windows下安装node.js及环境配置、部署项目
windows下安装node.js及环境配置、部署项目
一、总结
一句话总结:
安装nodejs软件:就像普普通通的的软件那样安装
配置nodejs安装的全局模块的环境变量 并且安装cnpm(比如cnpm)
部署和启动项目:cnpm install 和 npm run dev
1、npm如何指定缓存位置和全局模块的安装位置?
npm config set prefix "D:\software\coding\nodejs\fry_data\node_global"
npm config set cache "D:\software\coding\nodejs\fry_data\node_cache"
2、默认npm安装的扩展的位置在哪?
C:\Users\用户名\AppData\Roaming\npm,占C盘空间
3、如何配置npm安装的模块的环境变量?
1、NODE_PATH的路径到node_global就可以结束了,你可以看到安装的模块的命令,比如cnpm.cmd
2、需要将NODE_PATH加入到系统path环境变量中
4、安装cnpm?
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、如何部署和启动项目?
cnpm install:vue项目中,在有package.json的目录下运行,因为npm就是根据package.json把项目缺的依赖安装上
npm run dev:启动项目
6、cnpm install部署项目的原理是什么?
根据package.json把项目缺的依赖安装上
二、windows下安装node.js及环境配置、部署项目
转自或参考:windows下安装node.js及环境配置、部署项目
https://blog.csdn.net/zjh_746140129/article/details/80460965
一、操作步骤
①下载node.js
②安装配置环境变量
③部署项目启动访问
二、详细步骤
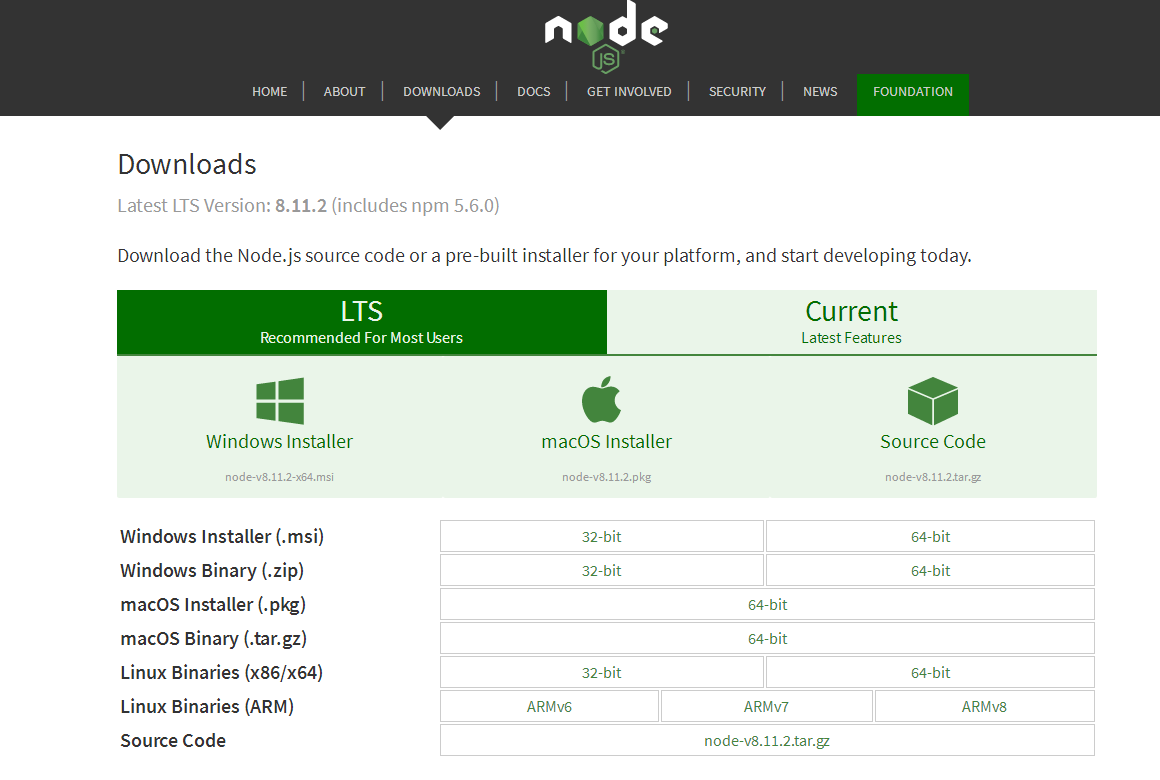
