范仁义js课程---3、js代码书写位置
范仁义js课程---3、js代码书写位置
一、总结
一句话总结:
js代码一般写在script标签中,或者写在外面的js文件中,通过script引入。js代码也可以写在标签的onclick属性和a标签的href属性中。
1、js代码写在a标签的href属性中的时候,需要注意什么?
前面要先写javascript:,例如:href="javascript:alert('点你!!');"
2、html中外部js文件用什么标签引入?
外部js文件用 script标签 引入
3、如何让a标签点击没有效果?
在a标签的href中写上javascript:;,例如<a href="javascript:;">点我</a>
二、课程代码
博客对应课程的视频位置:3、js代码书写位置
https://www.fanrenyi.com/video/19/83
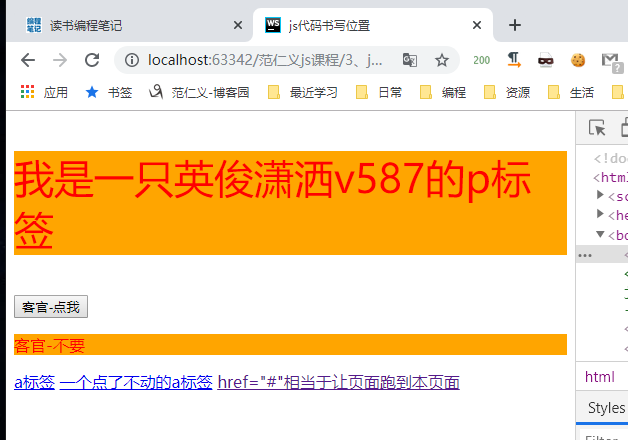
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js代码书写位置</title> 6 <link rel="stylesheet" href="style.css"> 7 8 <style> 9 p{ 10 background-color: orange; 11 } 12 </style> 13 14 </head> 15 <body> 16 <p style="font-size: 40px;">我是一只英俊潇洒v587的p标签</p> 17 <!-- 18 js代码可以写在标签的onclick属性上面 19 --> 20 <button onclick="alert('欢迎欢迎')">客官-点我</button> 21 <p onclick="alert('这是p标签')">客官-不要</p> 22 <!-- 23 js代码也可以写在a标签的href属性上面 24 这种写法的话就是前面要加上javascript:,表示写的语句是javascript语言 25 --> 26 <a href="javascript:alert('这是写在a标签的href属性上面的js代码')">a标签</a> 27 <!-- 28 在标签上面写js代码的方式不是很推荐,因为这样html代码就和js代码耦合 29 耦合了的话,就不容易修改,也容易出错 30 --> 31 <!-- 32 javascript:; 是一个空的js语句 33 --> 34 <a href="javascript:;">一个点了不动的a标签</a> 35 <a href="#">href="#"相当于让页面跑到本页面</a> 36 37 38 39 </body> 40 <!-- 41 外部式的js引入的话是通过script标签 42 script标签的src属性上面就写上js文件的路径 43 44 引入了外部式js代码的script标签,里面写的js代码会被浏览器自动忽略 45 --> 46 <script src="js.js"> 47 //alert('这是引入了外部式js的script标签,我们在这个标签里面写了js代码,那么这个js代码会执行么'); 48 </script> 49 <script> 50 /* 51 * css代码的引入的方式 52 * 内联式、嵌入式、外部式 53 * 54 * 55 * 1、js代码可以直接写在script标签里面 56 * js本身就是javascript的一个缩写 57 * 58 * 2、js内联式的写法 59 * 60 * 3、js外部式的写法 61 * 62 * */ 63 alert('这是下面script标签里面的alert'); 64 </script> 65 66 67 </html>

版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




