实用的css3小实例---1、卡片效果
实用的css3小实例---1、卡片效果
一、总结
一句话总结:
卡片效果主要是使用box-shadow属性: box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
1、box-shadow属性的语法及实例?
语法:box-shadow: h-shadow v-shadow blur spread color inset;
实例:box-shadow: 10px 10px 5px #888888;
二、实用的css3小实例
博客对应课程的视频位置:1、卡片效果
https://fanrenyi.com/video/12/37
参考或转自:https://www.runoob.com/css3/css3-text-effects.html
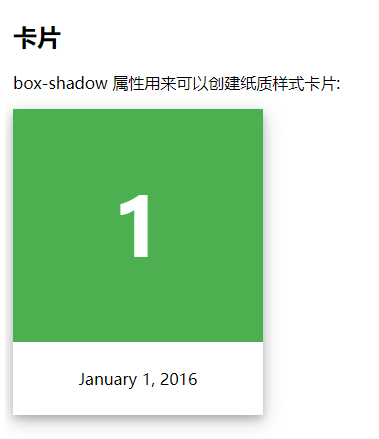
1、效果图

2、代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>卡片效果</title> 6 <style> 7 div.card { 8 width: 250px; 9 box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); 10 text-align: center; 11 } 12 13 div.header { 14 background-color: #4CAF50; 15 color: white; 16 padding: 10px; 17 font-size: 40px; 18 } 19 20 div.container { 21 padding: 10px; 22 } 23 </style> 24 </head> 25 <body> 26 27 <h2>卡片</h2> 28 29 <p>box-shadow 属性用来可以创建纸质样式卡片:</p> 30 31 <div class="card"> 32 <div class="header"> 33 <h1>1</h1> 34 </div> 35 36 <div class="container"> 37 <p>January 1, 2016</p> 38 </div> 39 </div> 40 41 </body> 42 </html>
3、box-shadow属性介绍
box-shadow属性可以设置一个或多个下拉阴影的框。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




