vue+datatable+vue-resource动态获取jsonp数据2
vue+datatable+vue-resource动态获取jsonp数据2
一、总结
一句话总结:
1、vue-resource:用vue-resource取多个jsonp文件,无论成功失败都将数据存入数组,失败就数据给[]
2、定时器:用一个定时器遍历数组中的元素个数是否达到要求
3、延迟更新:延迟更新来防止ajax请求过程中的数据还没到就访问数据的情况
1、vue中同时获取多个jsonp文件的思路?
1、vue-resource:用vue-resource取多个jsonp文件,无论成功失败都将数据存入数组,失败就数据给[]
2、定时器:用一个定时器遍历数组中的元素个数是否达到要求
3、延迟更新:延迟更新来防止ajax请求过程中的数据还没到就访问数据的情况
//遍历url数组取数据 for(let j=0;j<url_arr.length;j++){ let url1=url_arr[j]; this.$http.jsonp(url1).then(function (result) { //创建一个新对象 var obj={ }; obj.key=this.actid_arr[j]; obj.data=result.body.data.data; //obj[this.actid_arr[j]] = result.body.data.data; //lists3.push(obj); lists3[j]=obj; },response => { var obj={ }; obj.key=this.actid_arr[j]; obj.data=[]; lists3[j]=obj; }); } //做延迟操作 let data_ok=false; window.ti1=setInterval(function () { //console.log(lists3.length); //console.log(my_vue.actid_arr.length); if(lists3.length>=my_vue.actid_arr.length){ if(data_ok){ window.clearInterval(window.ti1); layer.open({ content: '获取数据成功!' ,skin: 'msg' ,time: 2 //2秒后自动关闭 }); // 通过 result.body 拿到服务器返回的成功的数据 my_vue.is_get_num=false; my_vue.is_lists_change=true; //console.log(lists3); //找数组的最大长度: let max_length=0; let total_data_num=0;//总数据条数 for(let k=0;k<lists3.length;k++){ //console.log(k); //console.log(lists3[k]); let my_length=lists3[k]['data'].length; total_data_num+=my_length; //console.log(lists3[k]['data']); //console.log(my_length); if(my_length>max_length){ max_length=my_length; } } //console.log(max_length); //console.log(total_data_num); //重新组织数据 let lists4=[]; //max_length for(let kk=0;kk<max_length;kk++){ let data_obj={}; for(let m=0;m<my_vue.actid_arr.length;m++){ if(typeof(lists3[m]['data'][kk])!='undefined'){ data_obj[my_vue.actid_arr[m]]=lists3[m]['data'][kk]['num']; }else{ data_obj[my_vue.actid_arr[m]]=''; } } lists4[kk]=data_obj; } my_vue.total_num=total_data_num; my_vue.lists2=lists4; //console.log(lists4); } data_ok=true; } },300);
2、datatable默认每页显示50个?
iDisplayLength属性:'iDisplayLength':50
let datatable_setting={'iDisplayLength':50};
let table_jquery=$('#'+new_id_str);
table_jquery.dataTable(datatable_setting);
3、js操作json对象(创建和赋值)?
定义:var obj={ };
操作:obj.key=this.actid_arr[j];
//创建一个新对象 var obj={ }; obj.key=this.actid_arr[j]; obj.data=result.body.data.data;
4、js中纯多维数组的length属性会不是你想要的?
可以数组对象交替来:比如在数组中存对象啊
5、vue中显示某个板块的数据来的特别容易?
