js插件---jquery给表格添加行列
js插件---jquery给表格添加行列
一、总结
一句话总结:使用两个表,正表用于显示,模板表隐藏,用来方便添加行列
两个表 正表 模板表
1、添加行操作如何实现?
正表 模板表 列 同步变化
添加行的话就直接复制模板表的行,添加到正表对应位置即可
1 //添加行 2 function mef_add_row(mef_table_id){ 3 $('.'+mef_table_id+' .mef_option_row .mef_option_row_add').click(function (event) { 4 //找到所屬的當前表格 5 let table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 6 console.log(table_id); 7 //找到要複製的行的內容 8 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 9 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 10 let row=$(this).parents('tr').eq(0); 11 //console.log(row); 12 row.after(clone_line); 13 //console.log('1111'); 14 event.stopPropagation(); 15 }); 16 } 17 mef_add_row(mef_table_id_);
2、添加列操作如何实现?
正表 模板表 添加列
对表和模板表的每一行的对应位置都添加列
1 //添加列 2 function mef_add_column(mef_table_id) { 3 $('.'+mef_table_id+' .mef_option_column .mef_option_column_add').click(function (event) { 4 //找到所屬的當前表格 5 var table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 6 //console.log(table_id); 7 //找到列號索引 8 let now_th=$(this).parents('th').eq(0); 9 var column_num=now_th.index(); 10 //所有的行都需要在指定位置添加這個列 11 $('.'+table_id+' tr').each(function (index) { 12 //複製出一個有事件單元格出來 13 let clone_cell=$('#'+table_id+'_model tr:first td').eq(1).clone(true); 14 $(this).children('td').eq(column_num).after(clone_cell); 15 }); 16 //表頭也要加上 17 //複製操作按鈕 18 let table_header_option_cell=$('#'+table_id+'_model tr').eq(1).children('th').eq(0).clone(true); 19 $('#'+table_id+' tr:first th').eq(column_num).after(table_header_option_cell); 20 //console.log(column_num); 21 event.stopPropagation(); 22 }); 23 } 24 mef_add_column(mef_table_id_);
3、添加行时怎么保证插入的行的列数是对的?
正表 模板表 同步变化
模板表的模板行的列和正表的列是同步变化的
也就是在正表中添加列的时候在模板表中也添加了列
//所有的行都需要在指定位置添加這個列 $('.'+table_id+' tr').each(function (index) {
4、如何存储表格中的数据?
遍历 保存 二维数组
eq() text()
jquery找到每个td,然后把里面的数据弄出来即可
遍历正表的每行每列,将数据存到二维数组中,然后返回二维数组即可
1 //保存表格內容--將表格中的內容保存到數組(列字段和數據) 2 function mef_save_table(mef_table_id){ 3 //var str=""; 4 var trLen=$('#'+mef_table_id+' tbody tr').length; 5 var table_data=new Array(); 6 for (var i=0;i<trLen;i++){ 7 var tr=$('#'+mef_table_id+' tbody tr').eq(i);//获取每一行tr 8 var tdLen=$(tr).find('td').length; 9 table_data[i]=new Array(); 10 for(var j=0;j<tdLen;j++){ 11 var td=$(tr).find("td").eq(j);//获取每行td 12 table_data[i][j]=$(td).text(); 13 //str = str+$(td).text()+"," 14 } 15 //str = str+"|"//换行 16 } 17 //將js數組轉成json格式數據 18 table_data=JSON.stringify(table_data); 19 //console.log(table_data); 20 //console.log(mef_table_id); 21 return table_data; 22 } 23 //mef_save_table(mef_table_id_);
5、如何保证一个页面可以放多个这样的table插件而互不影响?
指定对象 参数
操作表格的函数要指定操作的是哪个表,也就是加一个参数即可
1 //添加行 2 function mef_add_row(mef_table_id){ 3 $('.'+mef_table_id+' .mef_option_row .mef_option_row_add').click(function (event) { 4 //找到所屬的當前表格 5 let table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 6 console.log(table_id); 7 //找到要複製的行的內容 8 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 9 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 10 let row=$(this).parents('tr').eq(0); 11 //console.log(row); 12 row.after(clone_line); 13 //console.log('1111'); 14 event.stopPropagation(); 15 }); 16 } 17 mef_add_row(mef_table_id_);
6、在php环境下写js插件时候,注意事项是什么?
