javascript疑难问题---6、js中如何调试代码
javascript疑难问题---6、js中如何调试代码
一、总结
一句话总结:
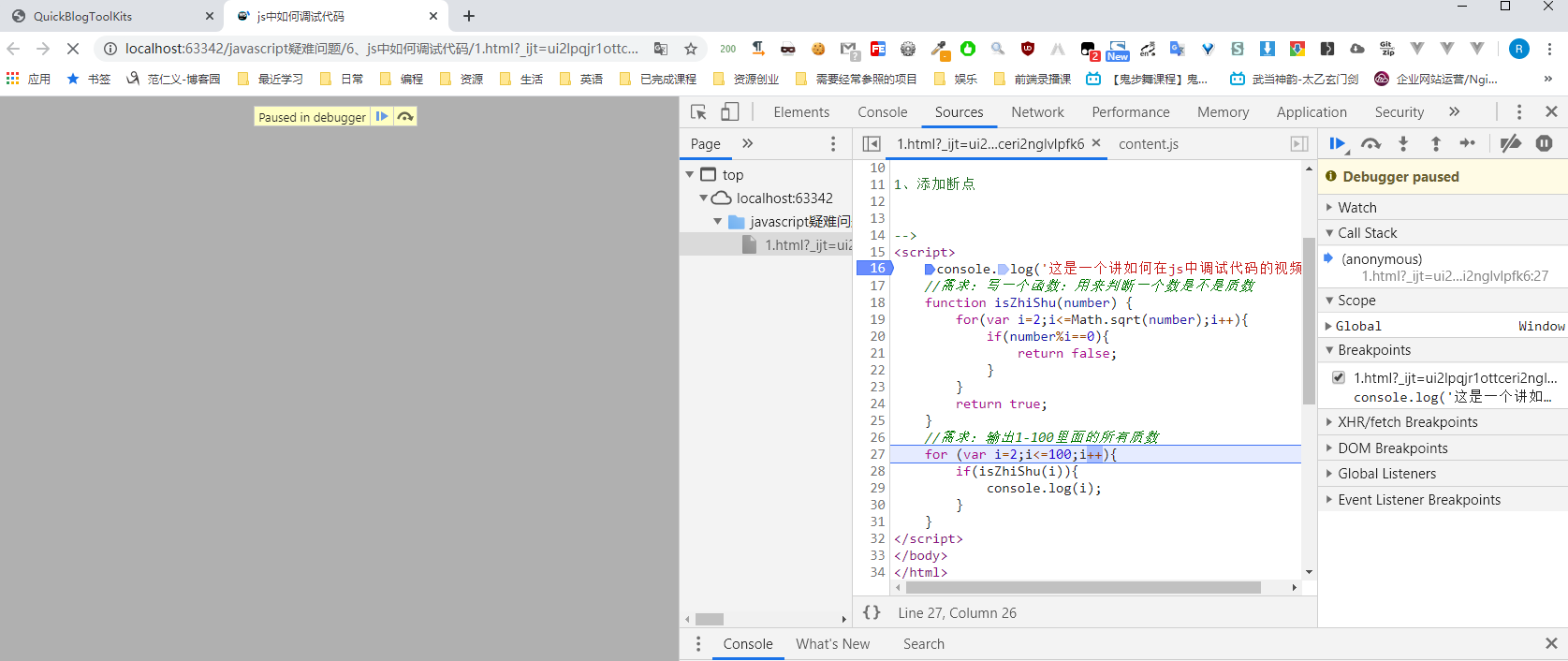
我们可以用chrome来调试js代码,在chrome中找到js代码的源码,在行号那里添加断点,再刷新,代码就从断点的位置开始执行,按f9的话就是运行程序的下一条语句,会调试代码的话可以解决我们很多编程问题
二、js中如何调试代码
博客对应课程的视频位置:6、js中如何调试代码
https://www.fanrenyi.com/video/4/143

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js中如何调试代码</title> 6 </head> 7 <body> 8 <!-- 9 调试代码 10 11 1、添加断点 12 2、刷新 13 14 --> 15 <script> 16 console.log('这是一个讲如何在js中调试代码的视频'); 17 //需求:写一个函数:用来判断一个数是不是质数 18 function isZhiShu(number) { 19 for(var i=2;i<=Math.sqrt(number);i++){ 20 if(number%i==0){ 21 return false; 22 } 23 } 24 return true; 25 } 26 //需求:输出1-100里面的所有质数 27 for (var i=2;i<=100;i++){ 28 if(isZhiShu(i)){ 29 console.log(i); 30 } 31 } 32 </script> 33 </body> 34 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