用一个变量来记录当前板块的值,这样可以用这个值方便显示样式和具体操作
显示: <button :class="[act_id==30003 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(30003)">30003</button> 方法 methods:{ //方法 getNum:function (act_id) { if(act_id){ this.act_id=act_id; }
二、vue+datatable+vue-resource动态获取jsonp数据2
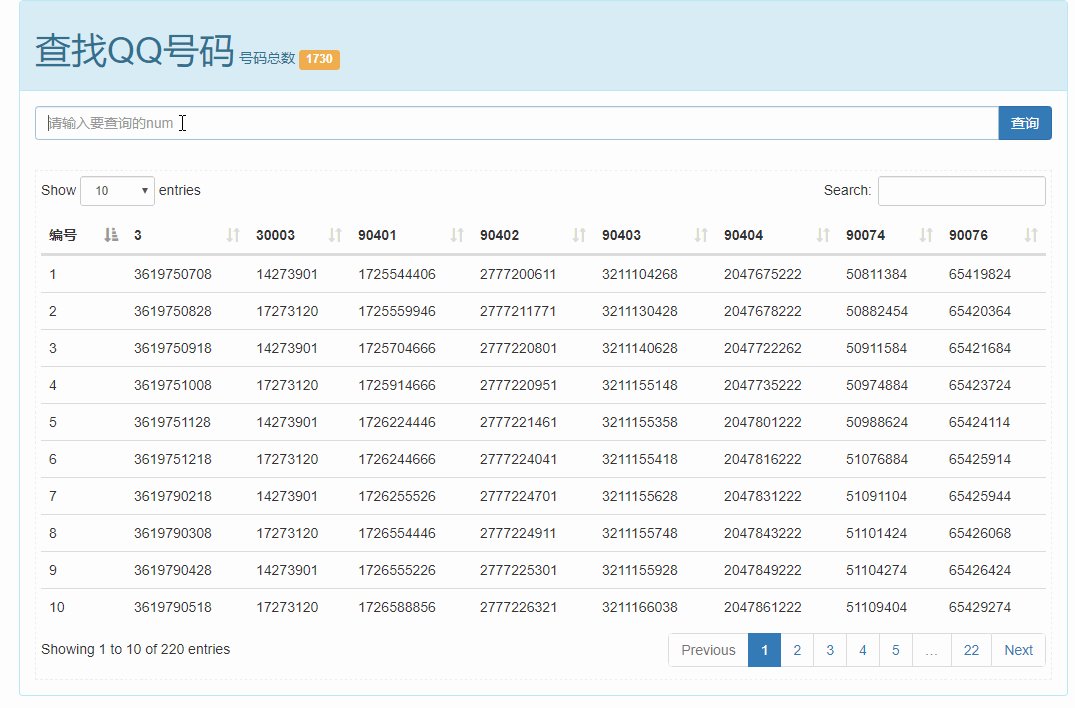
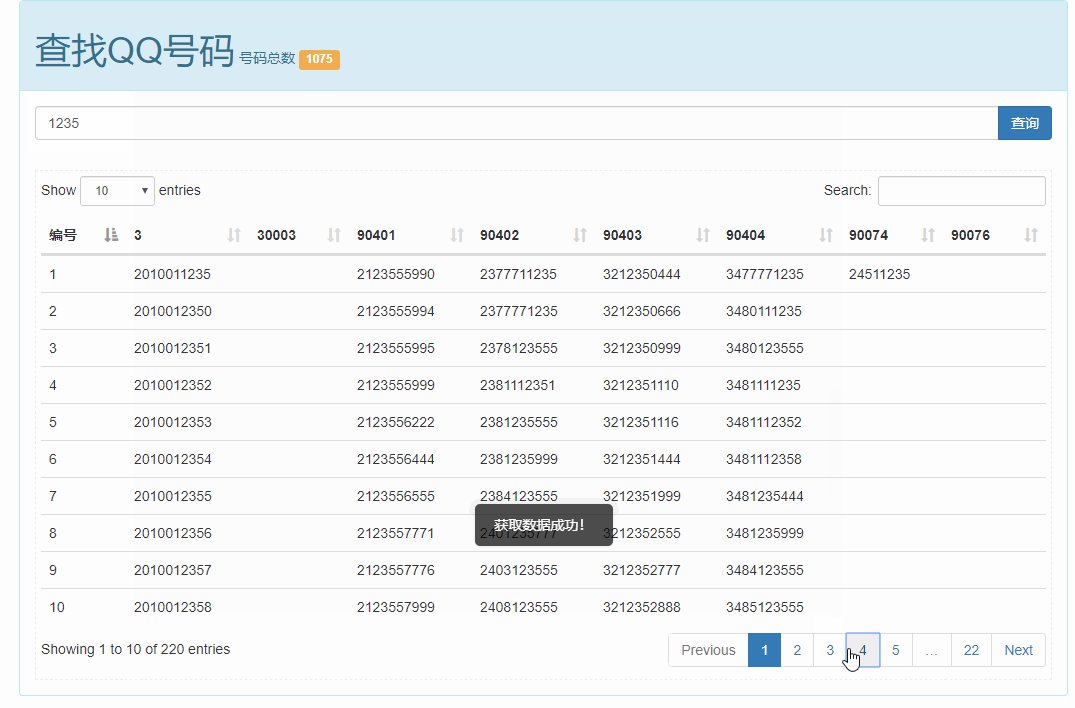
1、效果图一

2、效果图一代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>查找QQ号码</title> 8 9 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/> 10 <link rel="stylesheet" type="text/css" href="fry_components/font-awesome/css/font-awesome.min.css"/> 11 <script type="text/javascript" src='js/jquery.min.js'></script> 12 <script type="text/javascript" src='js/bootstrap.min.js'></script> 13 <script type="text/javascript" src='js/vue.min.js'></script> 14 <script type="text/javascript" src='js/vue-resource.min.js'></script> 15 <script type="text/javascript" src='fry_components/layer_mobile_2.0/layer.js'></script> 16 <!-- DataTables --> 17 <link rel="stylesheet" href="fry_components/datatables.net-bs/css/dataTables.bootstrap.min.css"> 18 <script src="fry_components/datatables.net/js/jquery.dataTables.min.js"></script> 19 <script src="fry_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script> 20 <style> 21 .btn_active{ 22 background-color: #00CC99 !important; 23 } 24 </style> 25 </head> 26 <body> 27 <div id="my_main_part" > 28 <div class="panel panel-info" style="margin:20px;"> 29 <!-- 头部 --> 30 <div class="panel-heading"> 31 <h1 style="display: inline-block;">查找QQ号码</h1> 32 <span>号码总数 33 <span class="label label-warning" >{{total_num}}</span> 34 </span> 35 </div> 36 <!-- 内容 --> 37 <div class="panel-body"> 38 <!--查询按钮--> 39 <div id="search_num_input_part" class="input-group" style="display: none;"> 40 <input class="form-control" v-model="year" placeholder="请输入要查询的num" type="text"/> 41 <span class="input-group-btn"> 42 <button id="fry_get_num" v-if="!is_get_num" class="btn btn-primary" @click="getNum()">查询</button> 43 <button v-else class="btn btn-primary" ><i class="fa fa-fw fa-spinner fa-spin"></i></button> 44 </span> 45 </div> 46 47 <!