js闭包小实验
js闭包小实验
一、总结
一句话总结:
闭包中引用闭包外的变量会使他们常驻内存
function foo() { var i=0; return function () { console.log(i++); } }
1、如下实验的结果是什么,为什么?
|||-begin
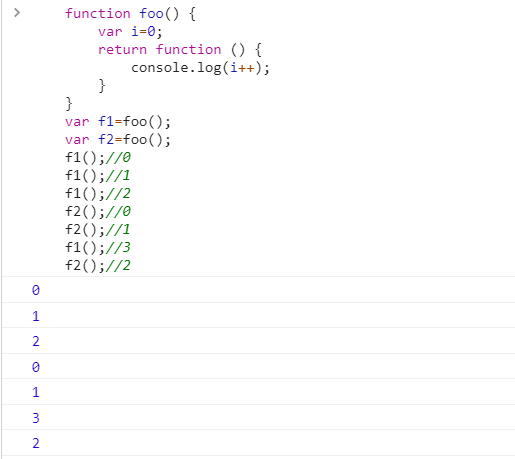
function foo() { var i=0; return function () { console.log(i++); } } var f1=foo(); var f2=foo(); f1();//0 f1();//1 f1();//2 f2();//0 f2();//1 f1();//3 f2();//2
|||-end
foo中的闭包函数引用了foo中的变量i,导致foo和变量i都常驻内存
i++是先赋值后加,所以返回的是+1之前的值
var f1=foo(); 和 var f2=foo(); 表示f1和f2指向不同的foo()实例
二、js闭包小实验
1、不同 变量 指向不同的闭包实例

1 function foo() { 2 var i=0; 3 return function () { 4 console.log(i++); 5 } 6 } 7 var f1=foo(); 8 var f2=foo(); 9 f1();//0 10 f1();//1 11 f1();//2 12 f2();//0 13 f2();//1 14 f1();//3 15 f2();//2
出现这样结果的原因是因为 闭包 ,在foo函数里面的 闭包 用了foo中的变量 i,所以 这个i及foo函数常驻内存,没有被释放
第7行的var f1=foo(); 和第八行的 var f2=foo(); 会导致 f1和f2指向不同的 foo()实例
第9行第一次f1()的时候 i的 值 是 i++(先赋值后加) 所以结果是0,此时 i的值为1
所以第10行的结果是1
第12行的f2(),因为和f1()指向不同的foo()实例,所以值是0
2、不同 变量 指向同一个 闭包实例

1 function foo() { 2 var i=0; 3 return function () { 4 console.log(i++); 5 } 6 } 7 var f1=foo(); 8 var f2=f1; 9 f1();//0 10 f1();//1 11 f1();//2 12 f2();//3 13 f2();//4 14 f1();//5 15 f2();//6
第8行的var f2=f1; 导致 f1和f2指向了同一个 foo()实例,又因为 foo中的闭包应用foo的变量i,导致他们常驻内存,所以 结果就是如上
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




