vue实现穿梭框效果
vue实现穿梭框效果
一、总结
一句话总结:
用两个数组分别记录左右框框里面的值,用两个数组绑定checkbox,用来记录选中的checkbox值,根据选中的checkbox的值实现删除增加即可
1、这里checkbox是绑定的vue的数组数据,所以checkbox的点击的顺序不同的话索引的顺序是不同的,这样删除数据的时候可能会出错(比如删0再删2的时候,2已经变成了1,没2了删就会报错)?
对这个数组按照从大到小排序,从大到小删就不会出问题
2、vue实现穿梭框过程中最容易犯的错误是什么?
checkbox绑定的数据的数组忘记请空,这样删完第一次再删后面的很容易就出错了
3、js向数组中添加数据?
数组的push方法:this.data_right.push(this.data_left[item]);
4、js在数组中删除数据?
数组的splice方法:this.data_left.splice(item, 1);
5、js数组循环?
数组的forEach方法:this.check_val_left.forEach((item,index,array)=>{//执行代码});
6、js的sort排序?
就是需要写一个简单的排序函数,作为参数放到sort函数里面
this.check_val_left.sort(sortNumber); function sortNumber(a, b) { return b - a; }
二、vue实现穿梭框效果
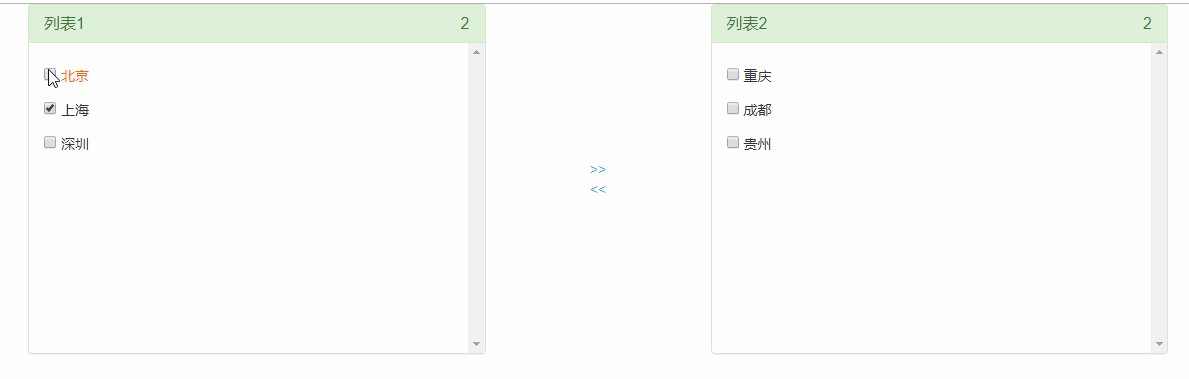
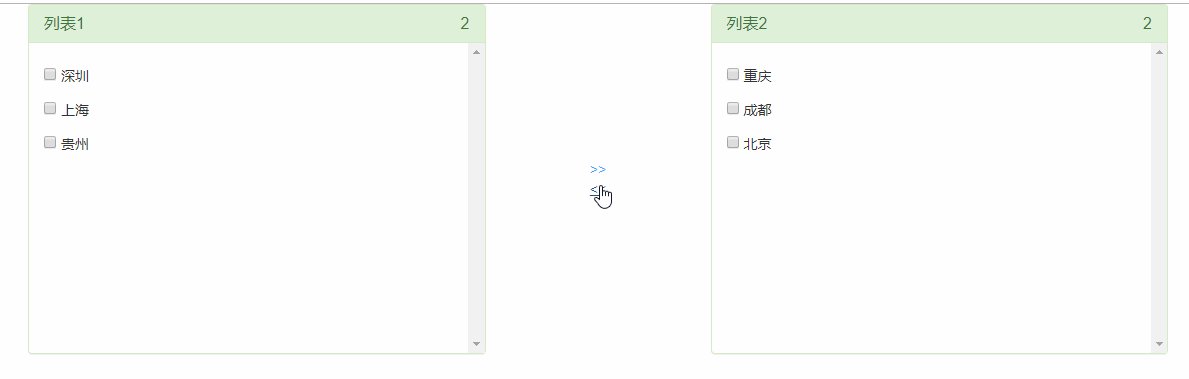
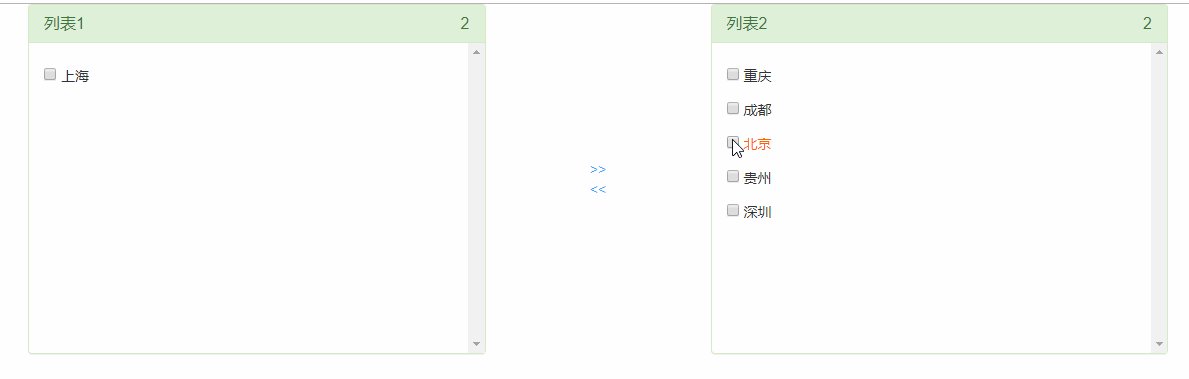
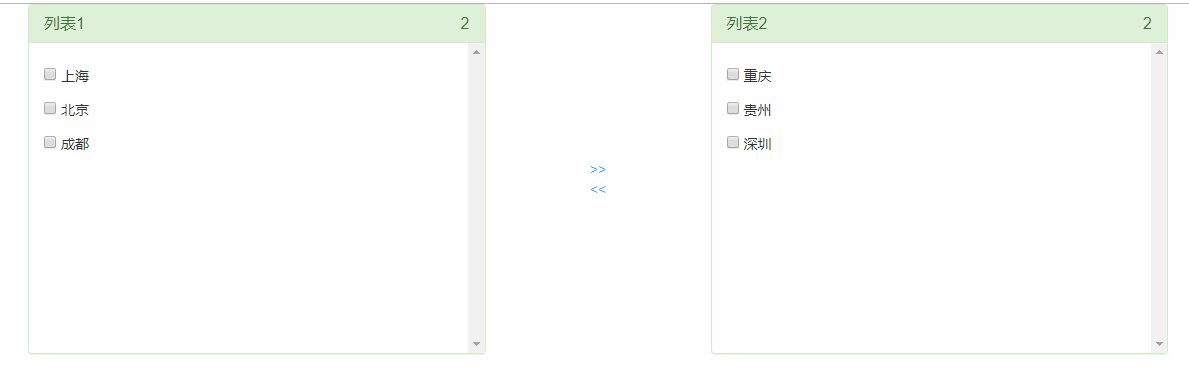
1、效果图

2、代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <title>穿梭框</title> 6 <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> 7 <link rel="stylesheet" type="text/css" href="css/index.css"> 8 <script src='js/vue.js'></script> 9 <script src='js/index.js'></script> 10 </head> 11 <body> 12 <div id='my'> 13 <div class="container"> 14 <div class="row"> 15 <!--左侧--> 16 <div class="col-xs-5 col-sm-5" > 17 <div class="panel panel-success"> 18 <!--标题--> 19 <div class="panel-heading"> 20 <h3 class="panel-title">列表1<span>2</span></h3> 21 </div> 22 <!--内容--> 23 <div class="panel-body panel-height"> 24 <ul> 25 26 <li v-for="(data1,index) in data_left"> 27 <input :value="index" type="checkbox" v-model="check_val_left"> 28 {{data1.name}} 29 </li> 30 </ul> 31 </div> 32 </div> 33 </div> 34 <!--中间--> 35 <div class="col-xs-2 col-sm-2 transfer"> 36 <div class="transfer-table"> 37 <a class="transfer-cell" @click="left_move()">>></a> 38 <a class="transfer-cell" @click="right_move()"><<</a> 39 </div> 40 41 </div> 42 <!