一个验证用户注册的小实例
一个验证用户注册的小实例
一、总结
一句话总结:
原生js中对getElementById()进行封装是非常常用,可以指定为$或者别的函数
1、对 document.getElementById() 封装?
原生js中对getElementById()进行封装是非常常用,可以指定为$或者别的函数
function packaging(id) { return document.getElementById(id); }
2、原生js中表单元素失去焦点事件?
onblur方法,getElementById()的元素直接调用onblur方法:mailbox.onblur = function () { /*函数内容*/ }
1 mailbox.onblur = function () { //Email地址 2 var sum = /^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/; 3 console.log("2"); 4 if (sum.test(packaging("mailbox").value)) { 5 packaging("picture").src = "img/√.jpg"; 6 packaging("site").innerHTML = "合法"; 7 mailboxpang = true; 8 } else if (packaging("mailbox").value == "") { 9 packaging("picture").src = "img/感叹号.PNG"; 10 packaging("site").innerHTML = "请输入您的Email地址"; 11 mailboxpang = false; 12 } else { 13 packaging("picture").src = "img/感叹号.PNG"; 14 packaging("site").innerHTML = "输入错误,至少3位数,最多7位数"; 15 mailboxpang = false; 16 } 17 18 }
二、一个验证用户注册的小实例
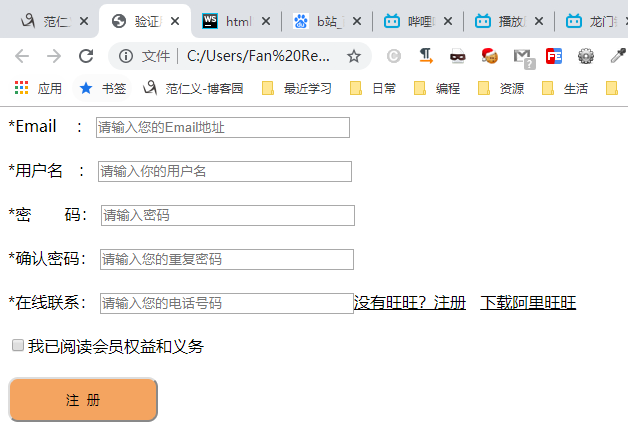
1、截图

2、代码
注:代码不一定可行,只是一个书写的参考模板
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>验证用户注册</title> 6 <meta charset="utf-8" /> 7 <style> 8 #mailbox,#user,#password,#repetition,#phone 9 { 10 width: 250px; 11 } 12 13 img 14 { 15 height: 10px; 16 } 17 18 a 19 { 20 color: black; 21 } 22 #register { 23 width: 150px; 24 height: 45px; 25 background-color: sandybrown; 26 border-radius: 10px; 27 } 28 </style> 29 </head> 30 <body> 31 <form> 32 *Email : 33 <input type="text" value="" placeholder="请输入您的Email地址" name="" id="mailbox" /> 34 <img id="picture" /> 35 <span id="site"></span> 36 <br /> 37 <br /> 38 *用户名 : 39 <input type="text" value="" name="" placeholder="请输入你的用户名" id="user" /> 40 <img id="pictureTwo" /> 41 <span id="import"></span> 42 <br /> 43 <br /> 44 *密 码: 45 <input type="password" value="" name="" placeholder="请输入密码" id="password" /> 46 <img id="pictureThree" /> 47 <span id="cipher"></span> 48 <br /> 49 <br /> 50 *确认密码: 51 <input type="password" value="" name="" placeholder="请输入您的重复密码" id="repetition" /> 52 <img id="pictureFour" /> 53 <span id="repetitive"></span> 54 <br /><br /> 55 *在线联系: 56 <input type="text" value="" name="" placeholder="请输入您的电话号码" id="phone" /><a 57 href="#">没有旺旺?注册</a> <a href="#">下载阿里旺旺</a> 58 <img id="pictureFive" /> 59 <span id="number"></span> 60 <br /><br /> 61 <input type="checkbox" name="read" id="read" value="" />我已阅读会员权益和义务 62 <br /><br /> 63 <input type="button" value="注 册" name="" id="register" onclick="login()" /> 64 </form> 65 <script> 66 //packaging封装函数 67 function packaging(id) { 68 return document.getElementById(id); 69 } 70 var mailboxpang = null; 71 var userpang = null; 72 var passwordname = null; 73 var repetitionname = null; 74 var phonename = null; 75 var readpang = null; 76 var mailbox = packaging("mailbox"); 77 var user=packaging("user") 78 var password = packaging("password"); 79 var repetition=packaging("repetition") 80 var phone=packaging("phone") 81 