m_Orchestrate learning system---三十四、使用重定义了$的插件的时候最容易出现的问题是什么
m_Orchestrate learning system---三十四、使用重定义了$的插件的时候最容易出现的问题是什么
一、总结
一句话总结:如下面这段代码,定义了$的值,还是会习惯性的把$当成jQuery来用,所以难免出错
使用重定义了$的插件的时候最容易出现的问题是什么,比如gojs做mindmap的时候
$ 替换 冲突
var $ = go.GraphObject.make;
<script>
$(function () {
//console.log('1111111111');
gojs_init();
gojs_load();
});
</script>
最好的方式是把这个插件(比如这里是go.js)中的$替换成别的,比如$$、Go、$go
var $go = go.GraphObject.make;
这样就互相不冲突了
1、js的onload()是什么,对div有效么?
加载完成 $(); div 无效
<body onload="gojs_init()">
onload 事件会在页面或图像加载完成后立即发生。
支持该事件的 HTML 标签:
<body>, <frame>, <frameset>, <iframe>, <img>, <link>, <script>
支持该事件的 JavaScript 对象:
image, layer, window
div并不在支持之列
和jquery的$();的作用是一样的
2、使用重定义了$的插件的时候最容易出现的问题是什么,比如gojs做mindmap的时候?
$ 替换 冲突
如下面这段代码,定义了$的值,还是会习惯性的把$当成jQuery来用,所以难免出错
var $ = go.GraphObject.make;
<script> $(function () { //console.log('1111111111'); gojs_init(); gojs_load(); }); </script>
最好的方式是把这个插件(比如这里是go.js)中的$替换成别的,比如$$、Go、$go
var $go = go.GraphObject.make;
这样就互相不冲突了
3、jq的$(function(){})与window.onload的区别?
ready 先 onload 覆盖
最近一直在研究jq的源码,书写jq的代码我们通常会包裹在一个$(function(){})函数中,
jq的$(function(){})也就是$(document).ready(function(){})的简写,与之对应的原生js的window.onload事件,这俩者之间到底有什么区别呢?
$(function () {
console.log("ready执行");
});
$(function() {
console.log("ready1执行");
});
window.onload = function () {
console.log('load执行');
};
window.onload = function () {
console.log('load1执行');
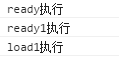
}我们来看一下控制台中输出的结果: 
这里可以看出两点不同:
1.$(function(){})不会被覆盖,而window.onload会被覆盖,个人感觉$(function(){})不会被覆盖的原因是将其放入到了一个队列中,在对应时机一次出队。
2. $(function(){})在window.onload执行前执行的,$(function(){})类似于原生js中的DOMContentLoaded事件,在DOM加载完毕后,页面全部内容(如图片等)完全加载完毕前被执行。而window.onload会在页面资源全部加载完毕后才会执行。
DOM文档加载步骤:
1.解析HTML结构
2.加载外部的脚本和样式文件
3.解析并执行脚本代码
4.执行$(function(){})内对应代码
5.加载图片等二进制资源
6.页面加载完毕,执行window.onload
4、查找一个元素的父亲1在他父亲2中的索引?
index()
直接找到这个父亲1,然后找到这个父亲1在同辈中的索引即可
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置
$('li').index($('#bar')); //1,传递一个jQuery对象
$('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置
$('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的索引位置
$('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
5、php將字符串變成json數據格式,便于与js通讯?
json_encode
//將字符串變成json數據 $array_data=explode(',',$data['arg_column_fields']); $data['arg_column_fields']=json_encode($array_data);
6、一个页面要多次调用同一个插件,这个插件的各种函数应该怎么写?