解耦
注意php代码和js代码的解耦,php用来给js的变量赋值即可,php代码不要写到js的函数中
1 <script> 2 var mef_table_id_="{$mindmup_editabletable_name}"; 3 var mef_column_fields={$mindmup_editabletable_init_column_fields}; 4 var mef_data={$mindmup_editabletable_init_data}; 5 6 //添加行 7 function mef_add_row(mef_table_id){ 8 $('.'+mef_table_id+' .mef_option_row .mef_option_row_add').click(function (event) { 9 //找到所屬的當前表格 10 let table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 11 console.log(table_id); 12 //找到要複製的行的內容 13 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 14 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 15 let row=$(this).parents('tr').eq(0); 16 //console.log(row); 17 row.after(clone_line); 18 //console.log('1111'); 19 event.stopPropagation(); 20 }); 21 } 22 mef_add_row(mef_table_id_);
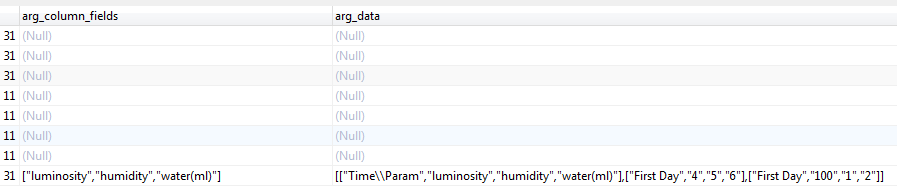
7、在记录表格完整数据(arg_data)的情况下,有必要再记录表格的列名(arg_column_fields)么?
有必要
否则初始化表格的时候,如果只有完整数据,就得判断完整数据是一维数组(带列名:新建)还是二维数组(保存后)
并且记录表格的列名增加的负担也只是在保存数据的时候需要加一道工序而已

8、带数据的初始化如何实现?
添加 行 列 填 数据
eq() text()
jquery的eq方法可以找到指定行列和单元格,text方法可以获取td的值
其实就是先添加好行和列,然后将数据填入其中
1 function mef_init_table(mef_table_id_,mef_column_fields,mef_data){ 2 var table_id=mef_table_id_; 3 //當mef_column_fields不為空的時候:模仿增加列的代碼 4 if(mef_column_fields.length>0){ 5 //表 thead 表頭加上按鈕 6 var column_num=1; 7 for (var i=1;i<=mef_column_fields.length-1;i++){ 8 let table_header_option_cell=$('#'+table_id+'_model tr').eq(1).children('th').eq(0).clone(true); 9 $('#'+table_id+' tr:first th').eq(column_num).after(table_header_option_cell); 10 } 11 12 //表 tbody 表體增加單元格 13 //所有的行都需要在指定位置添加這個列 14 for (var i=1;i<=mef_column_fields.length-1;i++){ 15 $('.'+table_id+' tr').each(function (index) { 16 //複製出一個有事件單元格出來 17 let clone_cell=$('#'+table_id+'_model tr:first td').eq(1).clone(true); 18 $(this).children('td').eq(column_num).after(clone_cell); 19 }); 20 } 21 22 //表 tbody 標題行:根據mef_column_fields的值填入tbody的標題行 23 $('#'+table_id+' tr').eq(1).children('td').each(function () { 24 for (var i=1;i<=mef_column_fields.length;i++){ 25 if($(this).index()==i){ 26 $(this).html(mef_column_fields[i-1]); 27 } 28 } 29 }); 30 //表 tbody 內容行 31 } 32 //當mef_data不為空的時候 33 if(mef_data.length>1){ 34 //增加行 35 var mef_add_row_num=mef_data.length-2; 36 for(var i=0;i<mef_add_row_num;i++){ 37 //找到要複製的行的內容 38 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 39 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 40 let row=$('#'+table_id+' tr').eq(2); 41 //console.log(row); 42 row.after(clone_line); 43 } 44 //在對應的位置填好數據 45 var trLen=$('#'+table_id+' tbody tr').length; 46 for (var i=0;i<trLen;i++){ 47 var tr=$('#'+table_id+' tbody tr').eq(i);//获取每一行tr 48 var tdLen=$(tr).find('td').length; 49 for(var j=0;j<tdLen;j++){ 50 var td=$(tr).find("td").eq(j);//获取每行td 51 $(td).text(mef_data[i][j]); 52 } 53 } 54 } 55 56 //console.log(mef_table_id_); 57 //console.log(mef_column_fields); 58 console.log(mef_data); 59 } 60 mef_init_table(mef_table_id_,mef_column_fields,mef_data);
二、实际项目中的使用
1、截图
2、代码
