范仁义js课程---55、闭包
范仁义js课程---55、闭包
一、总结
一句话总结:
闭包就是能够读取其他函数内部变量的函数。只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
1、闭包的特点?
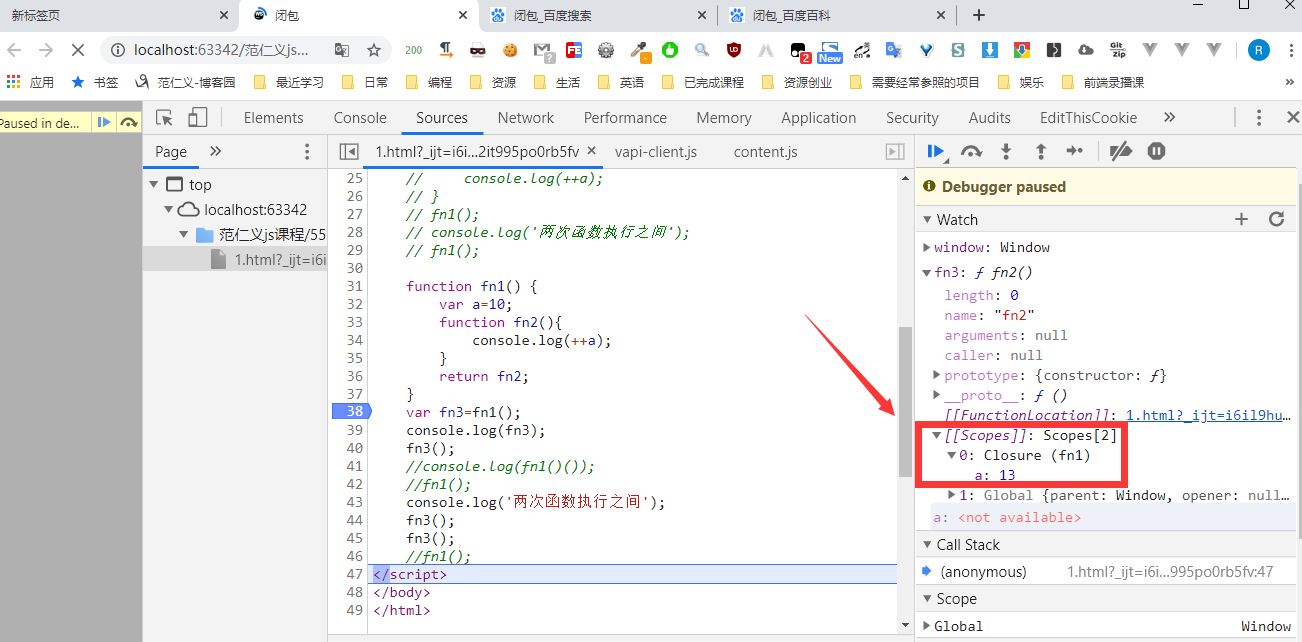
1、通过闭包,我们在函数外部操作了函数内部的值
2、闭包对应的函数中的变量是常驻内存
2、闭包产生的条件?
a、函数嵌套
b、子函数要使用函数内部的变量
二、闭包
博客对应课程的视频位置:55、闭包
https://www.fanrenyi.com/video/19/156

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>闭包</title> 6 </head> 7 <body> 8 <!-- 9 1、 10 闭包是什么 11 闭包就是能够读取其他函数内部变量的函数。 12 例如在javascript中,只有函数内部的子函数才能读取局部变量, 13 所以闭包可以理解成“定义在一个函数内部的函数“。 14 在本质上,闭包是将函数内部和函数外部连接起来的桥梁。 15 16 2、 17 闭包的特点 18 1、我们在函数外部操作了函数内部的值 19 2、闭包对应的函数中的变量是常驻内存 20 21 闭包产生的条件 22 1、函数嵌套 23 2、子函数要使用函数内部的变量 24 25 26 27 --> 28 <script> 29 // function fn1() { 30 // var a=10; 31 // console.log(++a); 32 // } 33 // fn1(); 34 // console.log('两次函数执行之间'); 35 // fn1(); 36 37 function fn1() { 38 var a=10; 39 function fn2(){ 40 console.log(++a); 41 } 42 return fn2; 43 } 44 var fn3=fn1(); 45 console.log(fn3); 46 fn3(); 47 //console.log(fn1()()); 48 //fn1(); 49 console.log('两次函数执行之间'); 50 fn3(); 51 fn3(); 52 //fn1(); 53 </script> 54 </body> 55 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