mailbox.onblur = function () { //Email地址 82 var sum = /^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/; 83 console.log("2"); 84 if (sum.test(packaging("mailbox").value)) { 85 packaging("picture").src = "img/√.jpg"; 86 packaging("site").innerHTML = "合法"; 87 mailboxpang = true; 88 } else if (packaging("mailbox").value == "") { 89 packaging("picture").src = "img/感叹号.PNG"; 90 packaging("site").innerHTML = "请输入您的Email地址"; 91 mailboxpang = false; 92 } else { 93 packaging("picture").src = "img/感叹号.PNG"; 94 packaging("site").innerHTML = "输入错误,至少3位数,最多7位数"; 95 mailboxpang = false; 96 } 97 98 } 99 user.onblur = function () { //用户名 100 var sum = /^[a-zA-Z].{5,8}$/; 101 if (sum.test(packaging("user").value)) { 102 packaging("pictureTwo").src = "img/√.jpg"; 103 packaging("import").innerHTML = "合法"; 104 userpang = true; 105 } else if (packaging("user").value == "") { 106 packaging("pictureTwo").src = "img/感叹号.PNG"; 107 packaging("import").innerHTML = "用户名不能为空"; 108 userpang = false; 109 } else { 110 packaging("pictureTwo").src = "img/感叹号.PNG"; 111 packaging("import").innerHTML = "须以字母开头,至少6位,建议使用Email"; 112 userpang = false; 113 } 114 } 115 password.onblur = function () { //密码 116 var sum = /^\w{3,6}$/; 117 if (sum.test(packaging("password").value)) { 118 packaging("pictureThree").src = "img/√.jpg"; 119 packaging("cipher").innerHTML = "合法"; 120 passwordname = true; 121 } else if (packaging("password").value == "") { 122 packaging("pictureThree").src = "img/感叹号.PNG"; 123 packaging("cipher").innerHTML = "密码不能为空"; 124 passwordname = false; 125 } else { 126 packaging("pictureThree").src = "img/感叹号.PNG"; 127 packaging("cipher").innerHTML = "密码设置至少3位数,最多7位数"; 128 passwordname = false; 129 } 130 } 131 repetition.onblur = function (){//确认密码 132 if(packaging("repetition").value == ""){ 133 packaging("pictureFour").src = "img/感叹号.PNG"; 134 packaging("repetitive").innerHTML = "密码不能为空"; 135 repetitionname = false; 136 } 137 else if(this.value===password.value){ 138 packaging("pictureFour").src = "img/√.jpg"; 139 packaging("repetitive").innerHTML = "合法"; 140 repetitionname=true; 141 } 142 143 else{ 144 packaging("pictureFour").src = "img/感叹号.PNG"; 145 packaging("repetitive").innerHTML = "两次密码不一致,请重新输入"; 146 repetitionname = false; 147 } 148 } 149 phone.onblur = function () { //输入联系方式 150 var sum =/^\d{11}$/; 151 if (sum.test(packaging("phone").value)) { 152 packaging("pictureFive").src = "img/√.jpg"; 153 packaging("number").innerHTML = "合法"; 154 phonename = true; 155 } else if (packaging("phone").value == "") { 156 packaging("pictureFive").src = "img/感叹号.PNG"; 157 packaging("number").innerHTML = "请输入旺旺ID,方便企业用户在线联系你"; 158 phonename = false; 159 } else { 160 packaging("pictureFive").src = "img/感叹号.PNG"; 161 packaging("number").innerHTML = "输入错误,不能为字母数字下划线开头且长度为11位数字"; 162 phonename = false; 163 } 164 } 165 </script> 166 </body> 167 168 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