1、选择对应系统下载:https://nodejs.org/en/download/

2、双击安装
3、安装好了cmd
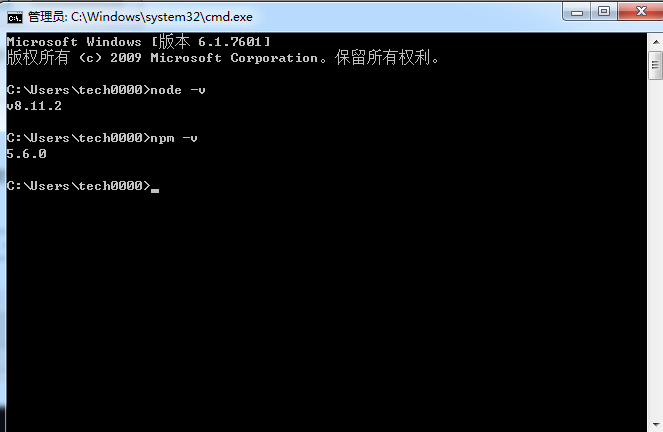
node -v 显示Node.js的版本说明已经安装成功
npm -v 自带的npm已经安装成功
安装好如图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

4、环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
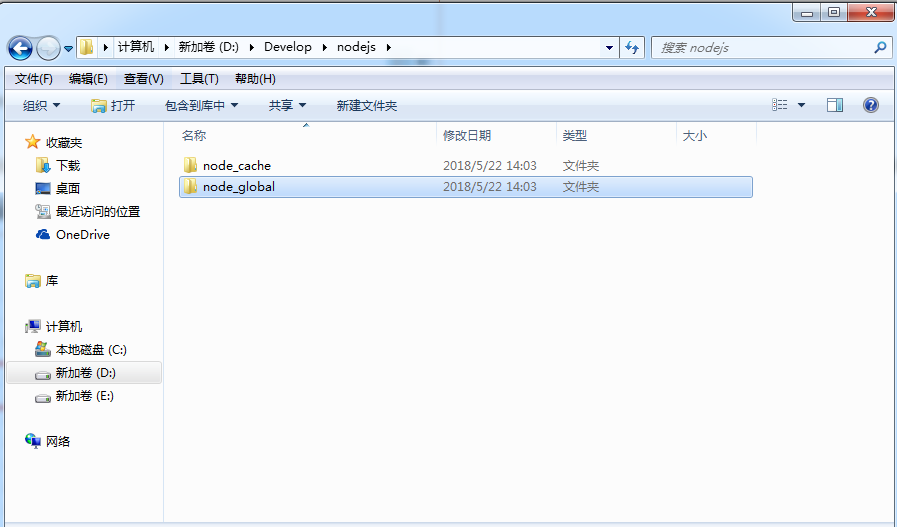
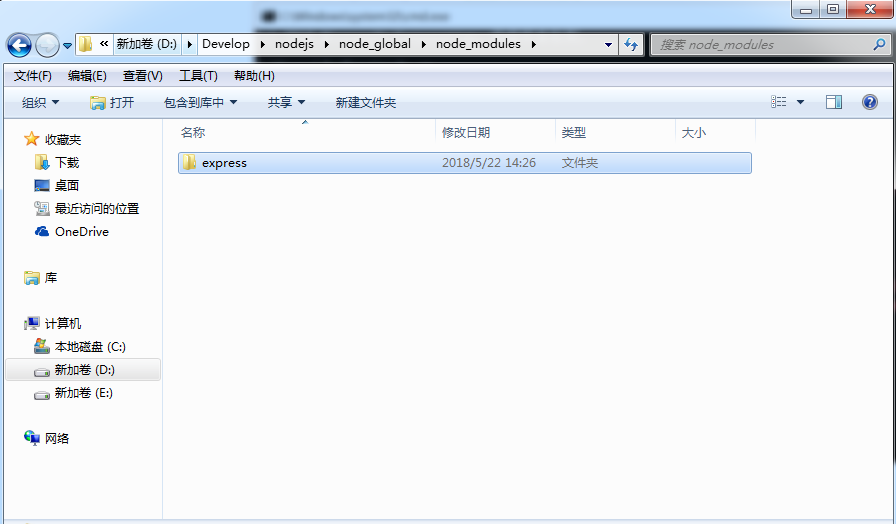
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

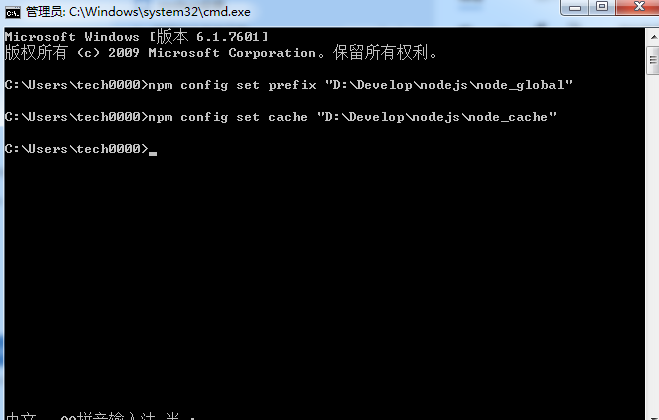
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
