html5中section元素详解
html5中section元素详解
一、总结
一句话总结:
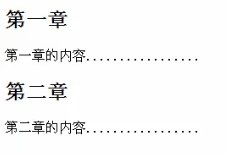
section元素 用来定义文章中的章节(通常应该有标题和段落内容)
section元素的作用就是给内容分段,给页面分区
1、section元素 和 div元素的区别是什么?
div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
section可以看做 <div id="section"></div>
2、article元素和section元素的区别是什么?
article元素更强调内容的独立性(比如说一篇文章):可能有header和footer
section元素更强调内容的关联性(比如说两个段落,是相似的):可能有标题和段落内容
3、article元素和section元素和div的关联性是什么?
本质上都是带有语义的div块元素
分别可以看作<div id="section">和<div id="article">
二、html5--2.4新的布局元素(3)-section
学习要点
- 了解section元素的语义和用法
- 通过实例理解section元素的用法
- article元素和section元素的区别和共同点
- article元素(标签)
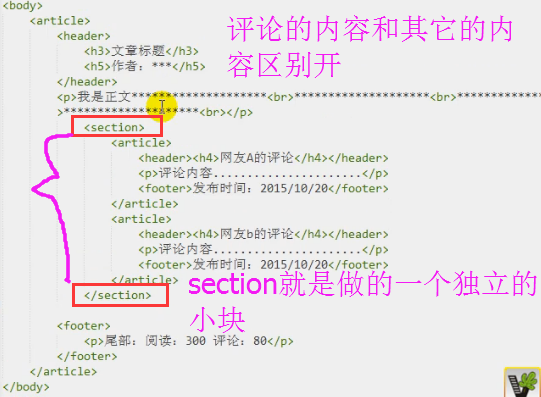
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
- section元素(标签)
- 用来定义文章中的章节(通常应该有标题和段落内容)
- 用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。
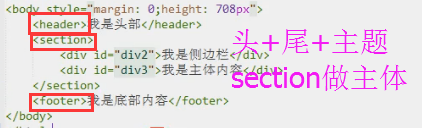
- section元素可以定义文档的主体内容。
- 用一句话来概括它的作用就是给内容分段,给页面分区
- 注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
- article元素和section元素的区别
语义不同
- article元素更强调内容的独立性(比如说一篇文章)
- section元素更强调内容的关联性(比如说两个段落,是相似的)
- article元素是独立完整的内容,section元素页面内容分块
相同点
- 本质上都是带有语义的div块元素
- 分别可以看作<div id="section">和<div id="article">
实例


用来定义文档中特定的区块


版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




