好用的js插件---2、懒加载库lazyload
好用的js插件---2、懒加载库lazyload
一、总结
一句话总结:
懒加载就是延时加载,即当资源需要用到的时候再去加载,可以用来懒加载图片视频等资源,github上面有很多懒加载的库,
1、懒加载的好处?
加快页面的响应速度,可能降低服务器的负载
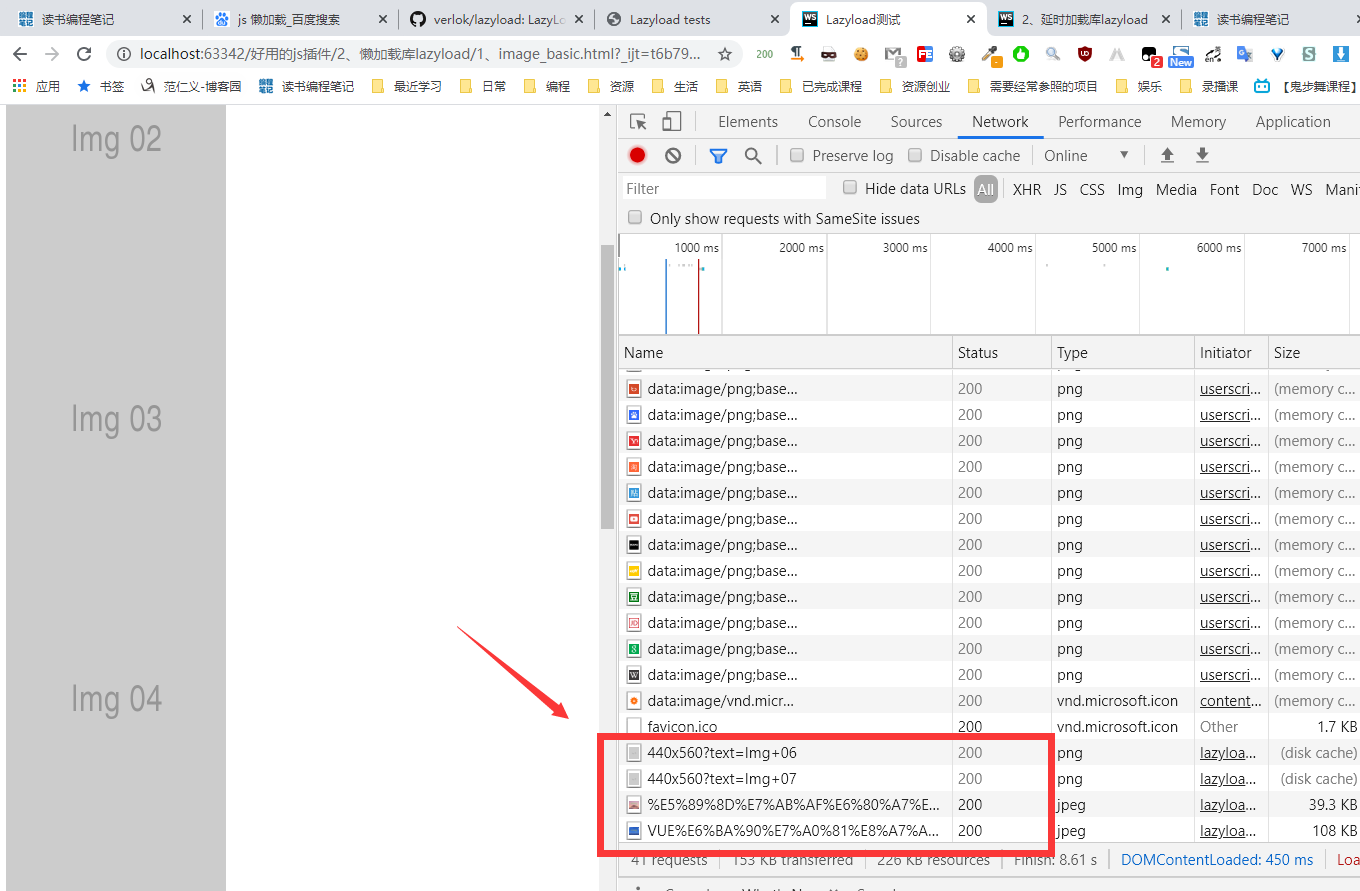
2、懒加载最基本使用?