--数据显示区域--> 48 49 <div id="fry_qq_data_part" style="margin-top: 30px;border: 1px dashed #eee;padding: 5px;"> 50 51 <!--模板表--> 52 <div id="num_datatable_box_model"> 53 <table id="num_datatable_box_model_table" class="table table-striped" style="display: none;"> 54 <thead> 55 <tr> 56 <th>编号</th> 57 <th>3</th> 58 <th>30003</th> 59 <th>90401</th> 60 <th>90402</th> 61 <th>90403</th> 62 <th>90404</th> 63 <th>90074</th> 64 <th>90076</th> 65 </tr> 66 </thead> 67 <tbody> 68 <tr v-for="(list,index) in lists2"> 69 <td>{{index+1}}</td> 70 <td>{{list['3']}}</td> 71 <td>{{list['30003']}}</td> 72 <td>{{list['90401']}}</td> 73 <td>{{list['90402']}}</td> 74 <td>{{list['90403']}}</td> 75 <td>{{list['90404']}}</td> 76 <td>{{list['90074']}}</td> 77 <td>{{list['90076']}}</td> 78 </tr> 79 </tbody> 80 </table> 81 </div> 82 <div id="num_datatable_box_real"> 83 <table :id="'num_datatable_box_'+query_times" class="table table-striped" style=""> 84 <thead> 85 <tr> 86 <th>编号</th> 87 <th>3</th> 88 <th>30003</th> 89 <th>90401</th> 90 <th>90402</th> 91 <th>90403</th> 92 <th>90404</th> 93 <th>90074</th> 94 <th>90076</th> 95 </tr> 96 </thead> 97 <tbody> 98 <tr v-for="(list,index) in lists2"> 99 <td>{{index+1}}</td> 100 <td>{{list['3']}}</td> 101 <td>{{list['30003']}}</td> 102 <td>{{list['90401']}}</td> 103 <td>{{list['90402']}}</td> 104 <td>{{list['90403']}}</td> 105 <td>{{list['90404']}}</td> 106 <td>{{list['90074']}}</td> 107 <td>{{list['90076']}}</td> 108 </tr> 109 </tbody> 110 </table> 111 </div> 112 113 </div> 114 </div> 115 116 </div> 117 118 </div> 119 120 <script> 121 my_vue=new Vue({ 122 el:'#my_main_part', 123 124 updated:function(){ 125 if(this.is_lists_change){ 126 //console.log('lists数据更新了!'); 127 this.is_lists_change=false; 128 129 //1、删除原来的实际显示数据的表格部分 130 let id_str='num_datatable_box_'+this.query_times; 131 if($('#'+id_str).hasClass('dataTable')){ 132 let old_datatable = $('#'+id_str).dataTable(); 133 // old_datatable.destroy(); 134 old_datatable.fnDestroy(); //还原初始化了的datatable 135 $('#'+id_str).empty(); // empty