范仁义js课程---70、sort方法
范仁义js课程---70、sort方法
一、总结
一句话总结:
sort方法是对数组进行排序的,例如arr.sort(),不传递参数的话使用unicode编码的顺序排序,默认升序,我们也可以给sort方法传递一个作为排序规则的回调函数来指定sort方法的排序规则
1、不同浏览器sort方法的排序方法不一样,所以导致排序时数组传递给sort方法的回调函数的形参的值也不一样,那么不同浏览器对sort方法一样的点是什么?
如果sort的回调函数返回a-b,则对数组升序排列;如果返回b-a,则对数组降序排列
二、sort
博客对应课程的视频位置:70、sort方法
https://www.fanrenyi.com/video/19/181

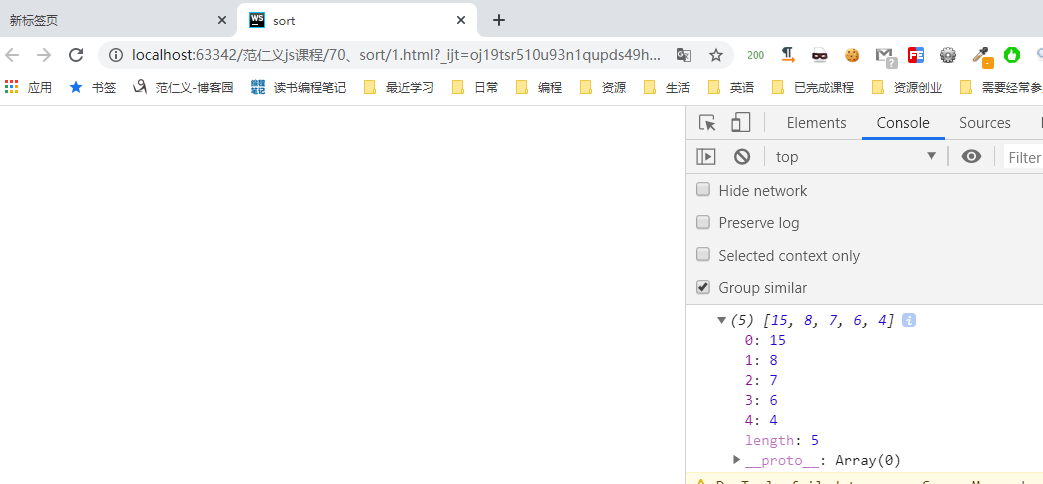
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数组的sort方法</title> 6 </head> 7 <body> 8 <!-- 9 sort:对数组进行排序 10 11 作用:对数组进行排序 12 参数:函数 13 返回值:排序好了的数组 14 15 注意:sort方法是会改变原数组的 16 17 --> 18 <script> 19 /* 20 * sort不传参数的情况下 21 * 使用:直接数组名.sort() 22 * 默认是升序 23 * 排序的排序规则是根据unicode编码表, 24 * */ 25 // var arr=['f','b','aa','d','c','m','n']; 26 // var ans=arr.sort(); 27 // console.log(ans); 28 // console.log(arr); 29 30 /* 31 * 这是因为就算对数组,sort方法也是根据unicode编码一位一位的进行比较的 32 * 如果我们想安装我们的需求排序,我们可以对数组指定一个排序规则 33 * */ 34 // var arr=[6,4,8,11,3,5]; 35 // var ans=arr.sort(); 36 // console.log(ans); 37 38 /* 39 * sort方法可以指定一个回调函数作为参数,来指定排序的规则 40 * 这个函数有 两个参数,这两个形参就是为了在排序的时候来接收数组传递过来的实参 41 * 虽然各个浏览器采用的排序算法不一样,但是有一点是一样的, 42 * 如果这个回调函数的返回值是a-b,则是升序排序 43 * 如果这个回调函数的返回值是b-a,则是降序排列 44 * */ 45 var arr=[6,4,8,15,7]; 46 var ans=arr.sort(function (a,b) { 47 //console.log('a= '+a); 48 //console.log('b= '+b); 49 //升序排序 50 //return a-b; 51 //降序排列 52 return b-a; 53 }); 54 console.log(ans); 55 </script> 56 </body> 57 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




