解决Failed to parse SourceMap: http:xxx 问题
解决Failed to parse SourceMap: http:xxx 问题
一、总结
一句话总结:
直接在chrome浏览器中简单粗暴关闭掉js source maps(按f12进入控制台,然后再按f1进入setting),问题可以解决,更加好的方法是查看控制台的错误提示,找到错误来源,比如我当前的错误来源就是chrome上面的广告拦截插件adblock的问题
1、source map是什么?
SourceMap就是如何把压缩后的js代码映射成格式化代码的方法
2、source map出现的原因是什么?
压缩js或css加快网站速度,压缩之后不便调试,source map就是如何把压缩后的js代码映射成格式化代码的方法
在现在写网站的时候,如果有很多的javascript文件,拿ASP.NET NVC来说,在渲染内容到客户端浏览器的时候,如果你使用一些Bundle类的话,能够合并并且压缩那些js文件,并且去除其中的空格等元素,从而减小文件的容量,提高网页的反应速度。但是这样一样造成的问题就是在浏览器端无法对js文件进行调试,因为进过压缩的文件很紧凑,没有空格与换行。
3、chrome浏览器中如何设置js的SourceMap?
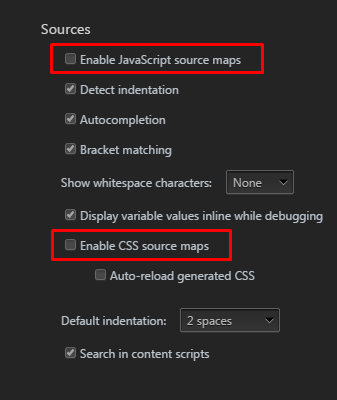
按f12进入控制台,然后再按f1进入setting,然后就可以看到设置js和css的source map
4、source map工作原理?
在对已有的js文件进行压缩时,压缩的同时会产生相应的sourcemap文件,通过source map文件可以将压缩的js还原。现在最常用的是Closure compiler,在工具产生压缩js文件之后,会在文件头部加上这样一行代码,指明了服务器上的哪个文件是map文件。
二、解决Failed to parse SourceMap: http:xxx 问题
转自或参考:解决Failed to parse SourceMap: http:xxx 问题_网络_写代码的蜗牛-CSDN博客
https://blog.csdn.net/sundacheng1989/article/details/51118865
