范仁义js课程---45、函数也是对象
范仁义js课程---45、函数也是对象
打赏
一、总结
一句话总结:
函数也是对象,函数对象有所有普通对象的功能,并且它比普通的对象功能强大,它可以封装代码来执行代码
1、js中创建函数的三种方式?
1、用函数声明的方式来创建函数
2、用创建对象的方式来创建函数
3、用赋值表达式的方式来创建函数
//1、用函数声明的方式来创建函数 function hello1() { console.log('欢迎来到js的世界'); } //2、用创建对象的方式来创建函数 var fun1=new Function("console.log('欢迎来到js的世界11111');"); //3、用赋值表达式的方式来创建函数 var fun2=function () { console.log('欢迎来到js的世界33333'); };
二、函数也是对象
博客对应课程的视频位置:45、函数也是对象
https://www.fanrenyi.com/video/19/144

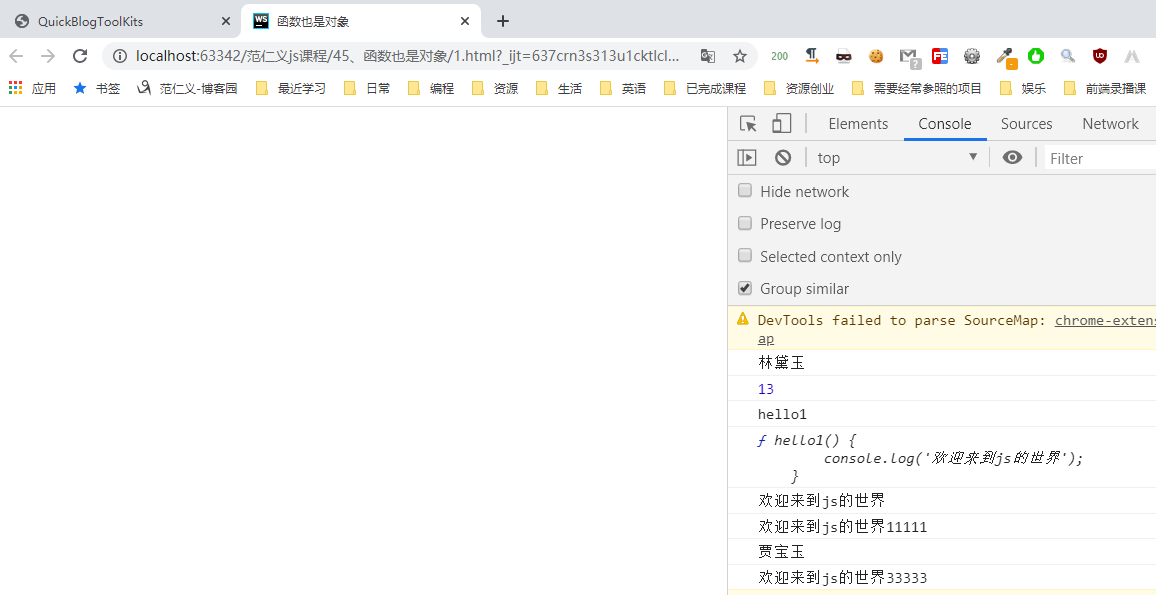
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>函数也是对象</title> 6 </head> 7 <body> 8 <!-- 9 10 函数也是对象 11 对象是容器,所以函数也有对象容器的特点 12 13 直接打印函数,得到的是函数代码(函数体) 14 15 函数这个对象,有一个默认的属性就是name,这个属性就表示函数名 16 17 总结一下: 18 函数就是对象,有对象的一切特点, 19 只不过函数是功能更加强大的对象,函数里面可以封装代码 20 21 22 我们能不能用创建对象的方式来创建函数 23 var fun1=new Function("console.log('欢迎来到js的世界11111');"); 24 怎么调用: 25 函数名() 26 27 匿名函数 28 29 用赋值表达式的方式来创建函数的时候,记得 在最后写上分号,因为本质上是一个赋值语句 30 31 创建函数的三种方式 32 //1、用函数声明的方式来创建函数 33 function hello1() { 34 console.log('欢迎来到js的世界'); 35 } 36 //2、用创建对象的方式来创建函数 37 var fun1=new Function("console.log('欢迎来到js的世界11111');"); 38 //3、用赋值表达式的方式来创建函数 39 var fun2=function () { 40 console.log('欢迎来到js的世界33333'); 41 }; 42 43 --> 44 <script> 45 //1、用函数声明的方式来创建函数 46 function hello1() { 47 console.log('欢迎来到js的世界'); 48 } 49 hello1.name1='林黛玉'; 50 hello1.age=13; 51 console.log(hello1.name1); 52 console.log(hello1.age); 53 console.log(hello1.name); 54 console.log(hello1); 55 hello1(); 56 57 //2、用创建对象的方式来创建函数 58 var fun1=new Function("console.log('欢迎来到js的世界11111');"); 59 fun1(); 60 fun1.name22='贾宝玉'; 61 console.log(fun1.name22); 62 63 //3、用赋值表达式的方式来创建函数 64 var fun2=function () { 65 console.log('欢迎来到js的世界33333'); 66 }; 67 fun2(); 68 69 </script> 70 </body> 71 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672
作者相关推荐
标签:
范仁义js课程






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!