图片的data-src属性放真实要显示的图片地址,引入懒加载js,然后初始化懒加载
<img class="lazy" data-src="https://via.placeholder.com/440x560?text=Img+03" width="220" height="280" /> <script src="lazyload.min.js"></script> <script> var ll = new LazyLoad({ elements_selector: ".lazy", }); </script>
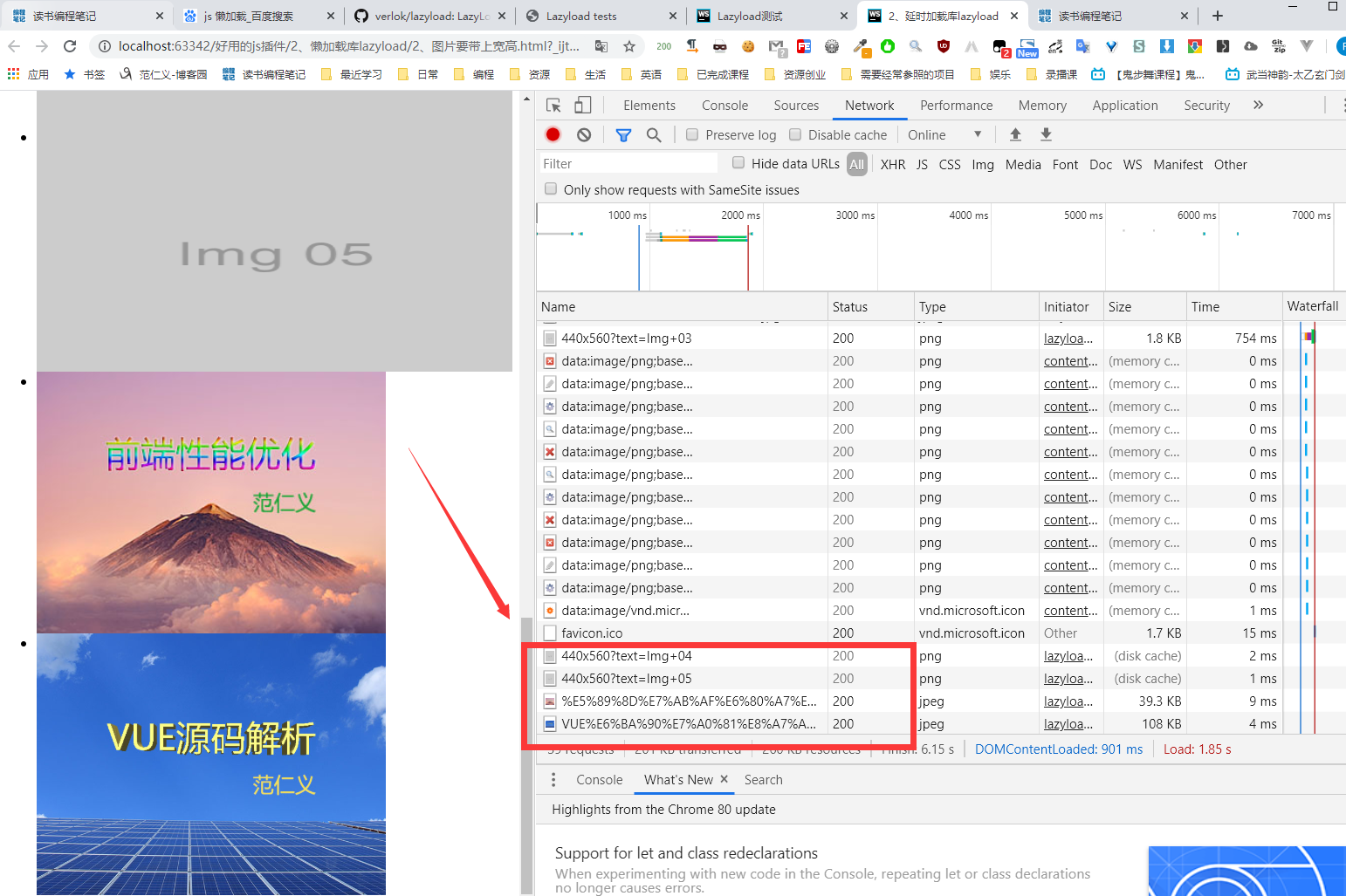
3、懒加载的原理?