函数 参数 对象
应该向函数传递参数,告诉这个函数当前我操作的是哪个对象
比如拿table来说,那你的函数应该指明表名
如下面的例子,应该向function mef_delete_column()中添加一个当前操作的table的id这个参数
1 //刪除列 2 function mef_delete_column() { 3 $('#{$mindmup_editabletable_name} .mef_option_column .mef_option_column_delete').click(function (event) { 4 //找到所屬的當前表格 5 var table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 6 //console.log(table_id); 7 //找到列號索引 8 let now_th=$(this).parents('th').eq(0); 9 var column_num=now_th.index(); 10 //所有的行都需要在指定位置刪除這個單元格 11 $('.'+table_id+' tr').each(function (index) { 12 //複製出一個有事件單元格出來 13 $(this).children('td').eq(column_num).remove(); 14 }); 15 //表頭也要刪除 16 $('#'+table_id+' tr:first th').eq(column_num).remove(); 17 event.stopPropagation(); 18 }); 19 } 20 mef_delete_column();
7、写js插件和使用js插件的时候要注意什么?
解耦 赋值
注意js插件和php插件的解耦
下面的代码就使php代码和js代码解耦了,而不是把php代码写进js的函数里面
而是像第四行,将php代码的值赋值给某个js变量就行了
1 <!-- 可編輯表格的插入刪除行列的js --> 2 <script> 3 //事件中加上id避免一個頁面多個插件的時候點擊一次事件執行多次 4 var mef_table_id_="{$mindmup_editabletable_name}"; 5 //添加行 6 function mef_add_row(mef_table_id){ 7 $('#'+mef_table_id+' .mef_option_row .mef_option_row_add').click(function (event) { 8 //找到所屬的當前表格 9 let table_id=$(this).parents('.mindmup_editabletable_fry').attr('id'); 10 console.log(table_id); 11 //找到要複製的行的內容 12 let clone_line=$('#'+table_id+'_model tr:first').clone(true); 13 //找到當前行的行號(不需要找到當前行號,找到行后在直接在行后添加即可) 14 let row=$(this).parents('tr').eq(0); 15 //console.log(row); 16 row.after(clone_line); 17 //console.log('1111'); 18 event.stopPropagation(); 19 }); 20 } 21 mef_add_row(mef_table_id_); 22 //添加列 23 ............................... 24 25 </script> 26 <!--END 可編輯表格的插入刪除行列的js -->
8、php变量向js变量传值时候的技巧?
字符串 引号 json
如果是字符串,可以带引号
如果是json格式数据,不能带引号
1 <!-- 可編輯表格的插入刪除行列的js --> 2 <script> 3 var mef_table_id_="{$mindmup_editabletable_name}"; 4 var mef_column_fields={$mindmup_editabletable_init_column_fields}; 5 var mef_data={$mindmup_editabletable_init_data};
9、js如何创建数组?
new Array()
js和java中一样,一切皆对象
数组对象用来在单独的变量名中存储一系列的值。
我们使用关键词 new 来创建数组对象。下面的代码定义了一个名为 myArray 的数组对象:
var myArray=new Array()
有两种向数组赋值的方法(你可以添加任意多的值,就像你可以定义你需要的任意多的变量一样)。
1:
var mycars=new Array()
mycars[0]="Saab"
mycars[1]="Volvo"
mycars[2]="BMW"
也可以使用一个整数自变量来控制数组的容量:
var mycars=new Array(3)
mycars[0]="Saab"
mycars[1]="Volvo"
mycars[2]="BMW"
2:
var mycars=new Array("Saab","Volvo","BMW")
注意:如果你需要在数组内指定数值或者逻辑值,那么变量类型应该是数值变量或者布尔变量,而不是字符变量。
10、js中如何创建多维数组?
new Array() new Array()
new Array()一、二维数组的表示
myarray[][]
二、二维数组的定义
方法一:var a = new Array();a[i] = new Array();
|
1
2
3
4
5
6
7
|
var a = new Array(); for(var i=0;i<3;i++){ //一维长度为3 a[i] = new Array(); for(var j=0;j<5;j++){ //二维长度为5 a[i][j] = i+j; } } |
方法二:
|
1
|
var a = [[1,2,3],[2,3,4]]; |
三、赋值
|
1
|
myarr[1][2] = 5; //1表示第二行 ;2表示第3列 |
四、多维数组与二维数组类似
二、内容在总结中




