前端超级实用技巧---1、前端怎样得到一切想要的页面效果
前端超级实用技巧---1、前端怎样得到一切想要的页面效果
一、总结
一句话总结:
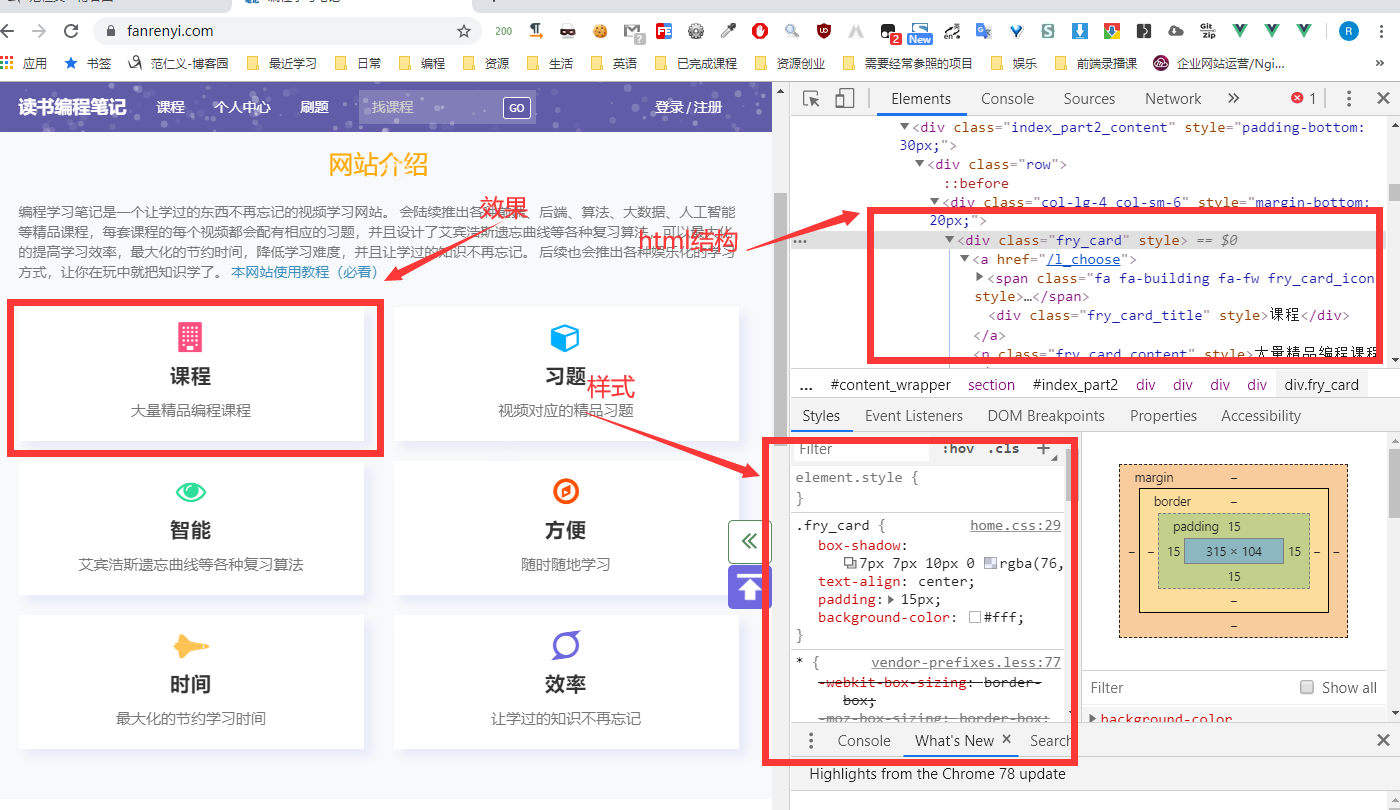
如果我们看到想要的样式,可以在谷歌浏览器中,检查元素,可以得到元素的html代码和元素的样式,这样就可以很方便快捷的学习和做出一样的样式
二、前端怎样得到一切想要的页面效果
如果我们看到想要的样式,可以在谷歌浏览器中,检查元素,可以得到元素的html代码和元素的样式,这样就可以很方便快捷的学习和做出一样的样式

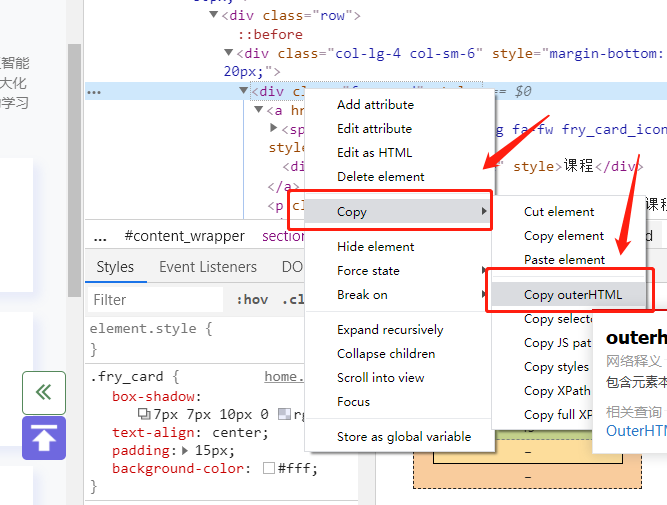
copy outerHTML可以 把 html结构 复制下来

三、课程代码

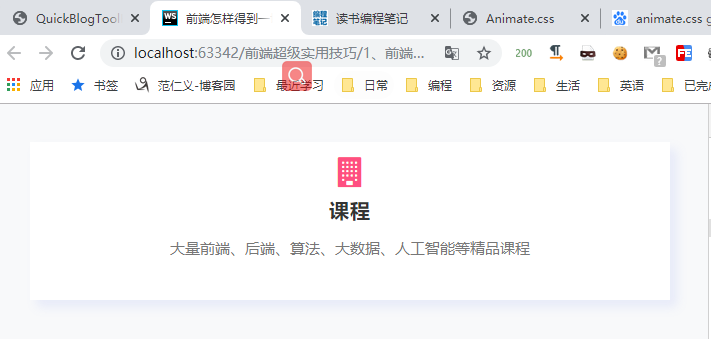
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>前端怎样得到一切想要的页面效果</title> 6 <link rel="stylesheet" href="css/font-awesome.css"> 7 <style> 8 .fry_card { 9 box-shadow: 7px 7px 10px 0 rgba(76, 110, 245, .1); 10 text-align: center; 11 padding: 15px; 12 background-color: #fff; 13 } 14 .fry_card_icon { 15 color: #ff4f81; 16 text-align: center; 17 font-size: 30px; 18 margin-bottom: 10px; 19 } 20 .fry_card_title { 21 font-size: 20px; 22 font-weight: 600; 23 color: #333; 24 letter-spacing: 1px; 25 margin-bottom: 10px; 26 } 27 .fry_card_content { 28 height: 42px; 29 font-size: 15px; 30 color: #777; 31 margin-bottom: 5px; 32 } 33 .box1{ 34 background-color: #f8f9fa; 35 } 36 </style> 37 </head> 38 <body class="box1"> 39 <div class="" style="padding: 30px;"> 40 <div class="fry_card" style=""> 41 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 42 <div class="fry_card_title" style="">课程</div> 43 <p class="fry_card_content" style="">大量前端、后端、算法、大数据、人工智能等精品课程</p> 44 </div> 45 </div> 46 47 </body> 48 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




