Javascript进阶课程---2、使用构造函数创建对象
Javascript进阶课程---2、使用构造函数创建对象
一、总结
一句话总结:
构造函数也是一个函数,只不过是一个特殊的函数,构造函数的函数名的首字母大写,我们一般创建对象都是使用构造函数方式,构造函数创建对象的时候要用new关键字:例如var zhuBaJie=new People('猪八戒',4);
1、构造函数与普通函数相比的特殊之处?
a、构造函数在创建时候的特点:函数名的首字母大写
b、构造函数在使用时候的特点:必须使用new关键字,并且函数名的首字母大写
2、构造函数里面怎么增加属性和方法?
使用的this关键字,例如:this.name=name;
function People(name,age) { this.name=name; this.age=age; this.say=function () { console.log('我是天底下最靓的仔,我是'+this.name+',我今年'+this.age+'岁。'); }; }
3、在构造函数创建对象的时候,如果没有用new关键字来创建对象,会怎样?
这个构造函数就是用普通函数的方式来调用的
4、构造函数中this的指向问题?
在构造函数中,this指向的是后面通过构造函数创建的实例,也是满足 谁调用函数(方法),this就指向谁 的特点的
5、使用构造函数创建对象和使用工厂模式创建对象的区别?
1、使用构造函数创建对象:函数在定义的时候,首字母大写,使用函数的时候,要用new关键字
2、使用构造函数创建对象:我们没有显式的创建对象,也没有显式的返回对象,new关键字给我们做了
6、怎么来判断一个对象是不是一个类的实例?
instanceof关键字,例如:console.log(zhuBaJie instanceof People);
二、使用构造函数创建对象
博客对应课程的视频位置:2、使用构造函数创建对象
https://www.fanrenyi.com/video/21/194
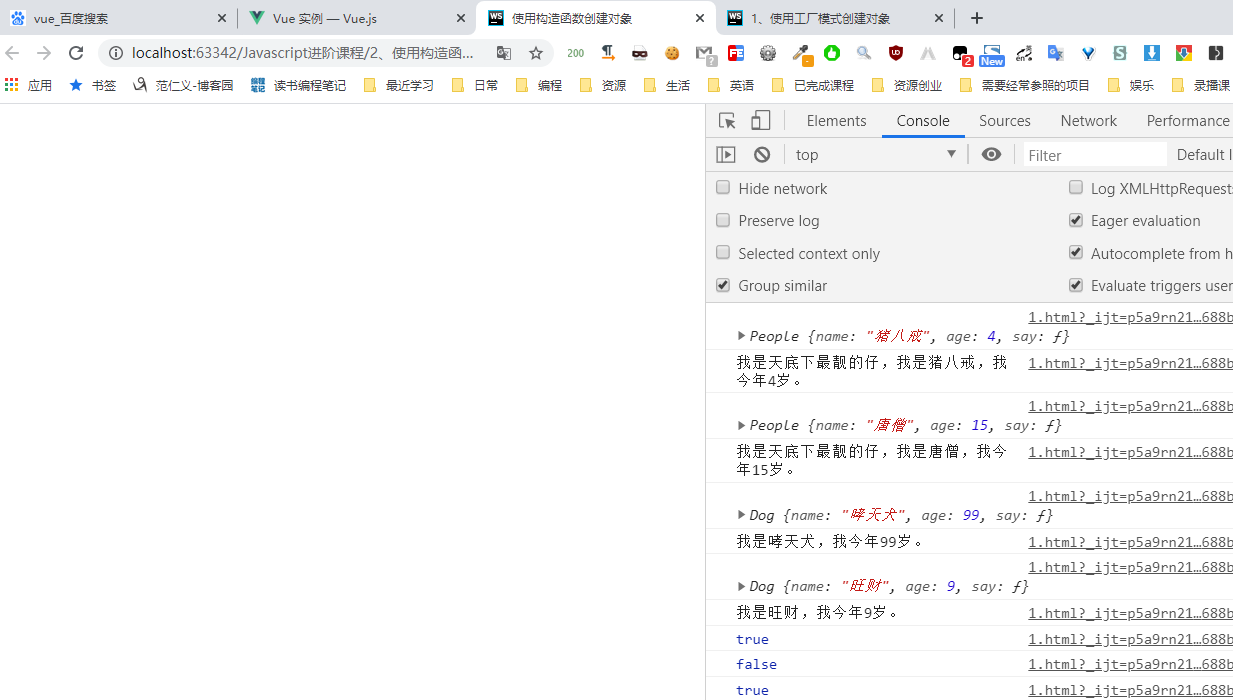
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用构造函数创建对象</title> 6 </head> 7 <body> 8 <!-- 9 10 构造函数: 11 构造函数也是一个函数,只不过是一个特殊的函数 12 13 构造函数的特殊之处: 14 1、构造函数在创建时候的特点:函数名的首字母大写 15 2、构造函数在使用时候的特点:必须使用new关键字,并且函数名的首字母大写 16 17 构造函数里面怎么增加属性和方法: 18 使用的this关键字 19 20 使用构造函数创建对象的好处: 21 可以标注对象 22 23 在构造函数创建对象的时候,如果没有用new关键字,那么这个构造函数就是用普通函数的方式来调用的 24 25 在使用构造函数创建对象时,如果使用new关键字创建对象 的时候的特点: 26 说明new关键字给我们隐式的创建了一个对象,和返回了一个对象 27 28 构造函数中this的指向问题: 29 在构造函数中,this指向的是后面通过构造函数创建的实例, 30 也是满足 谁调用函数(方法),this就指向谁 的特点的 31 32 使用构造函数创建对象和使用工厂模式创建对象的区别 33 1、使用构造函数创建对象:函数在定义的时候,首字母大写,使用函数的时候,要用new关键字 34 2、使用构造函数创建对象:我们没有显式的创建对象,也没有显式的返回对象,new关键字给我们做了 35 36 37 面向对象编程 38 使用构造函数创建对象的时候,构造函数就相当于一个类,利用构造函数创建的对象就是类的实例 39 40 怎么来判断一个对象是不是一个类的实例 41 instanceof 42 43 44 45 46 --> 47 <script> 48 function People(name,age) { 49 this.name=name; 50 this.age=age; 51 this.say=function () { 52 console.log('我是天底下最靓的仔,我是'+this.name+',我今年'+this.age+'岁。'); 53 }; 54 } 55 var zhuBaJie=new People('猪八戒',4); 56 console.log(zhuBaJie); 57 zhuBaJie.say(); 58 var tangSen=new People('唐僧',15); 59 console.log(tangSen); 60 tangSen.say(); 61 62 //造狗 63 function Dog(name,age) { 64 this.name=name; 65 this.age=age; 66 this.say=function () { 67 console.log('我是'+this.name+',我今年'+this.age+'岁。'); 68 }; 69 } 70 var xiaoTianDog=new Dog('哮天犬',99); 71 console.log(xiaoTianDog); 72 xiaoTianDog.say(); 73 74 75 //不使用new关键字会返回undefined 76 // var wangCai=Dog('旺财',9); 77 // console.log(wangCai);//不使用new关键字会返回undefined 78 // wangCai.say(); 79 80 var wangCai=new Dog('旺财',9); 81 console.log(wangCai); 82 wangCai.say(); 83 84 //怎么来判断一个对象是不是一个类的实例 85 console.log(zhuBaJie instanceof People); 86 console.log(wangCai instanceof People); 87 console.log(wangCai instanceof Dog); 88 89 </script> 90 </body> 91 </html>

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