--右侧--> 43 <div class="col-xs-5 col-sm-5" > 44 <div class="panel panel-success"> 45 <!--标题--> 46 <div class="panel-heading"> 47 <h3 class="panel-title">列表2 <span>2</span></h3> 48 </div> 49 <!--内容--> 50 <div class="panel-body panel-height"> 51 <ul> 52 <li v-for="(data2,index2) in data_right"> 53 <input :value="index2" type="checkbox" v-model="check_val_right"> 54 {{data2.name}} 55 </li> 56 </ul> 57 </div> 58 </div> 59 </div> 60 </div> 61 </div> 62 </div> 63 </body> 64 65 <script> 66 var vue_my=new Vue({ 67 el: '#my', 68 data: { 69 data_left: [ 70 {id:1,name:'北京'}, 71 {id:2,name:'上海'}, 72 {id:3,name:'深圳'}, 73 ], 74 data_right: [ 75 {id:11,name:'重庆'}, 76 {id:12,name:'成都'}, 77 {id:13,name:'贵州'}, 78 ], 79 check_val_left:[], 80 check_val_right:[], 81 }, 82 methods:{ 83 left_move:function () { 84 //要把这个数组排序 85 this.check_val_left.sort(sortNumber); 86 this.check_val_left.forEach((item,index,array)=>{ 87 //执行代码 88 //console.log(item); 89 //将data_left对应索引的数据移动到右边去 90 this.data_right.push(this.data_left[item]); 91 //console.log(this.data_left); 92 this.data_left.splice(item, 1); 93 }); 94 //忘记把这个数组置空了 95 this.check_val_left=[]; 96 }, 97 right_move:function () { 98 //console.log(this.check_val_right); 99 this.check_val_right.sort(sortNumber); 100 this.check_val_right.forEach((item,index,array)=>{ 101 //执行代码 102 //console.log(item); 103 //将data_left对应索引的数据移动到右边去 104 this.data_left.push(this.data_right[item]); 105 //console.log(this.data_left); 106 this.data_right.splice(item, 1); 107 }); 108 this.check_val_right=[]; 109 } 110 } 111 }) 112 </script> 113 114 <script> 115 function sortNumber(a, b) 116 { 117 return b - a; 118 } 119 </script> 120 121 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-06-26:27岁,单身,求撩,vx:fan404006308
AI交流资料群:753014672