in case the columns change 136 } 137 let id_str_wrapper=id_str+'_wrapper'; 138 $('#num_datatable_box_real').html(''); 139 140 141 //2、添加新的显示数据的表格部分 142 this.query_times++; 143 let new_id_str='num_datatable_box_'+this.query_times; 144 let model_table=$('#num_datatable_box_model').html(); 145 //替换id 146 let table=model_table.replace(/num_datatable_box_model_table/g,new_id_str); 147 $('#num_datatable_box_real').append(table); 148 //table的jquery对象 149 let table_jquery=$('#'+new_id_str); 150 table_jquery.show(); 151 table_jquery.dataTable(); 152 153 } 154 }, 155 mounted:function(){ 156 let id_str='num_datatable_box_'+this.query_times; 157 let datatable=$('#'+id_str).dataTable(); 158 159 //加载完成再显示闪烁区域 160 $('#search_num_input_part').show(); 161 //datatable.fnDestroy(); 162 $('#fry_get_num').trigger('click'); 163 }, 164 data:{ 165 year:'', 166 act_id:3, 167 is_get_num:false, 168 query_times:1, 169 is_lists_change:false, 170 lists:[], 171 total_num:0, 172 actid_arr:[3,30003,90401,90402,90403,90404,90074,90076], 173 lists2:[ 174 175 ] 176 }, 177 methods:{ //方法 178 getNum:function () { 179 this.is_get_num=true; 180 //处理好数据之后再给vue比较好 181 let lists3=[]; 182 183 let url_arr=[]; 184 let url_old='------------------------------------'; 185 for(let i=0;i<this.actid_arr.length;i++){ 186 let act_id=this.actid_arr[i]; 187 //替换act_id 188 let actid_str='actid='+act_id; 189 let url=url_old.replace('actid=90401',actid_str); 190 //替换num 191 let num_str='num='+this.year; 192 url=url.replace('num=2008',num_str); 193 url_arr.push(url); 194 //console.log(url); 195 } 196 197 //遍历url数组取数据 198 for(let j=0;j<url_arr.length;j++){ 199 let url1=url_arr[j]; 200 this.$http.jsonp(url1).then(function (result) { 201 //创建一个新对象 202 var obj={ }; 203 obj.key=this.actid_arr[j]; 204 obj.data=result.body.data.data; 205 //obj[this.actid_arr[j]] = result.body.data.data; 206 //lists3.push(obj); 207 lists3[j]=obj; 208 },response => { 209 var obj={ }; 210 obj.key=this.actid_arr[j]; 211 obj.data=[]; 212 lists3[j]=obj; 213 }); 214 } 215 //做延迟操作 216 let data_ok=false; 217 window.ti1=setInterval(function () { 218 //console.log(lists3.length); 219 //console.log(my_vue.actid_arr.length); 220 221 if(lists3.length>=my_vue.actid_arr.length){ 222 if(data_ok){ 223 window.clearInterval(window.ti1); 224 layer.open({ 225 content: '获取数据成功!' 