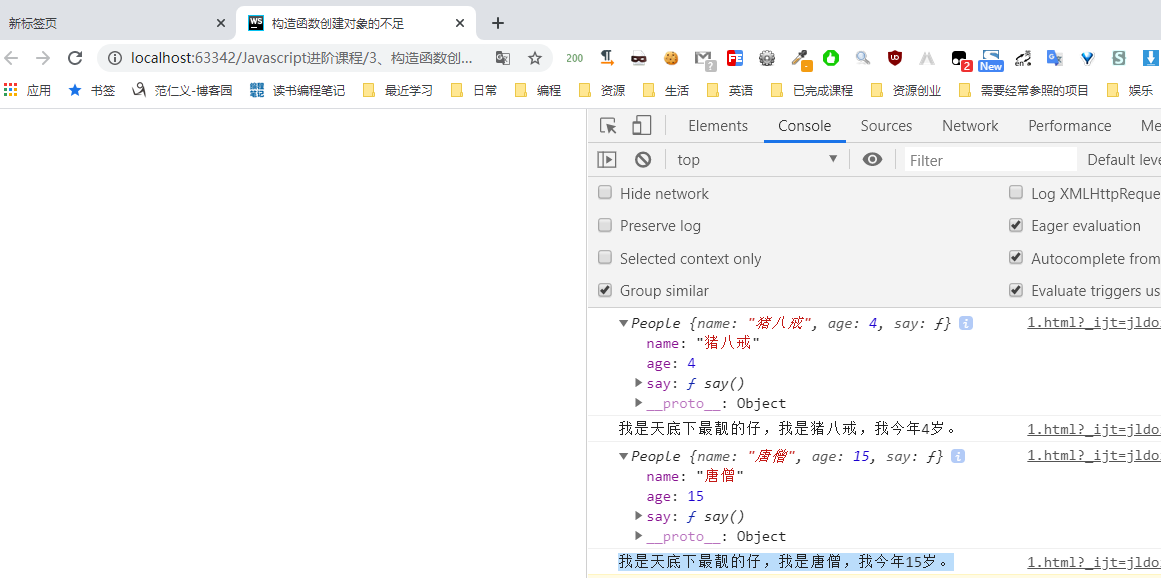
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>构造函数创建对象的不足</title> 6 </head> 7 <body> 8 <!-- 9 不足:浪费资源 10 我们使用构造函数来创建对象的过程中,构造函数里面的方法(比如说这里的say方法)也会被创建, 11 所以如果我们创建10000个对象,那么这里的say方法也被创建了10000次,而每个say方法都是一样的, 12 所以这样就造成了资源的浪费 13 14 思路: 15 让构造函数中的方法共享,比如说这里 让这个say方法来共享 16 17 具体如何达到思路里面说到的目的: 18 方法一:就是把构造函数中的方法放到全局,比如这里的say方法 19 有一个非常致命的缺陷:会污染全局的方法 20 21 方法二:用原型 22 23 24 --> 25 <script> 26 function say() { 27 console.log('我是天底下最靓的仔,我是'+this.name+',我今年'+this.age+'岁。'); 28 } 29 function People(name,age) { 30 this.name=name; 31 this.age=age; 32 // this.say=function () { 33 // console.log('我是天底下最靓的仔,我是'+this.name+',我今年'+this.age+'岁。'); 34 // }; 35 this.say=say; 36 } 37 var zhuBaJie=new People('猪八戒',4); 38 console.log(zhuBaJie); 39 zhuBaJie.say(); 40 var tangSen=new People('唐僧',15); 41 console.log(tangSen); 42 tangSen.say(); 43 </script> 44 </body> 45 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