计算可视区域与懒加载图片的距离,小于临界值的时候,用img的data-src里面的的内容(真实的图片地址)去替换src里面的内容,img的src内容改变,浏览器会去加载img的src的内容,从而加载真正需要显示的图片
二、延时加载库lazyload
博客对应课程的视频位置:2、懒加载库lazyload
https://www.fanrenyi.com/video/17/184
插件github地址:https://github.com/verlok/lazyload
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8" /> 5 <title> 6 Lazyload测试 7 </title> 8 <meta name="viewport" content="width=device-width, initial-scale=1" /> 9 <style> 10 ul, 11 li { 12 list-style-type: none; 13 margin: 0; 14 padding: 0; 15 } 16 17 18 19 img { 20 display: block; 21 } 22 23 24 25 </style> 26 </head> 27 <!-- 28 29 懒加载: 30 懒加载其实就是延时加载,即当资源需要用到的时候再去加载。 31 32 懒加载的好处: 33 加快页面的响应速度,降低服务器的负载 34 35 36 注意: 37 自己测试 38 1、图片带上宽高,不然懒加载可能不生效 39 2、img还要设置成block 40 41 项目中的话: 42 记得src不能为空 43 44 --> 45 <body> 46 <div id="results1" class="results"> 47 <ul> 48 <li> 49 <a href="#/it/donna/stivaletti_cod44721746jj.html" 50 ><img 51 alt="Stivaletti" 52 src="https://via.placeholder.com/440x560?text=Img+01" 53 width="220" 54 height="280" 55 /></a> 56 </li> 57 58 <li> 59 <a href="#/it/donna/open-toe_cod44740806jx.html" 60 ><img 61 alt="Open toe" 62 src="https://via.placeholder.com/440x560?text=Img+02" 63 width="220" 64 height="280" 65 /></a> 66 </li> 67 <li> 68 <a href="#/it/donna/sneakers-tennis-shoes-basse_cod44735977gr.html" 69 ><img 70 alt="Sneakers & Tennis" 71 class="lazy" 72 data-src="https://via.placeholder.com/440x560?text=Img+03" 73 width="220" 74 height="280" 75 /></a> 76 </li> 77 <li> 78 <a href="#/it/donna/sneakers-tennis-shoes-basse_cod44738717am.html" 79 ><img 80 alt="Sneakers & Tennis shoes basse" 81 class="lazy" 82 data-src="https://via.placeholder.com/440x560?text=Img+04" 83 width="220" 84 height="280" 85 /></a> 86 </li> 87 <li> 88 <a href="#/it/donna/sneakers-tennis-shoes-alte_cod44739940cb.html" 89 ><img 90 alt="Sneakers & Tennis shoes alte" 91 class="lazy" 92 data-src="https://via.placeholder.com/440x560?text=Img+05" 93 width="220" 94 height="280" 95 /></a> 96 </li> 97 <li> 98 <a href="#/it/donna/sneakers-tennis-shoes-alte_cod44740860xg.html" 99 ><img 100 alt="Sneakers & Tennis shoes alte" 101 class="lazy" 102 data-src="https://via.placeholder.com/440x560?text=Img+06" 103 width="220" 104 height="280" 105 /></a> 106 </li> 107 <li> 108 <a href="#/it/donna/sneakers-tennis-shoes-basse_cod44738719vn.html" 109 ><img 110 alt="Sneakers & Tennis shoes basse" 111 class="lazy" 112 data-src="https://via.placeholder.com/440x560?text=Img+07" 113 width="220" 114 height="280" 115 /></a> 116 </li> 117 <li> 118 <a href="#/it/donna/sneakers-tennis-shoes-basse_cod44739938wk.html" 119 ><img style="width: 100%" 120 alt="Sneakers & Tennis shoes basse" 121 class="lazy" 122 data-src="../imgs/前端性能优化_350.jpg" 123 /></a> 124 </li> 125 <li> 126 <a href="#/it/donna/sneakers-tennis-shoes-basse_cod44739938wk.html" 127 > 128 <img src="" alt="" class="lazy" 129 data-src="../imgs/VUE源码解析_350.jpg" 130 data-srcset="../imgs/VUE源码解析_350.jpg 350w, ../imgs/VUE源码解析_700.jpg 700w, ../imgs/VUE源码解析_1000.jpg 1000w" 131 > 132 </a> 133 </li> 134 135 </ul> 136 </div> 137 <script src="lazyload.min.js"></script> 138 <script> 139 var ll = new LazyLoad({ 140 elements_selector: ".lazy", 141 }); 142 </script> 143 </body> 144 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>2、延时加载库lazyload</title> 6 <script src="lazyload.min.js"></script> 7 <style> 8 img{ 9 display: block; 10 } 11 .lazy{ 12 width: 100%; 13 } 14 </style> 15 </head> 16 <body> 17 <!