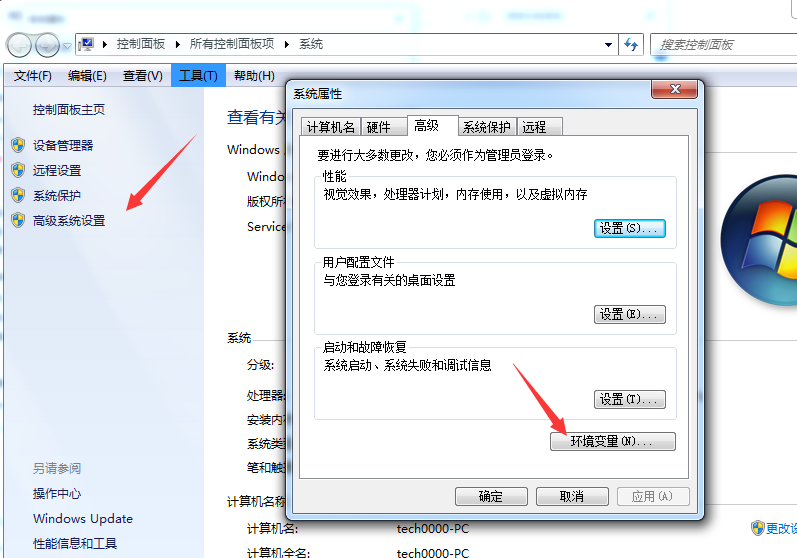
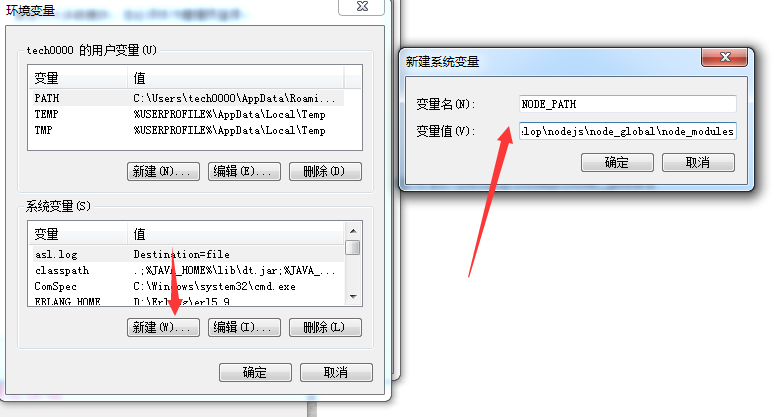
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”


需要将NODE_PATH加入到系统环境变量
NODE_PATH的路径到node_global就可以结束了,你可以看到安装的模块的命令,比如cnpm


5、测试
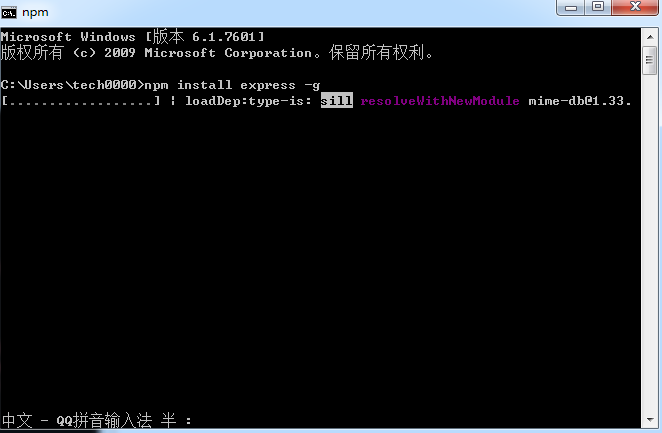
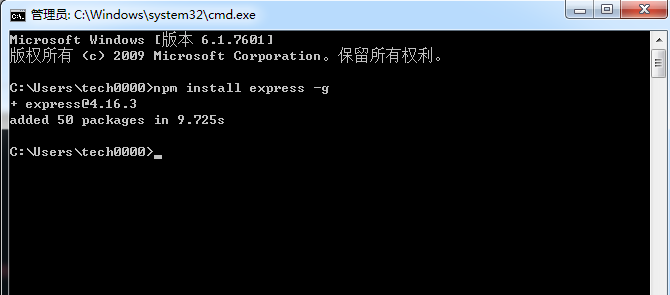
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
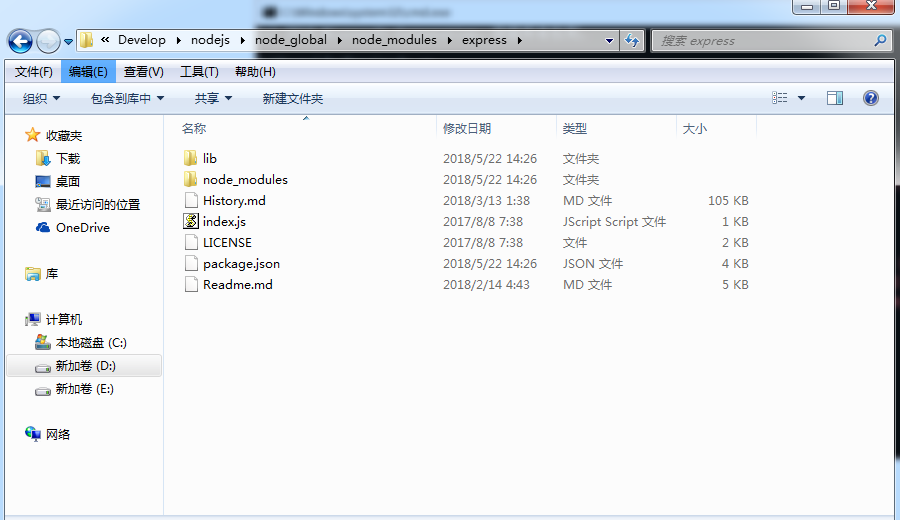
安装完可以看到express版本


6、安装cnpm 下载国内资源
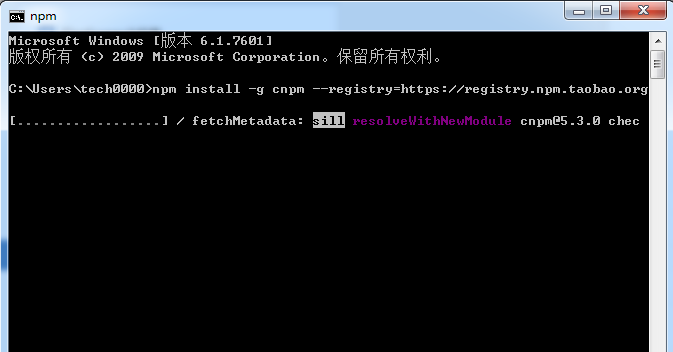
