js身份证格式验证
js身份证格式验证
一、总结
一句话总结:
这里身份证格式需要键盘验证,键盘按下事件是keydown,然后通过event可以获取按下的键的键码
createEvent(cardId,"keydown",function(){ var kaycode = event.kayCode || event.which; if(!(kaycode == 8 || (kaycode >=48 && kaycode<=57) || (kaycode >=96 && kaycode<=105))){ if(event.ctrlKey){ if(!(kaycode == 67 || kaycode == 65 || kaycode == 86 || kaycode == 88)){ event.preventDefault(); } }else{ event.preventDefault(); } } if(cardId.value.length == 18){ if(event.ctrlKey){ if(!(kaycode == 67 || kaycode == 65 || kaycode == 86 || kaycode == 88)){ event.preventDefault(); } }else if(kaycode != 8){ event.preventDefault(); } } },false);
1、js键盘事件判断(能够使用ctrl+v ctrl+c之类的快捷键)?
createEvent(cardId,"keydown",function(){ },false);
var kaycode = event.kayCode || event.which;
if(!(kaycode == 8 || (kaycode >=48 && kaycode<=57) || (kaycode >=96 && kaycode<=105)))
if(event.ctrlKey)
createEvent(cardId,"keydown",function(){ var kaycode = event.kayCode || event.which; if(!(kaycode == 8 || (kaycode >=48 && kaycode<=57) || (kaycode >=96 && kaycode<=105))){ if(event.ctrlKey){ if(!(kaycode == 67 || kaycode == 65 || kaycode == 86 || kaycode == 88)){ event.preventDefault(); } }else{ event.preventDefault(); } } if(cardId.value.length == 18){ if(event.ctrlKey){ if(!(kaycode == 67 || kaycode == 65 || kaycode == 86 || kaycode == 88)){ event.preventDefault(); } }else if(kaycode != 8){ event.preventDefault(); } } },false);
二、js身份证格式验证
1、需求
身份证验证,只能输入数字不能输入字母,但是要能够使用ctrl+v ctrl+c之类的快捷键,还要判断长度为18位
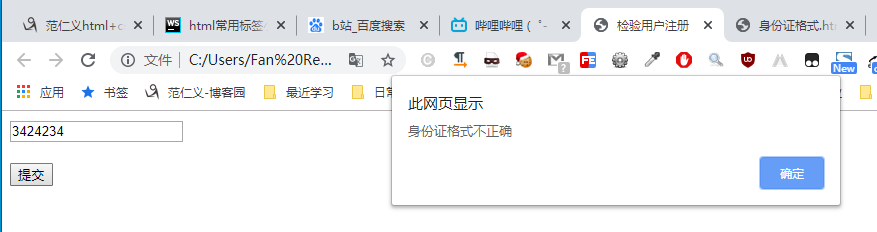
2、效果及代码

注:代码不一定可行,只是作为一个书写的一个模板
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>检验用户注册</title> 8 </head> 9 <body> 10 <form action="/" method="post"> 11 <input type="text" placeholder="身份证" id="cardId"/> 12 <br> 13 <br> 14 <input type="button" value="提交" onclick="button()"/> 15 </form> 16 <script> 17 function createEvent(element,eventName,handler,useCapture){ 18 if(document.all){ 19 element.attachEvent("on" + eventName,handler); 20 }else{ 21 element.addEventListener(eventName,handler,useCapture) 22 } 23 } 24 var cardId = document.getElementById("cardId"); 25 26 createEvent(cardId,"keydown",function(){ 27 var kaycode = event.kayCode || event.which; 28 if(!(kaycode == 8 || (kaycode >=48 && kaycode<=57) || (kaycode >=96 && kaycode<=105))){ 29 if(event.ctrlKey){ 30 if(!(kaycode == 67 || kaycode == 65 || kaycode == 86 || kaycode == 88)){ 31 event.preventDefault(); 32 } 33 }else{ 34 event.preventDefault(); 35 } 36 } 37 if(cardId.value.length == 18){ 38 if(event.ctrlKey){ 39 if(!(kaycode == 67 || kaycode == 65 || kaycode == 86 || kaycode == 88)){ 40 event.preventDefault(); 41 } 42 }else if(kaycode != 8){ 43 event.preventDefault(); 44 } 45 } 46 },false); 47 function button(){ 48 var cardId = document.getElementById("cardId").value; 49 var re = /^\d{17}(\d|x)$/i; 50 if (re.test(cardId)) { 51 alert("提交成功"); 52 } 53 else{ 54 alert("身份证格式不正确"); 55 } 56 } 57 58 </script> 59 </body> 60 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