1 <!----------------------- mindmup-editabletable -----------------------> 2 <?php 3 if(!isset($mindmup_editabletable_name)) $mindmup_editabletable_name="mindmup_editabletable_fry1"; 4 if(!isset($mindmup_editabletable_init_column_fields)) { 5 $mindmup_editabletable_init_column_fields=[]; 6 $mindmup_editabletable_init_column_fields=json_encode($mindmup_editabletable_init_column_fields); 7 } 8 if(!isset($mindmup_editabletable_init_data)) { 9 $mindmup_editabletable_init_data=[]; 10 $mindmup_editabletable_init_data=json_encode($mindmup_editabletable_init_data); 11 } 12 ?> 13 14 <!-- 資源 --> 15 <script type="text/javascript" src="__STUDENT__/mindmup_editabletable/mindmup-editabletable.js"></script> 16 <!--END 資源 --> 17 18 <div> 19 <div class="am-scrollable-horizontal"> 20 <small>just start typing to edit, or move around with arrow keys or mouse clicks!</small> 21 <small class="am-text-danger"> 22 {:chooseLanguage("重要提醒:修改表格后請保存!","Important reminder: Please save after modifying the table!");} 23 </small> 24 <table id="{$mindmup_editabletable_name}" class="{$mindmup_editabletable_name} mindmup_editabletable_fry am-table am-table-bordered am-table-radius box-shadow am-table-striped am-table-hover am-scrollable-horizontal am-text-nowrap am-table-compact"> 25 <thead> 26 <tr> 27 <th class="mef_option_column"> 28 <span class="am-badge am-badge-success am-round mef_option_column_add"> 29 <i class="am-icon-plus am-icon-fw"></i> 30 </span> 31 </th> 32 <th class="mef_option_column"> 33 <span class="am-badge am-badge-success am-round mef_option_column_add"> 34 <i class="am-icon-plus am-icon-fw"></i> 35 </span> 36 <span class="am-badge am-badge-danger am-round mef_option_column_delete"> 37 <i class="am-icon-minus am-icon-fw"></i> 38 </span> 39 </th> 40 <th></th> 41 </tr> 42 </thead> 43 <tbody> 44 <tr class="am-active" style="font-weight: 700;"> 45 <td>Time\Param</td> 46 <td>Height(mm)</td> 47 <th class="mef_option_row"> 48 <span class="am-badge am-badge-success am-round mef_option_row_add"> 49 <i class="am-icon-plus am-icon-fw"></i> 50 </span> 51 </th> 52 </tr> 53 <tr> 54 <td class="am-active" style="font-weight: 700;">First Day</td> 55 <td>100</td> 56 <th class="mef_option_row"> 57 <span class="am-badge am-badge-success am-round mef_option_row_add"> 58 <i class="am-icon-plus am-icon-fw"></i> 59 </span> 60 <span class="am-badge am-badge-danger am-round mef_option_row_delete"> 61 <i class="am-icon-minus am-icon-fw"></i> 62 </span> 63 </th> 64 </tr> 65 </tbody> 66 </table> 67 </div> 68 <table id="{$mindmup_editabletable_name}_model" style="display: none;" class="{$mindmup_editabletable_name} mindmup_editabletable_fry_model"> 69 <tr> 70 <td class="am-active" style="font-weight: 700;">First Day</td> 71 <td> </td> 72 <th class="mef_option_row"> 73 <span class="am-badge am-badge-success am-round mef_option_row_add"> 74 <i class="am-icon-plus am-icon-fw"></i> 75 </span> 76 <span class="am-badge am-badge-danger am-round mef_option_row_delete"> 77 <i class="am-icon-minus am-icon-fw"></i> 78 </span> 79 </th> 80 </tr> 81 <tr> 82 <!