js如何创建JSON对象
js如何创建JSON对象
一、总结
一句话总结:直接创建js数组和js对象即可,然后JSON.stringify就可以获取json字符串,js中的一切都是对象,而且js中的对象都是json对象
js 一切 对象 json对象
我们可以在JavaScript 中使用 JSON,首先创建一个JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它,现在我们来看看使用 JavaScript 创建 JSON 对象的各种方式:
-
创建一个空对象
var jsonObj = {}; -
创建一个新对象
var jsonObj = new Object(); -
创建一个非空对象
var jsonObj = {“FirstName”: “xu”,”LastName”,”Xiang”}; -
创建一个空数组
var Array = [];
//可以利用push方法向数组添加成员,
var students = [];
students.push("1234");
students.push("2345");
1、json的本质是是什么?
字符串
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成, JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言。
2、json中的冒号(:)的作用是什么?
对象 键值
数组 键值
json数组中的键值之间
json对象的名字和值之间(函数名和函数体,属性名和属性值)
3、如何修改json对象的属性?
数组 对象 直接 赋值 json对象
直接用js中的数组和对象给json对象赋值即可
option_old['legend']['data']=option_data_selected['legend_data'];
前面是json对象,后面是js数组
//三、將數據給echart // 指定圖表的配置項和資料 var option_old = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' } } }, toolbox: { x:'center', y:'top', feature: { dataView: {show: true, readOnly: false}, magicType: {show: true, type: ['line', 'bar']}, restore: {show: true}, saveAsImage: {show: true} } }, legend: { y:'bottom', data:['第一組','第二組','第三組','第四組'] }, xAxis: [ { type: 'category', data: ['1','2','3','4','5','6','7','8','9','10','11','12'], axisPointer: { type: 'shadow' } } ], yAxis: [ { type: 'value', name: '高度 (mm)', min: 0, max: 250, interval: 50, axisLabel: { formatter: '{value}' } } ], series: [ { name:'第一組', type:'line', data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name:'第二組', type:'line', data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] }, { name:'第三組', type:'line', data:[2.6, 5.9, 9.0, 26.4, 28.7, 72.7, 185.6, 182.2, 48.7, 18.8, 6.0, 2.3] } ] }; option_old=fry_analyze_record_echart_editData(option_old,option_data_selected); //console.log(option_old); //console.log(option_old['legend']['data']); //四、對echar進行動態刷新 var ar_table_id_echart='my_bar_table_'+ar_table_id; var myChart = echarts.init(document.getElementById(ar_table_id_echart)); myChart.clear(); //清空画布 myChart.hideLoading(); //加载动画效果 myChart.setOption(option_old); //设置配置项和数据 //動態修改echart的數據 function fry_analyze_record_echart_editData(option_old,option_data_selected){ //賦值操作 if(option_data_selected){ option_old['legend']['data']=option_data_selected['legend_data']; //option_old['xAxis'][0]['data']=option_data_selected['xAxis_data']; option_old.xAxis[0]['data']=option_data_selected['xAxis_data']; option_old['yAxis'][0]['name']=option_data_selected['yAxis_data']['name']; option_old['yAxis'][0]['max']=option_data_selected['yAxis_data']['max']; option_old['yAxis'][0]['min']=option_data_selected['yAxis_data']['min']; option_old['yAxis'][0]['interval']=option_data_selected['yAxis_data']['interval']; //series var new_series=new Array(); for(var x1 in option_data_selected['series_data']){ var new_series_per_obj=new Object(); new_series_per_obj.name=x1; new_series_per_obj.type='line'; new_series_per_obj.data=option_data_selected['series_data'][x1]; new_series.push(new_series_per_obj); } option_old['series']=new_series; }else{ option_old['series']=null; } return option_old; }
二、JavaScript创建JSON对象
https://blog.csdn.net/c_base_jin/article/details/71346503
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成, JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言。
JSON 语法
- 数据使用键名/值对表示,键名是字符串,值没有限定;
例如 “language”:”Java” - 每个数据之间由逗号分隔;
- 使用大括号保存对象,对象可以包含若干个数据;
- 使用方括号保存数组,数组值使用“,”分割;
JSON数据使用’”键名”:”值”’的形式,其中键名要求是字符串,而值 可以是以下任意类型:
1. 数值(整数,浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true/false)
4. 数组(在方括号中)
5. 对象(在花括号中)
JSON支持两种数据结构
- 名/值对集合:可以是关联数组,记录,字典等
- 有序的值列表:包括数组,列表,序列等。
简单例子
1.JSON值是字符串
{ "firstName":"John" , "lastName":"Doe" }
2.JSON值是数组
{
"employees":
[
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}使用JavaScript创建JSON对象
我们可以在JavaScript 中使用 JSON,首先创建一个JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它,现在我们来看看使用 JavaScript 创建 JSON 对象的各种方式:
-
创建一个空对象
var jsonObj = {}; -
创建一个新对象
var jsonObj = new Object(); -
创建一个非空对象
var jsonObj = {“FirstName”: “xu”,”LastName”,”Xiang”}; -
创建一个空数组
var Array = [];
//可以利用push方法向数组添加成员,
var students = [];
students.push("1234");
students.push("2345");- 创建一个非空数组
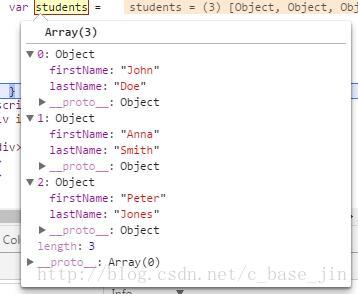
var students =
[
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
];可以看出students 变量包含有三个JSON对象的数组,其成员如下图: