vue devtools无法使用
vue devtools无法使用
一、总结
一句话总结:
没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址
二、vue调试工具Devtools不出现的解决方式
转自或参考:vue调试工具Devtools不出现的解决方式
https://blog.csdn.net/przlovecsdn/article/details/82256558
在使用vuex时,想直观的查看数据state的变动,用Devtools可实现,但是在Google浏览器中开发调试的时候,右上角出现vue的图标,但是在开发者工具中没有出现vue调试(已在扩展程序中安装 Vue Devtools)
vue图标:

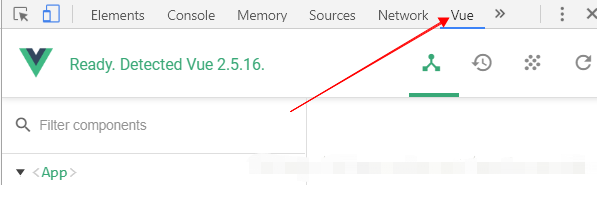
开发者工具:

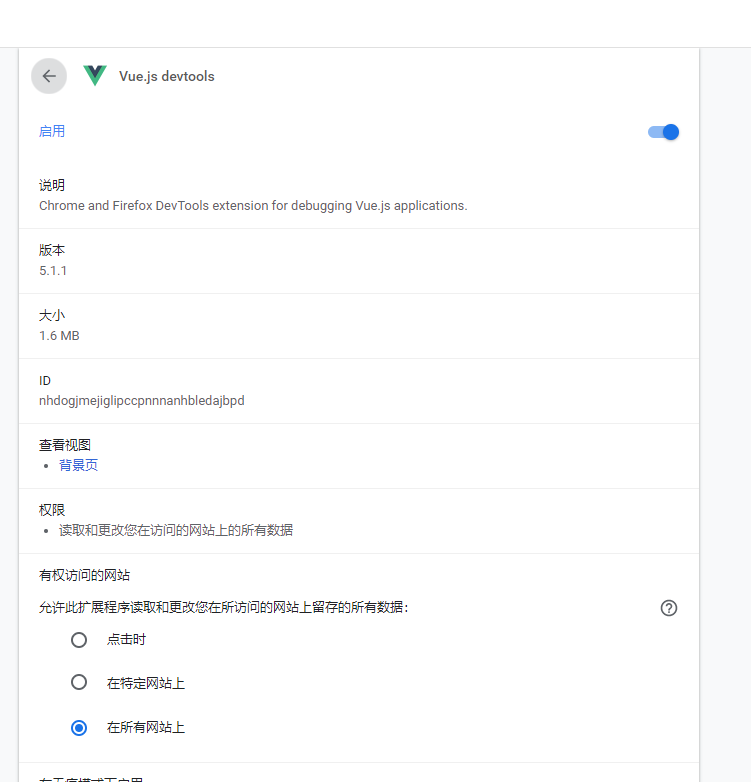
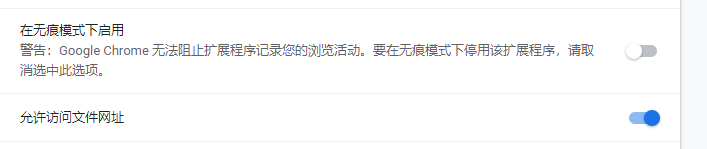
扩展程序:

没显示调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址
https://github.com/vuejs/vue-devtools
1. If the page uses a production/minified build of Vue.js, devtools inspection is disabled by default so the Vue pane won't show up.
2. To make it work for pages opened via file:// protocol, you need to check "Allow access to file URLs" for this extension in Chrome's extension management panel.

如果勾选了还是没有显示,说明采用了压缩版/生产版的Vuejs,则继续采用如下方案:
解决方案一:
采用script方式引入,需要在webpack.base.config.js添加externals
externals: {
'vue': 'Vue',
},然后在index.html引入https://cdn.bootcss.com/vue/2.5.16/vue.js,在main.js中干掉import vue from 'vue',
放到生产环境时,换成https://cdn.bootcss.com/vue/2.5.16/vue.min.js,
此种方式可以减少vendor打包体积
方案二:
在main.js中添加
// 若是没有开启Devtools工具,在开发环境中开启,在生产环境中关闭
if (process.env.NODE_ENV == 'development') {
Vue.config.devtools = true;
} else {
Vue.config.devtools = false;
}附注:vue各版本
|
UMD |
CommonJS |
ES Module |
|
|
完整版 |
vue.js |
vue.esm.js |
|
|
只包含运行时版 |
vue.runtime.js |
vue.runtime.esm.js |
|
|
完整版 (生产环境) |
vue.min.js |
- |
- |
|
只包含运行时版 (生产环境) |
vue.runtime.min.js |
- |
- |
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672