--用於添加空白列的按鈕--> 83 <th class="mef_option_column"> 84 <span class="am-badge am-badge-success am-round mef_option_column_add"> 85 <i class="am-icon-plus am-icon-fw"></i> 86 </span> 87 <span class="am-badge am-badge-danger am-round mef_option_column_delete"> 88 <i class="am-icon-minus am-icon-fw"></i> 89 </span> 90 </th> 91 </tr> 92 93 </table> 94 95 </div> 96 97 <!-- 初始化插件 --> 98 <script> 99 var mef_table_id_="{$mindmup_editabletable_name}"; 100 $('#'+mef_table_id_).editableTableWidget().find('td:first').focus(); 101 $('#'+mef_table_id_+'_model').editableTableWidget(); 102 </script> 103 <!--END 初始化插件 --> 104 105 106 <!-- 可編輯表格的插入刪除行列的js --> 107 <script> 108 var mef_table_id_="{$mindmup_editabletable_name}"; 109 var mef_column_fields={$mindmup_editabletable_init_column_fields}; 110 var mef_data={$mindmup_editabletable_init_data}; 111 112 113 //添加行 114 function mef_add_row(mef_table_id){ 115 $('.'+mef_table_id+' .mef_option_row .mef_option_row_add').click(function (event) { 116 //找到所屬的當前表格 117 let table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 118 console.log(table_id); 119 //找到要複製的行的內容 120 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 121 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 122 let row=$(this).parents('tr').eq(0); 123 //console.log(row); 124 row.after(clone_line); 125 //console.log('1111'); 126 event.stopPropagation(); 127 }); 128 } 129 mef_add_row(mef_table_id_); 130 //添加列 131 function mef_add_column(mef_table_id) { 132 $('.'+mef_table_id+' .mef_option_column .mef_option_column_add').click(function (event) { 133 //找到所屬的當前表格 134 var table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 135 //console.log(table_id); 136 //找到列號索引 137 let now_th=$(this).parents('th').eq(0); 138 var column_num=now_th.index(); 139 //所有的行都需要在指定位置添加這個列 140 $('.'+table_id+' tr').each(function (index) { 141 //複製出一個有事件單元格出來 142 let clone_cell=$('#'+table_id+'_model tr:first td').eq(1).clone(true); 143 $(this).children('td').eq(column_num).after(clone_cell); 144 }); 145 //表頭也要加上 146 //複製操作按鈕 147 let table_header_option_cell=$('#'+table_id+'_model tr').eq(1).children('th').eq(0).clone(true); 148 $('#'+table_id+' tr:first th').eq(column_num).after(table_header_option_cell); 149 //console.log(column_num); 150 event.stopPropagation(); 151 }); 152 } 153 mef_add_column(mef_table_id_); 154 //刪除行 155 function mef_delete_row(mef_table_id){ 156 $('.'+mef_table_id+' .mef_option_row .mef_option_row_delete').click(function (event) { 157 if(!confirm("{:chooseLanguage(\"確定要刪除么\",\"Are you sure you want to delete?\");}")) { 158 return false 159 } 160 $(this).parents('tr').eq(0).remove(); 161 event.stopPropagation(); 162 }); 163 } 164 mef_delete_row(mef_table_id_); 165 //刪除列 166 function mef_delete_column(mef_table_id) { 167 $('.'