226 ,skin: 'msg' 227 ,time: 2 //2秒后自动关闭 228 }); 229 // 通过 result.body 拿到服务器返回的成功的数据 230 my_vue.is_get_num=false; 231 my_vue.is_lists_change=true; 232 //console.log(lists3); 233 234 235 //找数组的最大长度: 236 let max_length=0; 237 let total_data_num=0;//总数据条数 238 for(let k=0;k<lists3.length;k++){ 239 //console.log(k); 240 //console.log(lists3[k]); 241 let my_length=lists3[k]['data'].length; 242 total_data_num+=my_length; 243 //console.log(lists3[k]['data']); 244 //console.log(my_length); 245 if(my_length>max_length){ 246 max_length=my_length; 247 } 248 249 } 250 //console.log(max_length); 251 //console.log(total_data_num); 252 253 //重新组织数据 254 let lists4=[]; 255 //max_length 256 for(let kk=0;kk<max_length;kk++){ 257 let data_obj={}; 258 for(let m=0;m<my_vue.actid_arr.length;m++){ 259 if(typeof(lists3[m]['data'][kk])!='undefined'){ 260 data_obj[my_vue.actid_arr[m]]=lists3[m]['data'][kk]['num']; 261 }else{ 262 data_obj[my_vue.actid_arr[m]]=''; 263 } 264 } 265 lists4[kk]=data_obj; 266 } 267 my_vue.total_num=total_data_num; 268 my_vue.lists2=lists4; 269 //console.log(lists4); 270 } 271 data_ok=true; 272 } 273 },300); 274 275 276 277 // console.log(this.lists2); 278 279 //console.log(url); 280 281 // this.$http.jsonp(url).then(function (result) { 282 // layer.open({ 283 // content: '获取数据成功!' 284 // ,skin: 'msg' 285 // ,time: 2 //2秒后自动关闭 286 // }); 287 // // 通过 result.body 拿到服务器返回的成功的数据 288 // this.is_get_num=false; 289 // this.lists=result.body.data.data; 290 // this.is_lists_change=true; 291 // //console.log(result.body.data.data) 292 // 293 // },response => { 294 // // error callback 295 // this.is_get_num=false; 296 // layer.open({ 297 // content: '获取数据失败!' 298 // ,skin: 'msg' 299 // ,time: 2 //2秒后自动关闭 300 // }); 301 // }) 302 } 303 }, 304 }) 305 </script> 306 </body> 307 </html>
