范仁义js课程---62、数组基本操作
范仁义js课程---62、数组基本操作
一、总结
一句话总结:
数组也是对象,所以数组的操作方式和对象很相似,创建数组可以用[]或者new Array()的方式,向数组中添加元素是:数组名[索引]=值,访问数组中的元素:数组名[索引]
1、js中如何创建一个数组?
var arr1=[];//用json 的方式来创建数组
var arr2=new Array();//以创建对象的方式来创建数组
2、数组和对象的区别是什么?
a、对象内部是 属性:属性值 的形式,数组内部是 索引:值 的形式
b、对象可以用.(点号)或者[](中括号)的方式访问属性,数组的话只能用[]中括号
二、数组基本操作
博客对应课程的视频位置:62、数组基本操作
https://www.fanrenyi.com/video/19/166

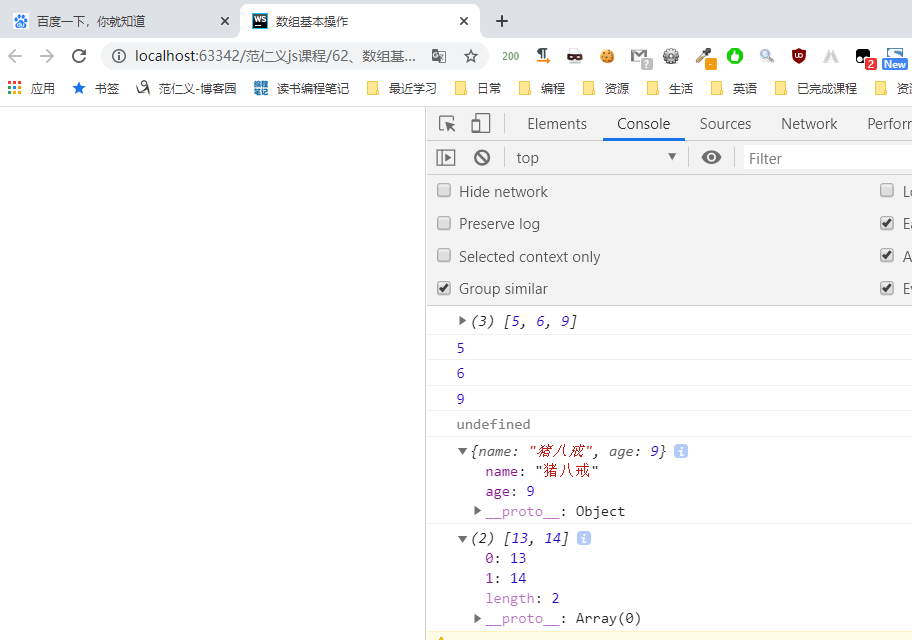
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数组基本操作</title> 6 </head> 7 <body> 8 <!-- 9 1、数组也是对象 10 typeof 11 12 2、 13 对象的分类 14 内建对象:js语言内部自带的对象 15 宿主对象:浏览器提供的对象,window,console等等 16 自定义对象: 17 18 19 数组的基本操作 20 3、如何创建一个数组 21 var arr1=[];//用json 的方式来创建数组 22 var arr2=new Array();//以创建对象的方式来创建数组 23 24 4、创建对象带初值 25 var arr3=[89,99,79]; 26 用[]创建数组带初值,里面无论是多少个值,都是指定的数组的元素 27 var arr5=new Array(12,13,14); 28 指定多个值,就是指定数组里面元素是这多个值 29 var arr6=new Array(6); 30 new Array创建数组的方式,如果只指定一个值,表示指定数组的长度 31 32 5、操作数组 33 向数组中添加元素 34 语法:数组名[索引]=值 35 36 查看指定索引的元素 37 数组名[索引] 38 39 6、数组和对象的区别是什么 40 a、对象是属性,数组是索引 41 b、对象可以用.(点号)或者[](中括号)的方式访问属性,数组的话只能用[]中括号 42 43 44 --> 45 <script> 46 var arr=[89,99,79]; 47 //console.log(arr); 48 //console.log(typeof arr); 49 50 //数组的基本操作 51 //1、如何创建一个数组 52 var arr1=[];//用json 的方式来创建数组 53 //console.log(arr1); 54 55 //var obj=new Object(); 56 //var obj1={};//json 57 var arr2=new Array();//以创建对象的方式来创建数组 58 //console.log(arr2); 59 60 //2、创建对象带初值 61 //用[]创建数组带初值,里面无论是多少个值,都是指定的数组的元素 62 var arr3=[89,99,79]; 63 var arr4=[89]; 64 //console.log(arr4); 65 var arr5=new Array(12,13,14);//指定多个值,就是指定数组里面元素是这多个值 66 //console.log(arr5); 67 var arr6=new Array(6);//new Array创建数组的方式,如果只指定一个值,表示指定数组的长度 68 //console.log(arr6); 69 var arr7=[,,,,,,]; 70 //console.log(arr7); 71 72 //3、操作数组 73 //3.1、向数组中添加元素 74 //语法:数组名[索引]=值 75 var arr8=[]; 76 arr8[0]=5; 77 arr8[1]=6; 78 arr8[2]=9; 79 console.log(arr8); 80 //3.2、查看指定索引的元素 81 //语法:数组名[索引] 82 console.log(arr8[0]); 83 console.log(arr8[1]); 84 console.log(arr8[2]); 85 //访问数组没有指定索引的位置,返回的值是undefined 86 console.log(arr8[10]); 87 88 //4、数组和对象的区别是什么 89 //a、对象是属性,数组是索引 90 //b、对象可以用.(点号)或者[](中括号)的方式访问属性,数组的话只能用[]中括号 91 var obj2={name:'猪八戒',age:9}; 92 console.log(obj2); 93 var arr9=[13,14]; 94 console.log(arr9); 95 96 </script> 97 </body> 98 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