+mef_table_id+' .mef_option_column .mef_option_column_delete').click(function (event) { 168 //找到所屬的當前表格 169 var table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 170 //console.log(table_id); 171 //找到列號索引 172 let now_th=$(this).parents('th').eq(0); 173 var column_num=now_th.index(); 174 //所有的行都需要在指定位置刪除這個單元格 175 $('.'+table_id+' tr').each(function (index) { 176 //複製出一個有事件單元格出來 177 $(this).children('td').eq(column_num).remove(); 178 }); 179 //表頭也要刪除 180 $('#'+table_id+' tr:first th').eq(column_num).remove(); 181 event.stopPropagation(); 182 }); 183 } 184 mef_delete_column(mef_table_id_); 185 186 187 188 //初始化表格---用數據初始化表格(列名,數組) 189 // --其實可以直接填數來著- 190 // --也可以直接來yonghtml構建表格 191 function mef_init_table(mef_table_id_,mef_column_fields,mef_data){ 192 var table_id=mef_table_id_; 193 //當mef_column_fields不為空的時候:模仿增加列的代碼 194 if(mef_column_fields.length>0){ 195 //表 thead 表頭加上按鈕 196 var column_num=1; 197 for (var i=1;i<=mef_column_fields.length-1;i++){ 198 let table_header_option_cell=$('#'+table_id+'_model tr').eq(1).children('th').eq(0).clone(true); 199 $('#'+table_id+' tr:first th').eq(column_num).after(table_header_option_cell); 200 } 201 202 //表 tbody 表體增加單元格 203 //所有的行都需要在指定位置添加這個列 204 for (var i=1;i<=mef_column_fields.length-1;i++){ 205 $('.'+table_id+' tr').each(function (index) { 206 //複製出一個有事件單元格出來 207 let clone_cell=$('#'+table_id+'_model tr:first td').eq(1).clone(true); 208 $(this).children('td').eq(column_num).after(clone_cell); 209 }); 210 } 211 212 //表 tbody 標題行:根據mef_column_fields的值填入tbody的標題行 213 $('#'+table_id+' tr').eq(1).children('td').each(function () { 214 for (var i=1;i<=mef_column_fields.length;i++){ 215 if($(this).index()==i){ 216 $(this).html(mef_column_fields[i-1]); 217 } 218 } 219 }); 220 //表 tbody 內容行 221 } 222 //當mef_data不為空的時候 223 if(mef_data.length>1){ 224 //增加行 225 var mef_add_row_num=mef_data.length-2; 226 for(var i=0;i<mef_add_row_num;i++){ 227 //找到要複製的行的內容 228 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 229 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 230 let row=$('#'+table_id+' tr').eq(2); 231 //console.log(row); 232 row.after(clone_line); 233 } 234 //在對應的位置填好數據 235 var trLen=$('#'+table_id+' tbody tr').length; 236 for (var i=0;i<trLen;i++){ 237 var tr=$('#'+table_id+' tbody tr').eq(i);//获取每一行tr 238 var tdLen=$(tr).find('td').length; 239 for(var j=0;j<tdLen;j++){ 240 var td=$(tr).find("td").eq(j);//获取每行td 241 $(td).text(mef_data[i][j]); 242 } 243 } 244 } 245 246 //console.log(mef_table_id_); 247 //console.log(mef_column_fields); 248 console.log(mef_data); 249 } 250 mef_init_table(mef_table_id_,mef_column_fields,mef_data); 251 252 //保存表格內容--將表格中的內容保存到數組(列字段和數據) 253 function mef_save_table(mef_table_id){ 254 //var str=""; 255 var trLen=$('#'+mef_table_id+' tbody tr').length; 256 var table_data=new Array(); 257 for (var i=0;i<trLen;i++){ 258 var tr=$('#'+mef_table_id+' tbody tr').eq(i);//获取每一行tr 259 var tdLen=$(tr).find('td').length; 260 table_data[i]=new Array(); 261 for(var j=0;j<tdLen;j++){ 262 var td=$(tr).find("td").eq(j);//获取每行td 263 table_data[i][j]=$(td).text(); 264 //str = str+$(td).text()+"," 265 } 266 //str = str+"|"//换行 267 } 268 //將js數組轉成json格式數據 269 table_data=JSON.stringify(table_data); 270 //console.log(table_data); 271 //console.log(mef_table_id); 272 return table_data; 273 } 274 //mef_save_table(mef_table_id_); 275 276 277 </script> 278 <!--END 可編輯表格的插入刪除行列的js -->