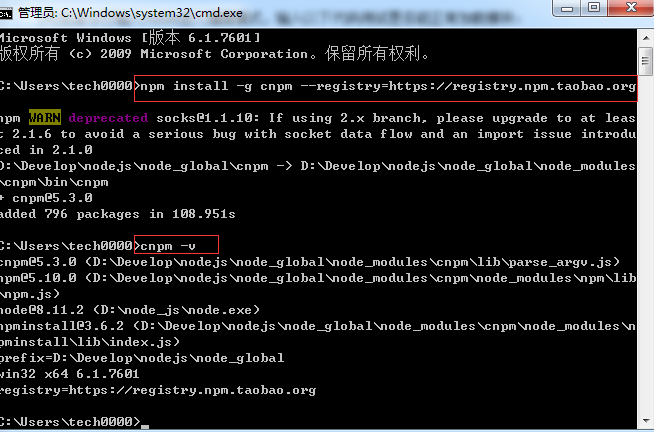
npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v输入是否正常
cnpm -v
如果有错
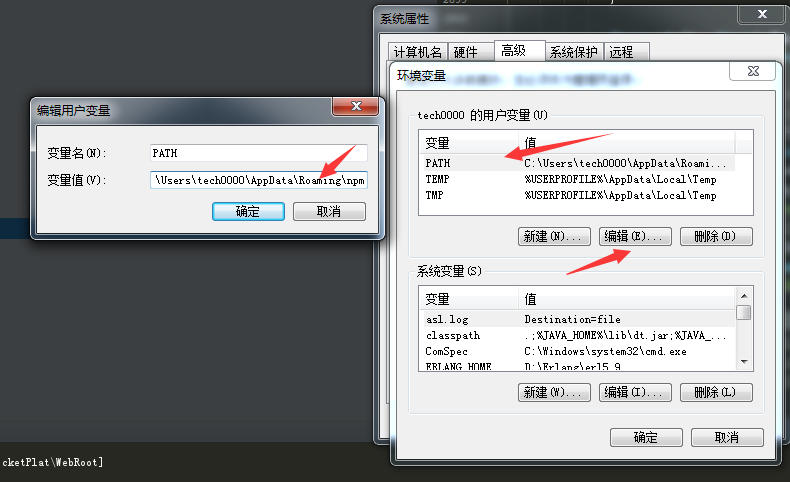
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
7、部署项目
cnpm install8、启动项目
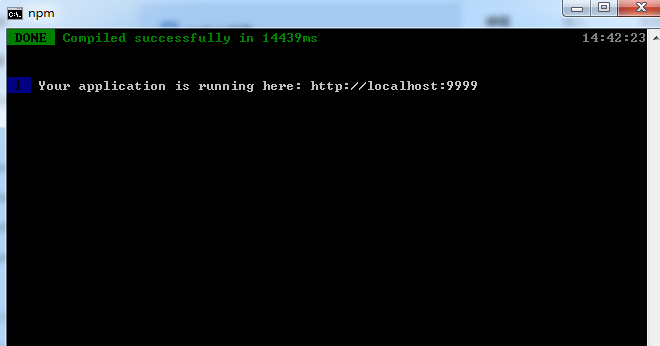
npm run dev
启动成功

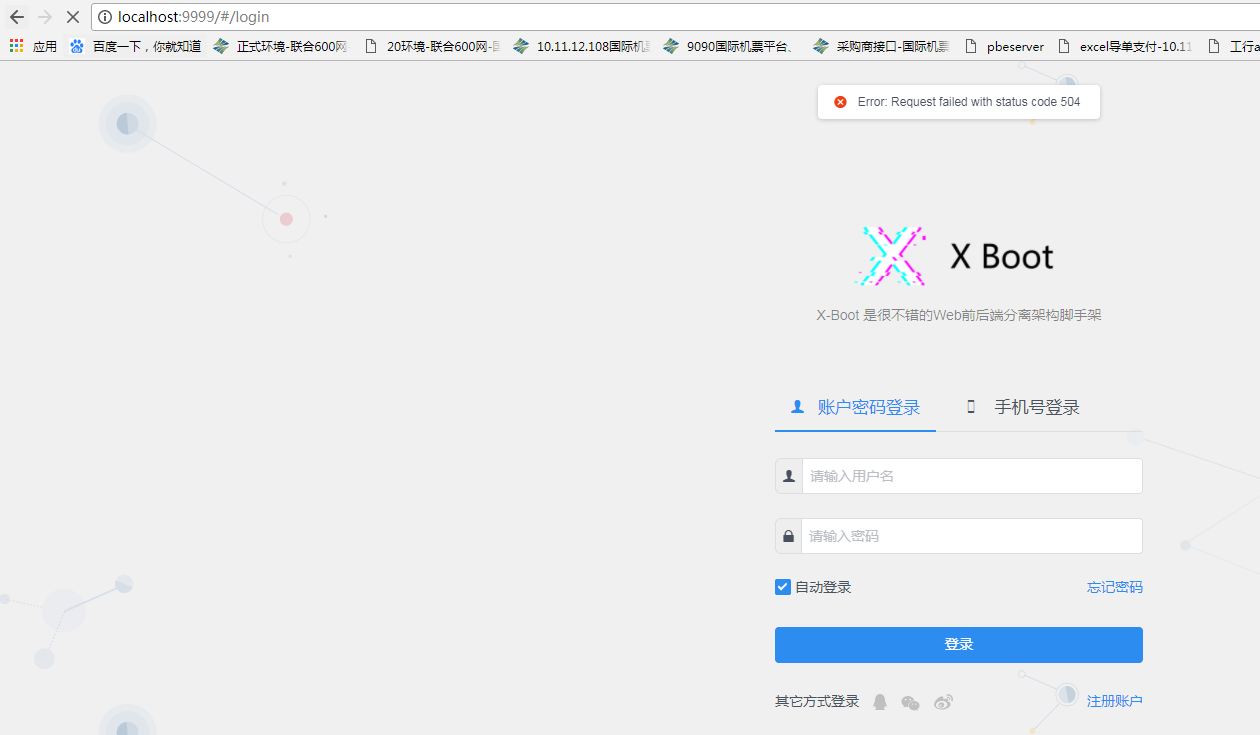
访问项目
至此,windows下安装node.js、配置环境变量、部署项目就结束了,有问题留言评论会第一时间回复。
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672