范仁义js课程---56、闭包应用
范仁义js课程---56、闭包应用
一、总结
一句话总结:
1、闭包可以做缓存,使用对象时候,缓存里面如果没有的话,就新建对象到缓存,如果缓存里面有,就直接从缓存里面拿,这样就可以节约新建对象耗费的资源
2、闭包可以实现变量的访问权限。我们可以让封装对象中的变量不能直接访问,而通过提供的闭包中的方法来访问。
//1、作为缓存
// var Cache1=(function(){
// var cache={};
// return {
// getObj:function(name){
// if(name in cache){
// return cache[name];
// }
// var temp=new Object(name);
// cache[name]=temp;
// return temp;
// }
// }
// })();
// console.log(Cache1);
// console.log(Cache1.getObj('乔碧萝'));
// console.log(Cache1.getObj('凤姐'));
// console.log(Cache1.getObj('乔碧萝'));
//2、实现封装过程。封装对象中的变量不能直接访问,可以用提供的闭包来访问。
var person=function(){
var name="no name!";
return {
getName:function(){
return name;
},
setName:function(value){
name=value;
}
}
}();
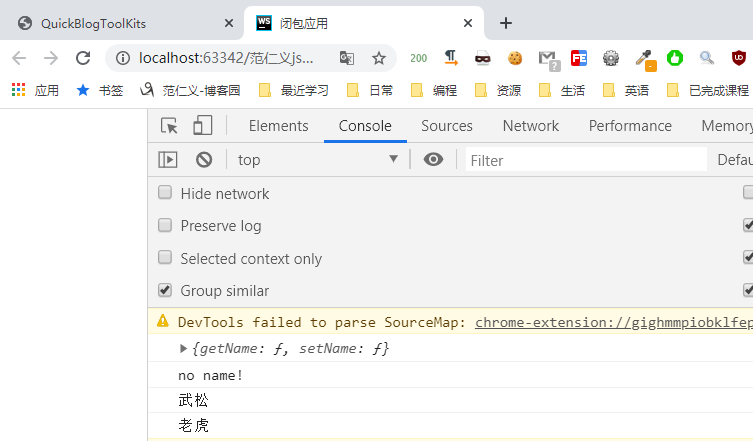
console.log(person);
console.log(person.getName());
person.setName('武松');
console.log(person.getName());
person.setName('老虎');
console.log(person.getName());
二、闭包应用
博客对应课程的视频位置:56、闭包应用
https://www.fanrenyi.com/video/19/157

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>闭包应用</title> 6 </head> 7 <body> 8 <!-- 9 10 --> 11 <script> 12 //1、作为缓存.第二次使用对象时候,可以不用新建对象。单例模式的实现等等。 13 //规则:缓存里面如果没有的话,就新建对象到缓存,如果缓存里面有,就直接从缓存里面拿 14 //好处:创建对象比较耗费资源,用缓存的话,在缓存里面有对象的时候, 15 // 我就不必新建对象,这样就可以节约新建对象耗费的资源 16 // var Cache1=(function(){ 17 // var cache={}; 18 // return { 19 // getObj:function(name){ 20 // if(name in cache){ 21 // return cache[name]; 22 // } 23 // var temp=new Object(name); 24 // cache[name]=temp; 25 // return temp; 26 // } 27 // } 28 // })(); 29 // console.log(Cache1); 30 // console.log(Cache1.getObj('乔碧萝')); 31 // console.log(Cache1.getObj('凤姐')); 32 // console.log(Cache1.getObj('乔碧萝')); 33 34 //2、实现封装过程。封装对象中的变量不能直接访问,可以用提供的闭包来访问。 35 // private protected public 36 // 好处:避免非法访问, 37 var person=function(){ 38 var name="no name!"; 39 return { 40 getName:function(){ 41 return name; 42 }, 43 setName:function(value){ 44 name=value; 45 } 46 } 47 }(); 48 console.log(person); 49 console.log(person.getName()); 50 person.setName('武松'); 51 console.log(person.getName()); 52 person.setName('老虎'); 53 console.log(person.getName()); 54 55 56 </script> 57 </body> 58 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