三、简单版
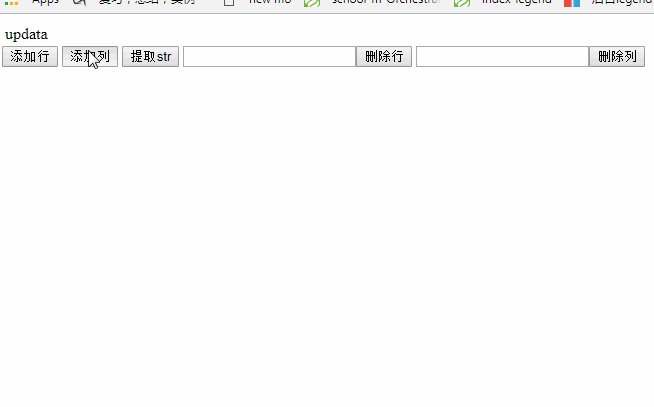
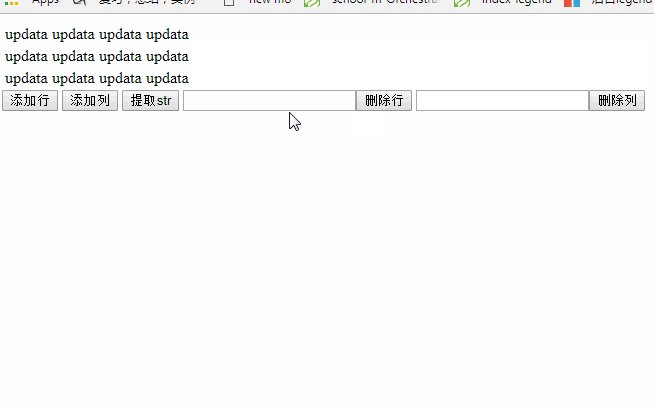
1、截图

2、代码
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>表格添加行列</title> 7 </head> 8 9 <body> 10 <table> 11 <tbody id="test"> 12 13 </tbody> 14 </table> 15 16 <table style="display: none;"> 17 <tbody id="modo"> 18 <tr> 19 20 </tr> 21 </tbody> 22 </table> 23 24 <button id="add_row">添加行</button> 25 <button id="add_col">添加列</button> 26 <button id="get_str">提取str</button> 27 <input type="text" id="dele_row_text" /><button id="dele_row">删除行</button> 28 <input type="text" id="dele_col_text" /><button id="dele_col">删除列</button> 29 30 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 31 <script> 32 //var a = $("#test").children().length; 33 //alert(a) 34 $("#add_row").click(add_row) 35 $("#add_col").click(add_col) 36 $("#get_str").click(get_str) 37 $("#dele_row").click(dele_row) 38 $("#dele_col").click(dele_col) 39 40 /* test1() 41 42 function test1(){ 43 var str = "1,2,3,4,5|7,8,9,10,11|12,13,14,15,16"; 44 var a = str.split('|'); 45 alert(a.length); 46 var b = a[1].split(','); 47 alert(b.length); 48 }*/ 49 50 function add_row() { //添加行方法 51 var mode_tr = $("#modo tr:first").clone(); 52 53 $("#test").append(mode_tr); 54 55 f5_click() 56 } 57 58 59 function add_col() { //添加列方法 60 var tr = $("tr"); //所有tr元素 61 $("tr").each(function(index) { 62 var td = $("<td>updata</td>").addClass("td_up"); 63 //td.click(up) 64 $(this).append(td) 65 }) 66 67 f5_click() 68 } 69 70 function get_str() { //提取内容 71 var str=""; 72 var trLen = $("#test tr").length; 73 for(var i = 0;i<trLen;i++){ 74 var tr = $("#test").find("tr").eq(i);//获取每一行tr 75 var tdLen = $(tr).find("td").length; 76 for(var j = 0;j<tdLen;j++){ 77 td=$(tr).find("td").eq(j);//获取每行td 78 str = str+$(td).text()+"," 79 } 80 str = str+"|"//换行 81 } 82 console.log(str); 83 return str; 84 } 85 86 87 88 function dele_row() { 89 var row = $("#dele_row_text").val(); 90 row = row - 1; 91 var tr = $("#test tr:eq(" + row + ")"); 92 93 if(!confirm("确定要删除" + $(tr).find("td").eq(0).text() + "这一行?")) { 94 return false 95 } 96 97 $(tr).remove(); 98 } 99 100 function dele_col() { 101 var col = $("#dele_col_text").val(); 102 col = col - 1; 103 var tr = $("tr"); 104 $.each(tr, function(index) { 105 if(index == 0) { 106 if(confirm("确定要删除" + $(this).find("td").eq(col).text() + "这一列?") == 0) { 107 return false; 108 } 109 } 110 $(this).find("td").eq(col).remove() 111 }); 112 113 } 114 115 function f5_click() { 116 $(".td_up").bind('click', function() { 117 $(this).text("aaa") 118 }) 119 } 120 </script> 121 </body> 122 123 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672