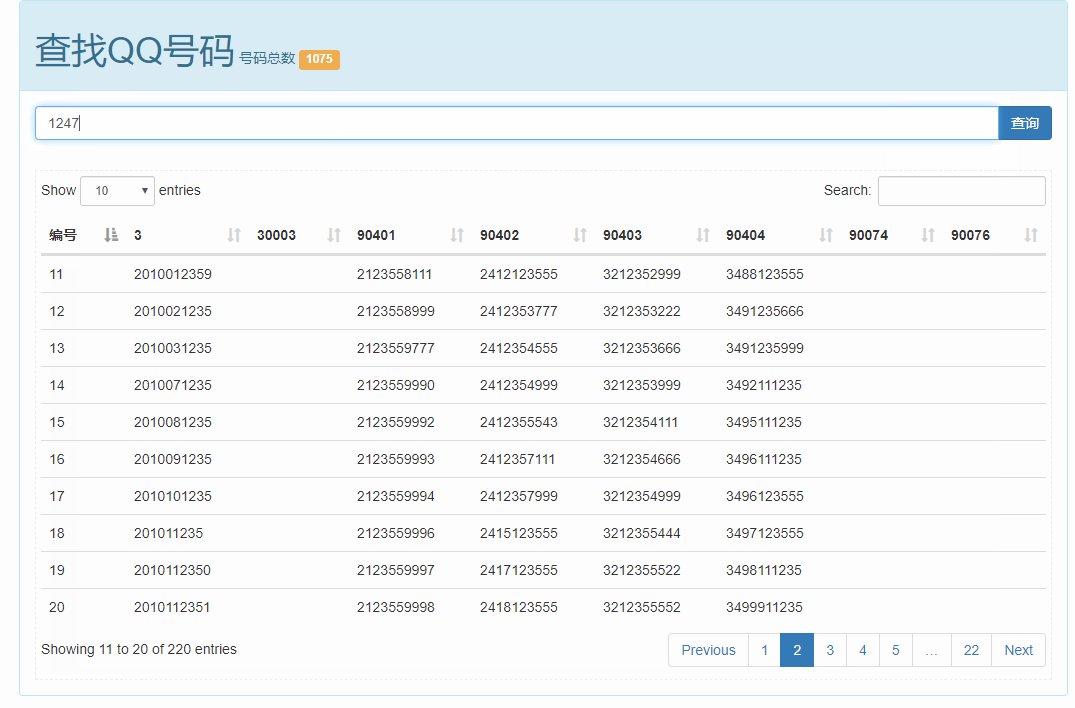
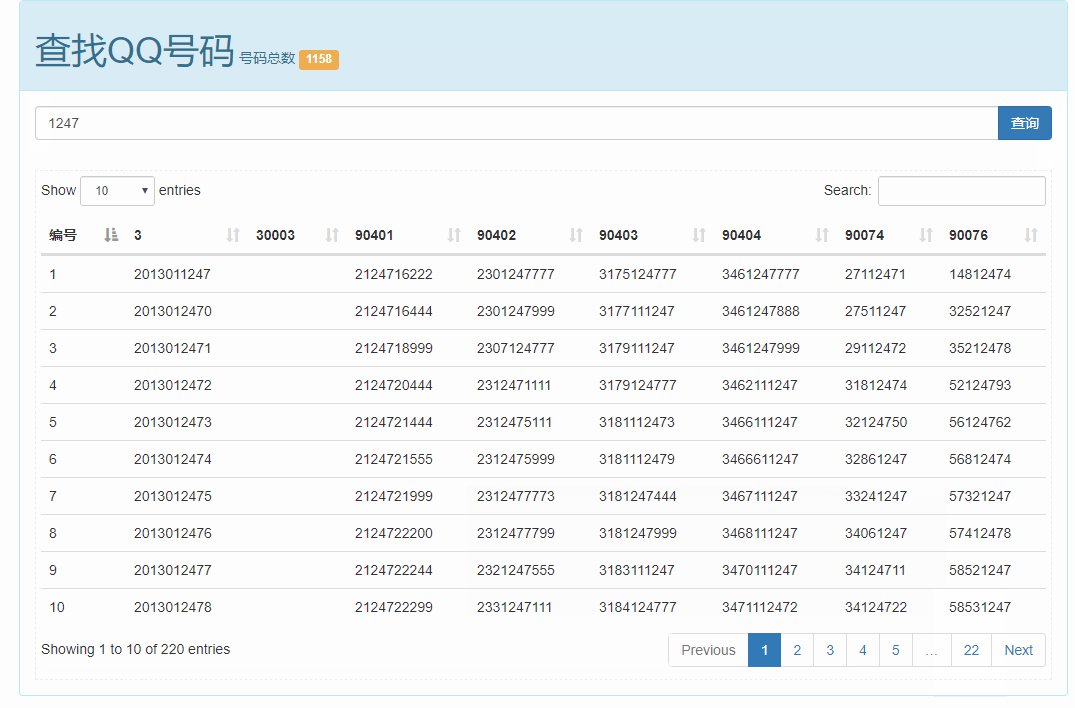
3、效果图2
4、效果图2代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>查找QQ号码</title> 8 9 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/> 10 <link rel="stylesheet" type="text/css" href="fry_components/font-awesome/css/font-awesome.min.css"/> 11 <script type="text/javascript" src='js/jquery.min.js'></script> 12 <script type="text/javascript" src='js/bootstrap.min.js'></script> 13 <script type="text/javascript" src='js/vue.min.js'></script> 14 <script type="text/javascript" src='js/vue-resource.min.js'></script> 15 <script type="text/javascript" src='fry_components/layer_mobile_2.0/layer.js'></script> 16 <!-- DataTables --> 17 <link rel="stylesheet" href="fry_components/datatables.net-bs/css/dataTables.bootstrap.min.css"> 18 <script src="fry_components/datatables.net/js/jquery.dataTables.min.js"></script> 19 <script src="fry_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script> 20 <style> 21 .btn_active{ 22 background-color: #00CC99 !important; 23 } 24 </style> 25 </head> 26 <body> 27 <div id="my_main_part" > 28 <div class="panel panel-info" style="margin:20px;"> 29 <!-- 头部 --> 30 <div class="panel-heading"> 31 <h1 style="display: inline-block;">查找QQ号码</h1> 32 <span>号码总数 33 <span class="label label-warning" >{{lists.length}}</span> 34 </span> 35 </div> 36 <!-- 内容 --> 37 <div class="panel-body"> 38 <!--查询按钮--> 39 <div id="search_num_input_part" class="input-group" style="display: none;"> 40 <input class="form-control" v-model="year" placeholder="请输入要查询的num" type="text"/> 41 <span class="input-group-btn"> 42 <button id="fry_get_num" v-if="!is_get_num" class="btn btn-primary" @click="getNum()">查询</button> 43 <button v-else class="btn btn-primary" ><i class="fa fa-fw fa-spinner fa-spin"></i></button> 44 </span> 45 </div> 46 47 <!--数据显示区域--> 48 49 <div id="fry_qq_data_part" style="margin-top: 30px;border: 1px dashed #eee;padding: 5px;"> 50 <div style="margin-bottom:10px;padding: 10px;border-bottom:1px dashed #eee; "> 51 <!