前端性能优化---2、图片响应式加载
前端性能优化---2、图片响应式加载
一、总结
一句话总结:
图片响应式加载 就是根据不同的显示情况,在不太影响显示效果的情况下,加载最小的资源,以提高用户的响应速度。
二、图片响应式加载
博客对应课程的视频位置:2、图片响应式加载
https://www.fanrenyi.com/video/22/186
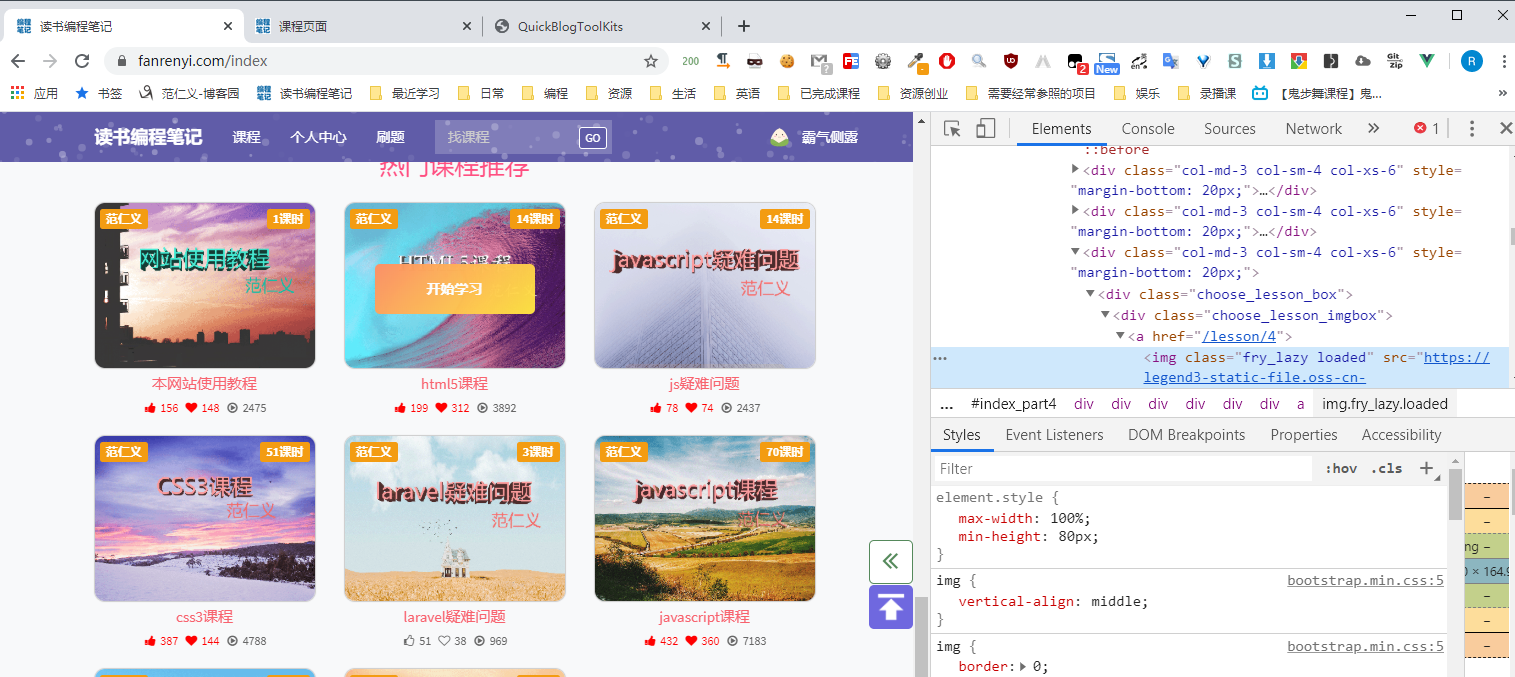
首页加载400*300的

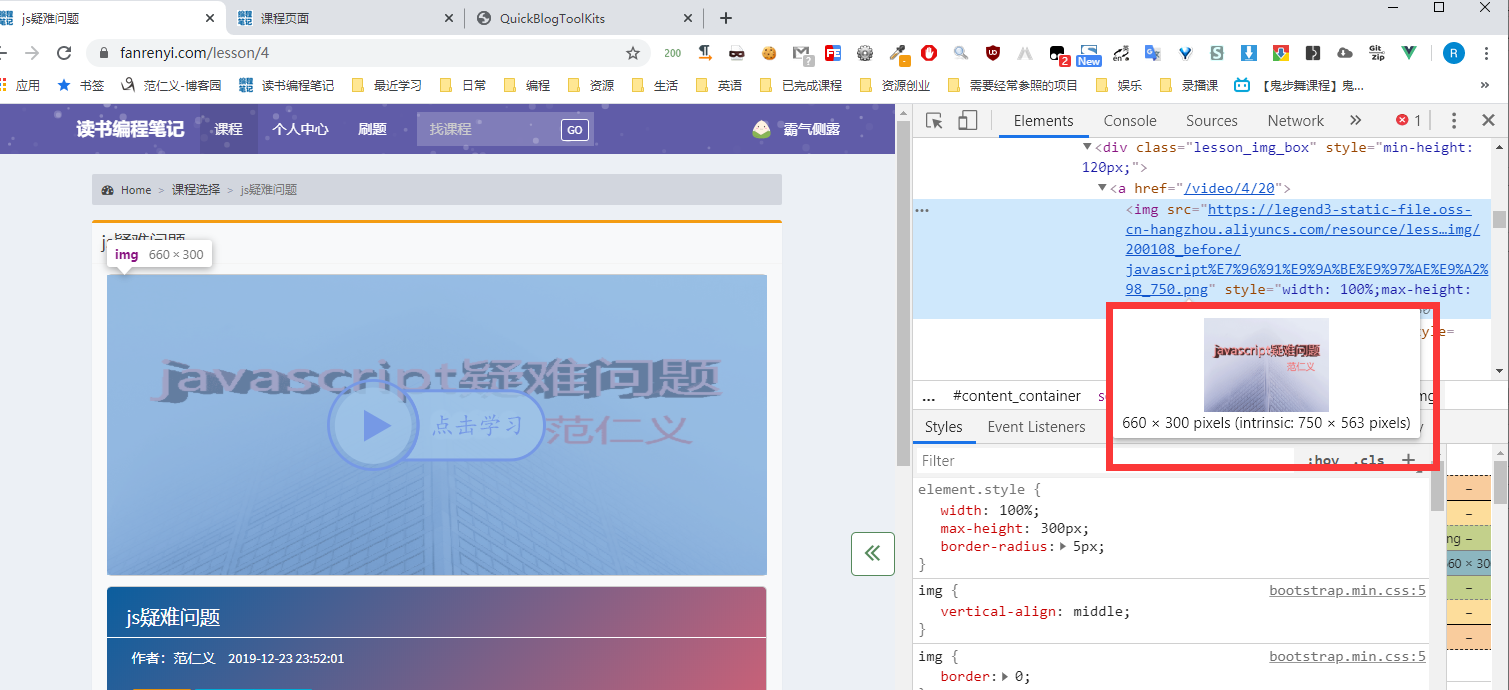
课程页加载750*563的:

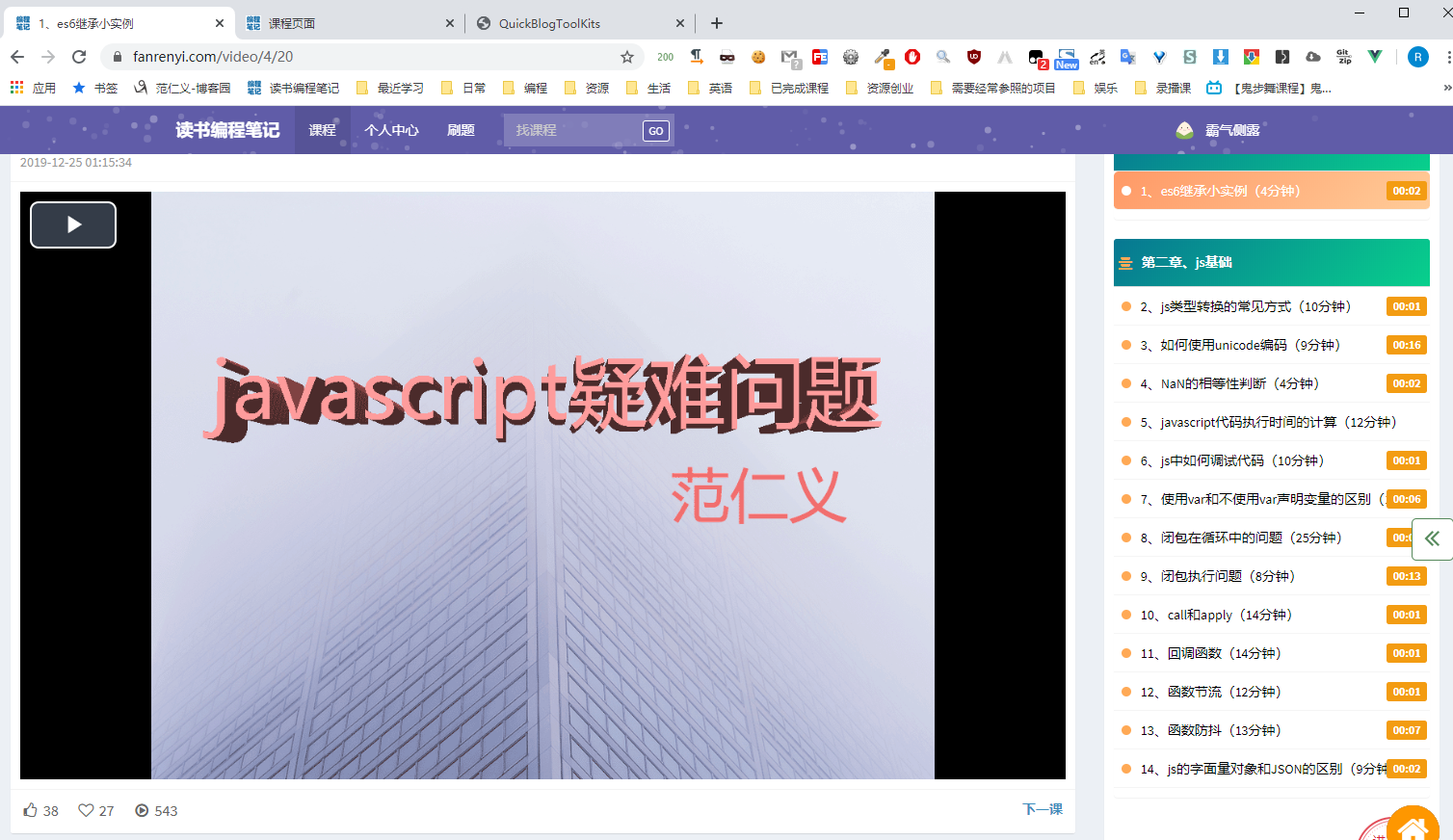
视频播放页加载1000*750的:

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-04-30:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




 浙公网安备 33010602011771号
浙公网安备 33010602011771号