CSS3疑难问题---8、纯css实现三角形
CSS3疑难问题---8、纯css实现三角形
一、总结
一句话总结:
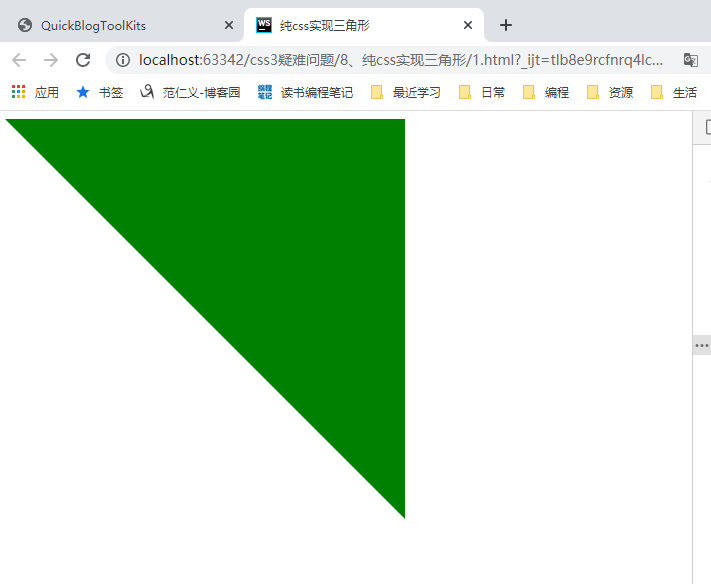
纯css实现三角形:原理是通过边框来实现三角形:将内容区的宽高设置为0,然后将需要的部分设置为真实的颜色,不需要的部分设置为透明色transparent
.box{
width: 0;
height: 0;
border: 200px solid;
border-left-color: transparent;
border-right-color: green;
border-top-color: green;
border-bottom-color: transparent;
}
二、纯css实现三角形
博客对应课程的视频位置:8、纯css实现三角形
https://www.fanrenyi.com/video/13/180

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>纯css实现三角形</title> 6 <style> 7 body{ 8 /*background-color: blueviolet;*/ 9 } 10 .box{ 11 width: 0; 12 height: 0; 13 14 border: 200px solid; 15 border-left-color: transparent; 16 border-right-color: green; 17 border-top-color: green; 18 border-bottom-color: transparent; 19 } 20 </style> 21 </head> 22 <!-- 23 将内容区的宽高设置为0,然后将需要的部分设置为真实的颜色, 24 不需要的部分设置为透明色transparent 25 26 --> 27 <body> 28 <div class="box"></div> 29 </body> 30 </html>