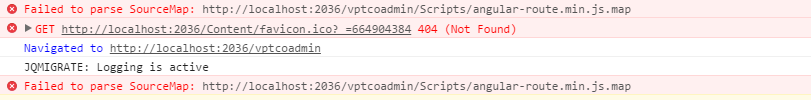
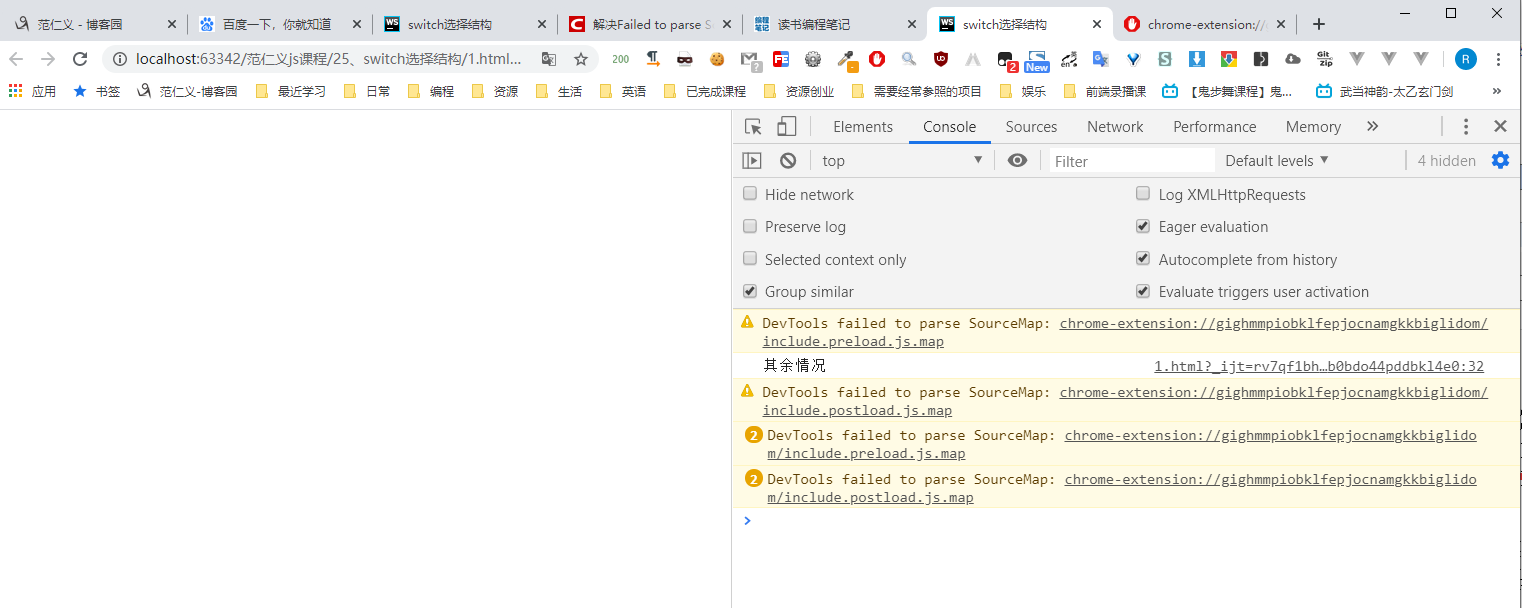
最近在调试web网站的时候,看到Chrome的Dev Tool的控制台打印出来一个莫名的错误,类似于Failed to parse SourceMap: http:xxx的提示。感觉这应该不是javascript代码出的问题,于是Google一下,发现里面大有文章。
这里简单说一下SourceMap这项技术。在现在写网站的时候,如果有很多的javascript文件,拿ASP.NET NVC来说,在渲染内容到客户端浏览器的时候,如果你使用一些Bundle类的话,能够合并并且压缩那些js文件,并且去除其中的空格等元素,从而减小文件的容量,提高网页的反应速度。但是这样一样造成的问题就是在浏览器端无法对js文件进行调试,因为进过压缩的文件很紧凑,没有空格与换行。
这里先说一个额外的话题,就是怎么把压缩后的js文件还原成格式化的代码。这里有一个在线的工具就可以完成。http://jsbeautifier.org/,打开网址后,输入压缩后的js代码,然后点击Ctrl+Enter,自动就给你格式化了,很方便。
上边说到的是如何格式化,就是把代码拷贝出来进行格式化,跟调试还不一样。想在调试的时候能在浏览器端显示格式化的js代码,这里就引入了SourceMap的概念。
概括来讲,SourceMap就是如何把压缩后的js代码映射成格式化代码的方法。当你在Production环境部署代码的时候,伴随着压缩与优化话的js代码,还要有一个包含原始js代码的sourcemap文件。当客户端浏览器Chrome在收到这个压缩后的js文件后,它会自动的去寻找服务器上相关的sourcmap文件并把压缩的js代码转换成格式规范的js代码。
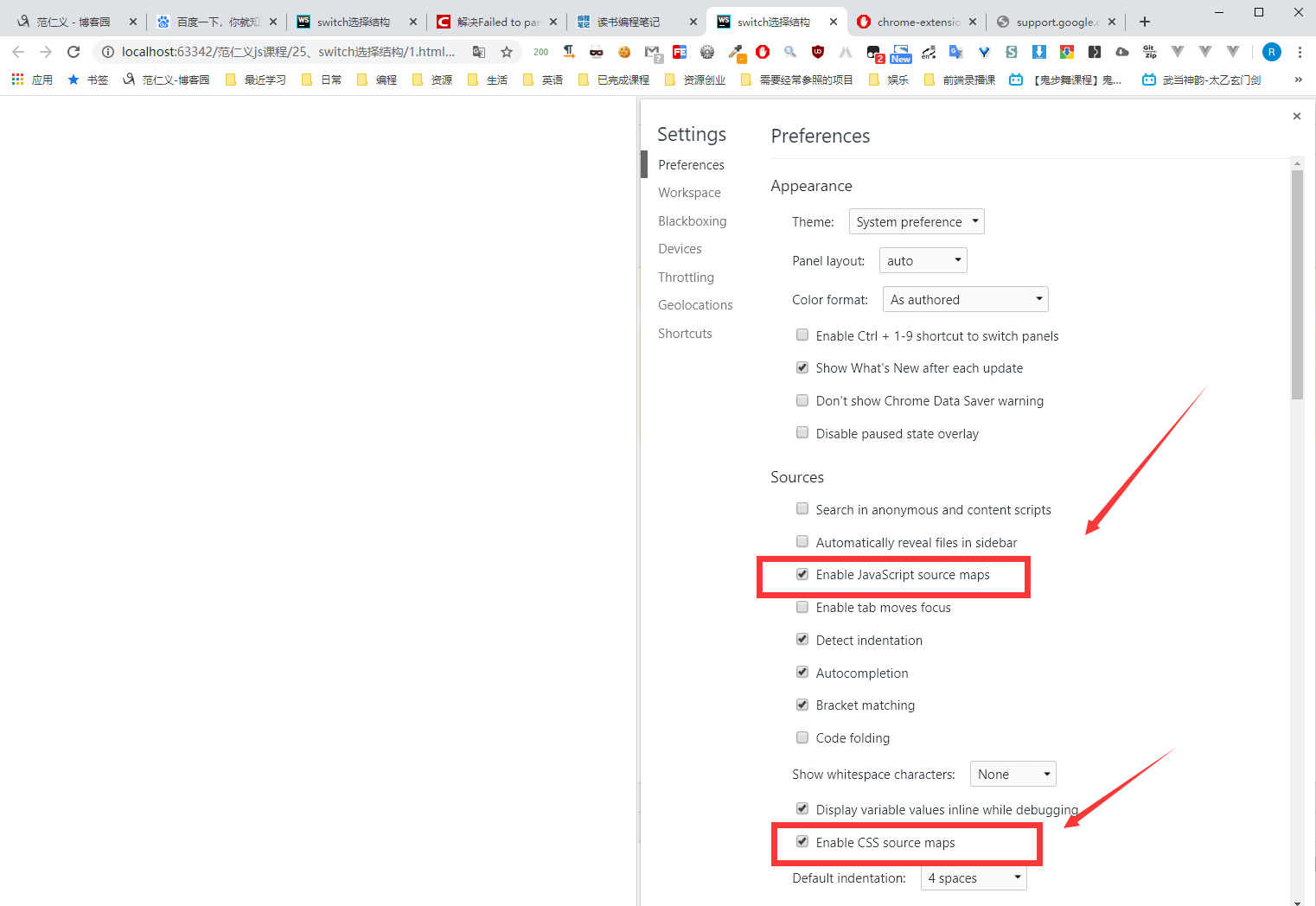
Chrome要实现这个功能,首先要开启这个设置。在Dev Tool的设置框中,勾选相应的项。注意,不是Chrome的设置页面,是DevTool的设置页面。
按f12打开控制台,然后按f1即可进入

