让jquery.tmpl.js支持index序号
在写Web程序时,想简单处理会使用JS模板,常用的是Jquery的jquery.tmpl.js插件。整个插件还是比较好用的,后续有机会结合实际应用案例,分享下应用方法。
本次文章想分享的一点是其中的一个很小的细节:支持行标index。
具体的使用场景是:通过表格展示数据,同时第一列为序号,会存在删除、新增行的按钮操作。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="../_common/jquery-1.12.2.min.js"></script> 5 <script src="../_common/jquery.tmpl.min.js"></script> 6 </head> 7 <body> 8 <table id="list"> 9 <tr class="tableHead"> 10 <td>序号</td> 11 <td>名称</td> 12 <td>代码</td> 13 <td>类型</td> 14 </tr> 15 </table> 16 <script id="tmp" type="text/x-jquery-tmpl"> 17 <tr> 18 <td>${Number(id)+1}</td> 19 <td>${name}</td> 20 <td>${code}</td> 21 <td>${type}</td> 22 </tr> 23 </script> 24 <script type="text/javascript"> 25 $(document).ready(function () { 26 var list = [ 27 { id:"0", name: "javascript", code: "001", type: "web" }, 28 { id:"1", name: "asp.net", code: "004", type: "server" }, 29 { id:"2", name: "sql", code: "005", type: "db" } 30 ]; 31 $("#tmp").tmpl(list).appendTo("#list"); 32 }); 33 </script> 34 </body> 35 </html>
如上,如果要实现行序号,则需要在数据集合中加入一个属性返回行号,这样就会导致非常麻烦。当存在删除或新增行时,若要刷新展示,还需要刷新数据的id属性,不方便操作。其实如果能够利用table的rowindex或者其他的方式,可以较好的利用dom属性或数组index来处理,那就会方便很多了。
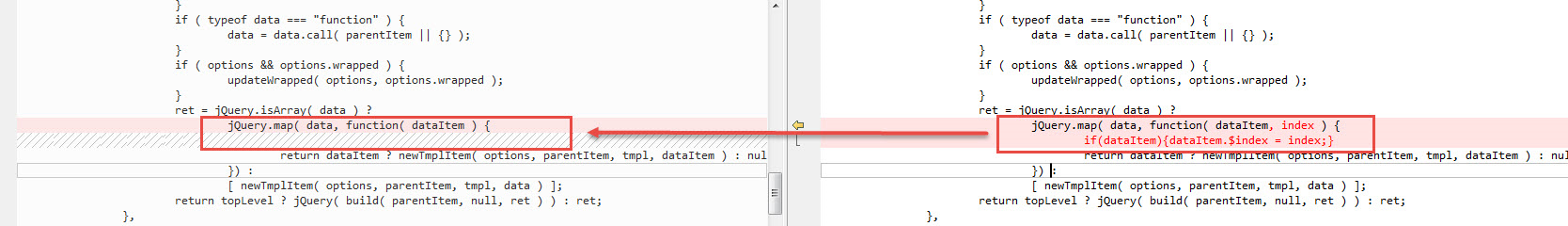
基于此思路,我们改造jquery.tmpl.js的tmpl函数。如下图,对于未压缩的插件源码,处理如下:

为了避免数据集合中存在index对象,故特意加了一个$以作区分,使用时用$index属性进行取值即可。
若是需要改造jquery.tmpl.min.js,由于做了代码混淆,搜索map函数,第一个调用的地方按照如上逻辑调整即可。
调整后的调用方式:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="../_common/jquery-1.12.2.min.js"></script> 5 <script src="../_common/jquery.tmpl.min.js"></script> 6 </head> 7 <body> 8 <table id="list"> 9 <tr class="tableHead"> 10 <td>序号</td> 11 <td>名称</td> 12 <td>代码</td> 13 <td>类型</td> 14 </tr> 15 </table> 16 <script id="tmp" type="text/x-jquery-tmpl"> 17 <tr> 18 <td>${$index+1}</td> 19 <td>${name}</td> 20 <td>${code}</td> 21 <td>${type}</td> 22 </tr> 23 </script> 24 <script type="text/javascript"> 25 $(document).ready(function () { 26 var list = [ 27 { name: "javascript", code: "001", type: "web" }, 28 { name: "asp.net", code: "004", type: "server" }, 29 { name: "sql", code: "005", type: "db" } 30 ]; 31 $("#tmp").tmpl(list).appendTo("#list"); 32 }); 33 </script> 34 </body> 35 </html>
如上为新的调用方式,是不是方便了很多。