--actid按钮的显示区域--> 52 <button :class="[act_id==3 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(3)">3</button> 53 <button :class="[act_id==30003 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(30003)">30003</button> 54 <button :class="[act_id==90401 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(90401)">90401</button> 55 <button :class="[act_id==90402 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(90402)">90402</button> 56 <button :class="[act_id==90403 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(90403)">90403</button> 57 <button :class="[act_id==90404 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(90404)">90404</button> 58 <button :class="[act_id==90074 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(90074)">90074</button> 59 <button :class="[act_id==90076 ? 'btn btn-info active btn_active' : 'btn btn-info']" style="margin-right: 5px;margin-bottom: 5px;" @click="getNum(90076)">90076</button> 60 </div> 61 <!--模板表--> 62 <div id="num_datatable_box_model"> 63 <table id="num_datatable_box_model_table" class="table table-striped" style="display: none;"> 64 <thead> 65 <tr> 66 <th>编号</th> 67 <th>qq号</th> 68 </tr> 69 </thead> 70 <tbody> 71 <tr v-for="(list,index) in lists"> 72 <td>{{index+1}}</td> 73 <td>{{list.num}}</td> 74 </tr> 75 </tbody> 76 </table> 77 </div> 78 <div id="num_datatable_box_real"> 79 <table :id="'num_datatable_box_'+query_times" class="table table-striped" style=""> 80 <thead> 81 <tr> 82 <th>编号</th> 83 <th>qq号</th> 84 </tr> 85 </thead> 86 <tbody> 87 <tr v-for="(list,index) in lists"> 88 <td>{{index+1}}</td> 89 <td>{{list.num}}</td> 90 </tr> 91 </tbody> 92 </table> 93 </div> 94 95 </div> 96 </div> 97 98 </div> 99 100 </div> 101 102 <script> 103 new Vue({ 104 el:'#my_main_part', 105 106 updated:function(){ 107 if(this.is_lists_change){ 108 //console.log('lists数据更新了!'); 109 this.is_lists_change=false; 110 111 //1、删除原来的实际显示数据的表格部分 112 let id_str='num_datatable_box_'+this.query_times; 113 if($('#'+id_str).hasClass('dataTable')){ 114 let old_datatable = $('#'+id_str).dataTable(); 115 // old_datatable.destroy(); 116 old_datatable.fnDestroy(); //还原初始化了的datatable 117 $('#'+id_str).empty(); // empty in case the columns change 118 } 119 let id_str_wrapper=id_str+'_wrapper'; 120 $('#num_datatable_box_real').html(''); 121 122 123 //2、添加新的显示数据的表格部分 124 this.query_times++; 125 let new_id_str='num_datatable_box_'+this.query_times; 126 let model_table=$('#num_datatable_box_model').html(); 127 //替换id 128 let table=model_table.replace(/num_datatable_box_model_table/g,new_id_str); 129 $('#num_datatable_box_real').append(table); 130 //table的jquery对象 131 let table_jquery=$('#'+new_id_str); 132 table_jquery.show(); 133 table_jquery.dataTable(); 134 135 } 136 }, 137 mounted:function(){ 138 let id_str='num_datatable_box_'+this.query_times; 139 let datatable=$('#'+id_str).dataTable(); 140 141 //加载完成再显示闪烁区域 142 $('#search_num_input_part').show(); 143 //datatable.fnDestroy(); 144 $('#fry_get_num').trigger('click'); 145 }, 146 data:{ 147 year:'', 148 act_id:3, 149 is_get_num:false, 150 query_times:1, 151 is_lists_change:false, 152 lists:[ 153 154 ], 155 }, 156 methods:{ //方法 157 getNum:function (act_id) { 158 if(act_id){ 159 this.act_id=act_id; 160 } 161 let url='--------------------------------'; 162 let num_str='num='+this.year; 163 let actid_str='actid='+this.act_id; 164 //console.log(num_str); 165 //console.log(actid_str); 166 url=url.replace('num=2008',num_str); 167 url=url.replace('actid=90401',actid_str); 168 //console.log(url); 169 this.is_get_num=true; 170 this.$http.jsonp(url).then(function (result) { 171 layer.open({ 172 content: '获取数据成功!' 173 ,skin: 'msg' 174 ,time: 2 //2秒后自动关闭 175 }); 176 // 通过 result.body 拿到服务器返回的成功的数据 177 this.is_get_num=false; 178 this.lists=result.body.data.data; 179 this.is_lists_change=true; 180 //console.log(result.body.data.data) 181 182 },response => { 183 // error callback 184 this.is_get_num=false; 185 layer.open({ 186 content: '获取数据失败!' 187 ,skin: 'msg' 188 ,time: 2 //2秒后自动关闭 189 }); 190 }) 191 } 192 }, 193 }) 194 </script> 195 </body> 196 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