这里来说一说SourceMap到底是怎么工作的。首先我们要有相应的工具对已有的js文件进行压缩,压缩的同时会产生相应的sourcemap文件,然后再部署到服务器就可以了。目前不是所有的压缩工具都符合要求,比如说ASP.NET MVC里边的那个Bundle类就不可以。现在最常用的是Closure compiler,在工具产生压缩js文件之后,会在文件头部加上这样一行代码,指明了服务器上的哪个文件是map文件。这个文件只有在浏览器打开了上边提到的DevTool里边SourceMap的设置,才会下载到本地,否则不会下载。这里就显示出了其优势,一般用户不用下载,其网页只用优化后的js文件,响应速度快。对于开发者,发者可以下载map文件进行调试。

现在回到最初的问题,为什么我的网站会抛出那个异常?

看提示可以明白,是因为网站引用的第三方的angular是压缩后的版本,而且有sourcemap的指向信息,而我的网站没有相应的map文件,所以抛出此异常。
参考:
http://www.html5rocks.com/en/tutorials/developertools/sourcemaps/
http://stackoverflow.com/questions/36051891/esri-failed-to-parse-source-map
三、source map实例

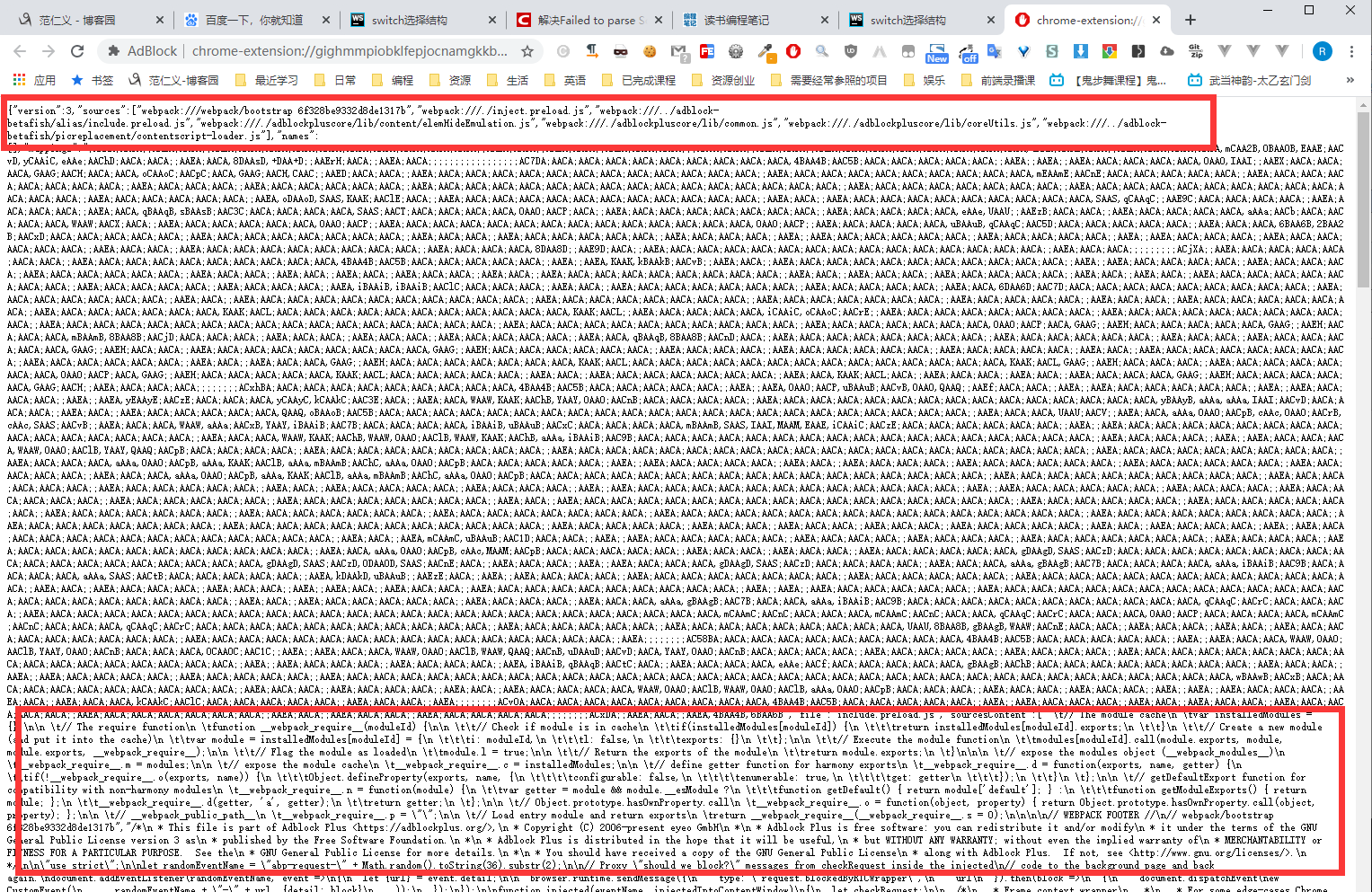
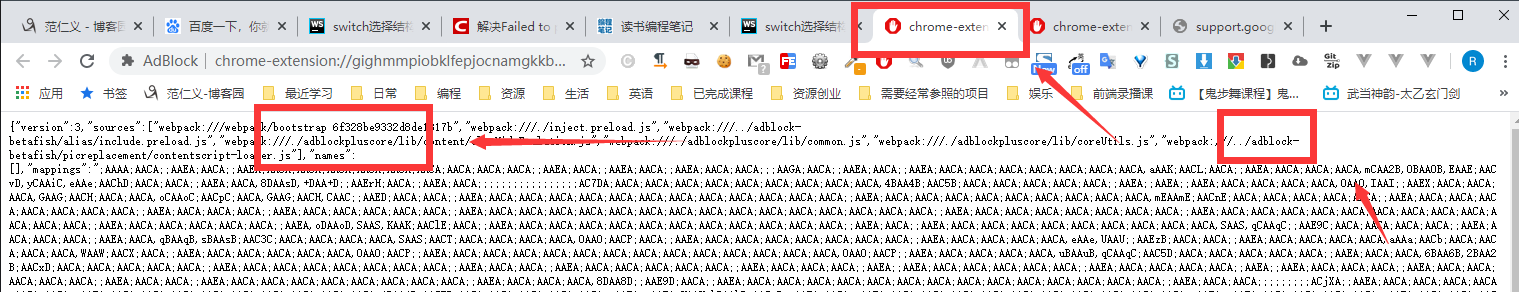
错误原因:
无论是图标还是提示都发现是chrome广告拦截插件adblock的问题

四、chrome中设置开启和关闭source map
按f12进入控制台

再按f1进入 setting






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 使用 Dify + LLM 构建精确任务处理应用