范仁义js课程---38、对象存储
范仁义js课程---38、对象存储
一、总结
一句话总结:
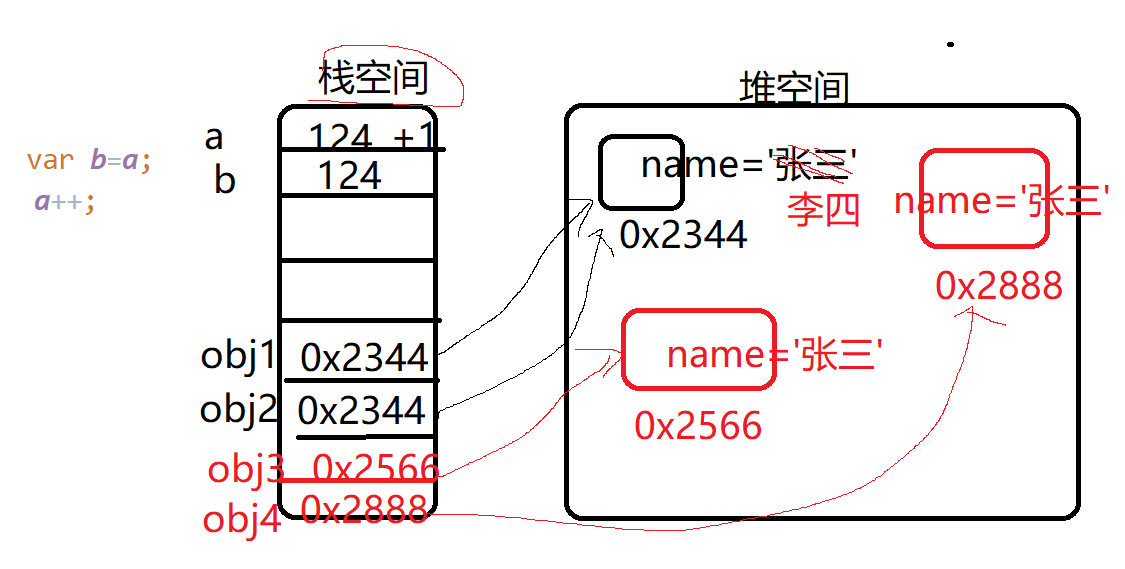
js中的对象里面的内容存储在堆空间,对象的变量名和堆空间的地址存储在栈空间,通过地址可以找到对象的内容,所以 对象是引用数据类型。 基本数据类型无论是变量名还是值都存在栈空间。
1、基本数据类型和引用数据类型的比较规则?
当比较两个基本数据类型的值时,就是比较值。而比较两个引用数据类型时,它是比较的对象的内存地址,如果两个对象是一摸一样的,但是地址不同,它也会返回false。
二、对象存储
博客对应课程的视频位置:38、对象存储
https://www.fanrenyi.com/video/19/136

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>对象存储</title> 6 </head> 7 <body> 8 <!-- 9 基本数据类型 10 Number String Boolean Null Undefined 11 12 引用数据类型 13 对象 14 15 16 数据的比较 17 18 基本数据类型在进行数据比较的时候,是直接比较 值 19 引用数据类型在进行比较的时候,是比较他们的地址, 20 就算他们的值完全一样,地址不一样,相等性比较的结果也是false 21 22 无论是基本数据类型,还是引用数据类型,都是比较的栈空间的值,而不是堆空间的值 23 只不过对基本数据类型而言,栈空间的值就是 数据值 24 而对引用数据类型而言,栈空间的值 就是 地址 25 26 27 --> 28 <script> 29 // var a=124; 30 // var b=a; 31 // a++; 32 // console.log('a='+a); 33 // console.log('b='+b); 34 // 35 // var obj1=new Object(); 36 // obj1.name='张三'; 37 // var obj2=obj1; 38 // obj1.name='李四'; 39 // console.log(obj1); 40 // console.log(obj2); 41 42 /*数据比较*/ 43 var aa=12; 44 var bb=12; 45 console.log(aa==bb) 46 47 var obj3=new Object(); 48 obj3.name='张三'; 49 var obj4=new Object(); 50 obj4.name='张三'; 51 console.log(obj3); 52 console.log(obj4); 53 console.log(obj3==obj4); 54 var obj5=obj4; 55 obj5.name='李四'; 56 console.log(obj5==obj4); 57 </script> 58 </body> 59 </html>

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




