范仁义js课程---37、操作对象属性的两种方式
范仁义js课程---37、操作对象属性的两种方式
一、总结
一句话总结:
js中访问对象属性的两种方式,一种是用点: 对象.属性名,另一种是用中括号[]: 对象[属性名]
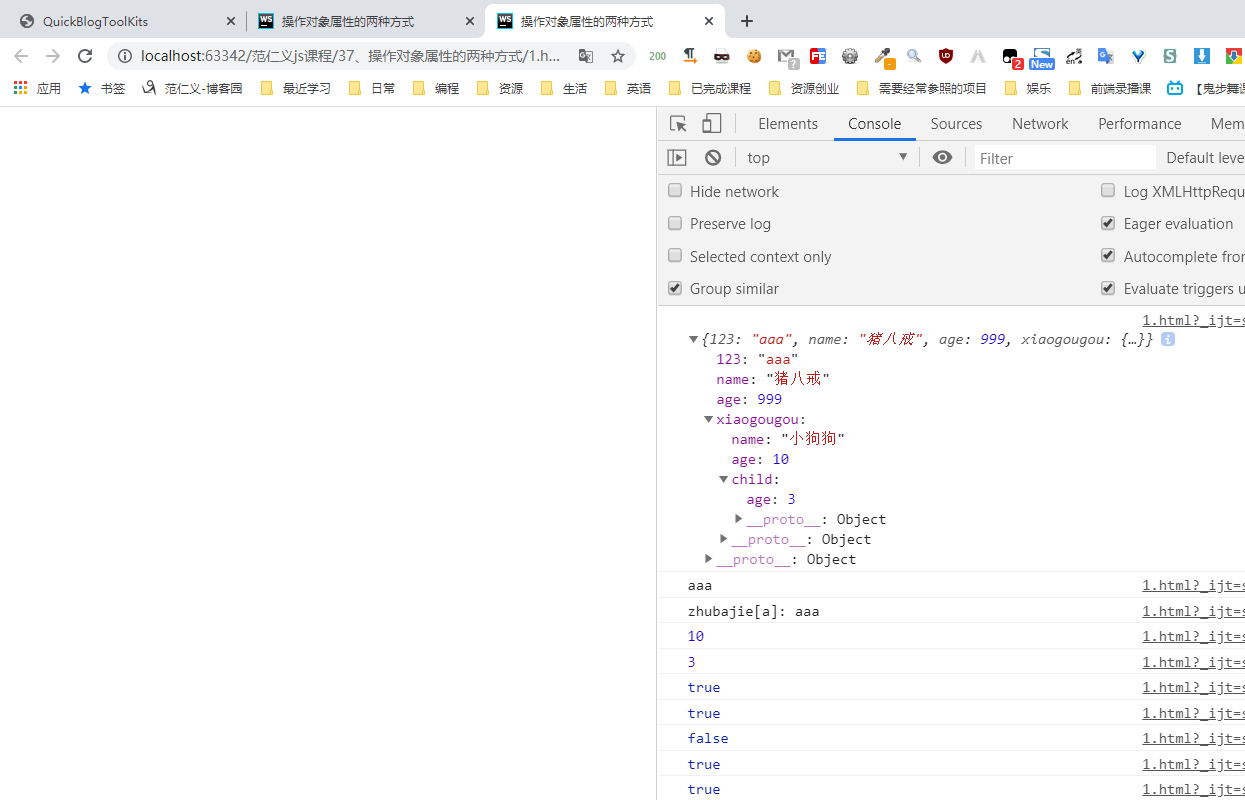
console.log('zhubajie[a]: '+zhubajie[a]);
console.log(zhubajie.xiaogougou.age);
1、js中访问对象属性两种方法的区别(一种是用点: 对象.属性名,另一种是用中括号[]: 对象[属性名])?
变量 和 特殊属性名:对象[属性名]的方式中 属性名可以是变量,比如human[a],也可以是一些特殊的属性名,比如纯数字,比如human[123]
2、如何判断一个 属性是否在一个对象中?
in 运算符:语法是 '属性名' in 对象,如果 属性名在对象里面,就返回true,否则返回false,例如 console.log('name' in zhubajie);
二、访问对象属性的两种方式
博客对应课程的视频位置:37、操作对象属性的两种方式
https://www.fanrenyi.com/video/19/135

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>操作对象属性的两种方式</title> 6 </head> 7 <body> 8 <!-- 9 点号:对象可以通过.号来操作属性 10 对象名.属性名 11 中括号[]:对象名[属性名] 12 13 14 点号和中括号操作对象的两种区别 15 特殊的属性名 16 属性名可以是是一个变量 17 中括号 可以 操作 特殊的属性名,比如说 zhubajie[123] 18 相比于点号,中括号操作对象还有另外一个非常好用的功能, 19 那就是 中括号里面的 属性名可以是是一个变量 20 21 22 对象里面套对象 23 对象就是一个 容器:这个容器里面是可以装其它的任意的数据类型的, 24 对象里面还可以是一个对象 25 容器里面也是可以放一个容器的 26 27 28 判断某个属性是不是在一个对象里面 29 in操作符: '属性名' in 对象 30 如果 属性名在对象里面,就返回true,否则返回false 31 32 --> 33 <script> 34 35 var zhubajie=new Object(); 36 zhubajie.name='猪八戒'; 37 zhubajie.age=999; 38 39 //zhubajie.123='aaa'; 40 zhubajie[123]='aaa'; 41 42 var xiaoxiaogou=new Object(); 43 xiaoxiaogou.age=3; 44 45 46 var xiaogougou=new Object(); 47 xiaogougou.name='小狗狗'; 48 xiaogougou.age=10; 49 xiaogougou.child=xiaoxiaogou; 50 zhubajie.xiaogougou=xiaogougou; 51 52 53 54 55 var a=123; 56 57 console.log(zhubajie); 58 //console.log(zhubajie.123); 59 console.log(zhubajie[123]); 60 console.log('zhubajie[a]: '+zhubajie[a]); 61 console.log(zhubajie.xiaogougou.age); 62 console.log(zhubajie.xiaogougou.child.age); 63 64 console.log('name' in zhubajie); 65 console.log('age' in zhubajie); 66 console.log('hello' in zhubajie); 67 console.log('xiaogougou' in zhubajie); 68 69 var name='name'; 70 console.log(name in zhubajie); 71 </script> 72 </body> 73 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