-- 18 19 注意: 20 图片带上宽高,不然懒加载可能不生效 21 22 img设置成block 23 24 --> 25 <div> 26 <ul> 27 28 <li> 29 <img 30 alt="Sneakers & Tennis" 31 class="lazy" 32 data-src="https://via.placeholder.com/440x560?text=Img+01" 33 style="width: 400px;height: 300px;" 34 /> 35 </li> 36 <li> 37 <img class="lazy" src="" alt="" 38 data-src="../imgs/ES6课程_350.jpg" 39 style="width: 400px;height: 300px;" 40 > 41 </li> 42 <li> 43 <img class="lazy" src="" alt="" 44 data-src="../imgs/ES6课程_350.jpg" 45 style="width: 400px;height: 300px;" 46 > 47 </li> 48 <li> 49 <img class="lazy" src="" alt="" 50 data-src="../imgs/ES6课程_350.jpg" 51 style="width: 400px;height: 300px;" 52 > 53 </li> 54 <li> 55 <img 56 alt="Sneakers & Tennis" 57 class="lazy" 58 data-src="https://via.placeholder.com/440x560?text=Img+03" 59 width="220" 60 height="280" 61 /> 62 </li> 63 <li> 64 <img 65 alt="Sneakers & Tennis" 66 class="lazy" 67 data-src="https://via.placeholder.com/440x560?text=Img+04" 68 width="220" 69 height="280" 70 /> 71 </li> 72 <li> 73 <img 74 alt="Sneakers & Tennis" 75 class="lazy" 76 data-src="https://via.placeholder.com/440x560?text=Img+05" 77 width="220" 78 height="280" 79 /> 80 </li> 81 <li> 82 <img style="width: 400px;height: 300px;" 83 src="" 84 alt="" 85 class="lazy" 86 data-src="../imgs/前端性能优化_350.jpg" 87 /> 88 </li> 89 <li> 90 <img src="" class="lazy" 91 style="width: 400px;height: 300px;" 92 data-src="../imgs/VUE源码解析_350.jpg" 93 data-srcset="../imgs/VUE源码解析_350.jpg 350w, ../imgs/VUE源码解析_700.jpg 700w, ../imgs/VUE源码解析_1000.jpg 1000w" 94 > 95 </li> 96 97 </ul> 98 </div> 99 100 101 102 103 <script> 104 (function() { 105 function logElementEvent(eventName, element) { 106 console.log(Date.now(), eventName, element.getAttribute("data-src")); 107 } 108 109 var callback_enter = function(element) { 110 logElementEvent("🔑 ENTERED", element); 111 }; 112 var callback_exit = function(element) { 113 logElementEvent("🚪 EXITED", element); 114 }; 115 var callback_reveal = function(element) { 116 logElementEvent("👁️ REVEALED", element); 117 }; 118 var callback_loaded = function(element) { 119 logElementEvent("👍 LOADED", element); 120 }; 121 var callback_error = function(element) { 122 logElementEvent("💀 ERROR", element); 123 element.src = "https://via.placeholder.com/440x560/?text=Error+Placeholder"; 124 }; 125 var callback_finish = function() { 126 logElementEvent("✔️ FINISHED", document.documentElement); 127 }; 128 129 var ll = new LazyLoad({ 130 elements_selector: ".lazy", 131 // Assign the callbacks defined above 132 callback_enter: callback_enter, 133 callback_exit: callback_exit, 134 callback_reveal: callback_reveal, 135 callback_loaded: callback_loaded, 136 callback_error: callback_error, 137 callback_finish: callback_finish 138 }); 139 })(); 140 </script> 141 </body> 142 </html>

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-04-30:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




 浙公网安备 33010602011771号
浙公网安备 33010602011771号