初识Tomcat
1 web应用服务器
概念:把web项目发布在互联网上 时刻等待客户的请求
作用:1 发布项目
2 把动态资源转换为静态资源
资源:所有在互联网上访问的程序
静态资源:客户端浏览器可以直接解析运行的资源:html js css img txt xml
动态资源:含有变量的资源:jsp、servlet、php、asp
动态资源必须被web应用服务器解析为静态资源后 才响应给客户端
客户端:通过互联网主动服务 网络资源的用户
服务器端:通过web应用服务器在互联网上发布项目 时刻被动等待客户端请求的电脑主机
2 web项目分类
- b/s结构的项目
browser/server 浏览器/服务器
客户端只需要一个浏览器
pc端淘宝、百度、webqq
特点:1 对网络速度要求高:所有资源必须通过互联网实时传输
2 项目更新方便简单
3 网络信息传输通过http协议 相对不安全
- c/s结构的项目
client/server 客户端/服务器
客户端需要安装客户端程序
迅雷、lol、手机淘宝
特点:1 节省流量:公共资源可以在本地存储
2 项目更新:客户端和服务器端要同时更新
3 网络信息传输通过自定义协议:如thunder 相对更安全
3 常见的web原因服务器
- tomcat :apache 轻量级 占用资源少 性能稳定
- weblogic:oracle 功能强大 适用于分布式项目 扩展性强
- websphere:ibm 性能与weblogic相似
- jboss: jboss公司 开源
- Apache:apache 速度快、性能稳定,并可做代理服务器来使用
- iis:microsoft Internet Information Server 提供了图形界面的管理工具集
- Nginx: 反向代理服务器
4 安装tomcat
分类
- 免安装的:直接解压缩即可使用 一台电脑可以拥有多个
- x需要安装的: 后缀名是.exe 需要运行.exe安装程序安装 一台电脑只能安装一个
选择版本:免安装的 7/9
目录分析



启动tomcat
-
点击:E:\soft\tomcat\apache-tomcat-9.0.17\bin\startup.bat 一闪而过

-
需要配置环境:tomcat是java开发 依赖环境变量JAVA_HOME

- 再次点击startup.bat 启动成功

-
配置tomcat的环境变量


-
测试访问tomcat的主页:http://localhost:8080

5 通过tomcat发布项目
准备工作
- 在E:\soft\tomcat\apache-tomcat-9.0.17\webapps下创建一个文件夹:为项目的根目录

- 在根目录下创建文件夹:必有WEB-INF

- 在WEB-INF下创建web.xml

- 在web.xml中复制配置信息:基本信息 跟标签+声明区
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="true">
</web-app>
发布静态资源
- 创建文件:E:\soft\tomcat\apache-tomcat-9.0.17\webapps\haha\htm\1.html
<html> <!--html是根标签:所有标签都是其子标签-->
<head><!--头标签:对当前html文件进行统一的属性设置-->
<title>广告</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body>
<font color="red" size="7">我是流氓广告!</font>
</body>
<html>
- 重新启动tomcat

- 浏览器访问:http://localhost:8080/haha/html/1.html

发布动态资源
- 创建动态资源:E:\soft\tomcat\apache-tomcat-9.0.17\webapps\haha\jsp\2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<font color="red" size="7">我是流氓广告!</font><br/>
我的浏览器信息:${header['User-Agent']}<br/>
请求参数name=${param.name} <br/>
请求参数age=${param.age} <br/>
</body>
</html>
- 重新启动tomcat
- 浏览器访问2.jsp

6 在eclipse中配置我们的tomcat
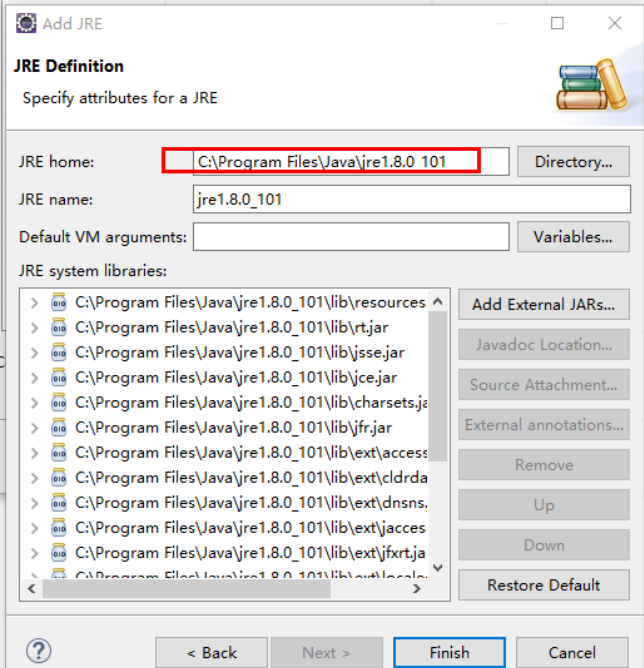
配置jre



配置tomcat



测试
-
创建web项目


- 更改项目的默认编码集


- 创建静态资源

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>静态资源</h1>
</body>
</html>
- 创建动态资源

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<h1>动态资源</h1>
请求参数name=${param.name}<br/>
请求参数age=${param.age}<br/>
</body>
</html>
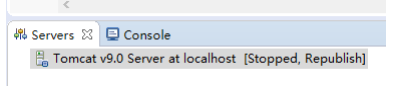
- 打开servers视图

- 创建服务



- 添加项目


- 点击run

- 启动成功

- 浏览器访问


7 url
Uniform Resource Locator 统一资源定位器
所有资源在互联网上的唯一地址
如:http://localhost:8080/java37_ee_02_tomcat/jsp/2.jsp?name=hehe&age=11
格式:协议 /主机ip:主机端口/项目名称/资源路径?请求参数
请求参数格式:参数名=参数值&参数名=参数值
tomcat的http协议的默认端口:8080
- http和https的区别
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
8 http
超文本传输协议(Hyper Text Transfer Protocol)
一种基于请求/响应模式的、无状态的、互联网传输协议
请求/响应模式:客户端发送请求的url 服务器端响应对应的资源
无状态:两次请求之间无法实现数据共享
- 会话跟踪技术解决无状态
协议:规范
互联网传输协议:客户端与服务器端进行数据传输时 必须遵守的数据格式
请求协议:客户端给服务器端发送的信息 需要遵守的数据格式
响应协议:服务器端给客户端响应的信息 需要遵守的数据格式

http请求协议格式
客户端发送请求给服务器端 信息遵守的数据格式
- 创建一个程序模拟tomcat
//接受http协议的8080端口
ServerSocket ss=new ServerSocket(8081);//开启服务
//等待连接
Socket socket=ss.accept();
InputStream in=socket.getInputStream();
//一直读取信息
while(true){
byte[] arr=new byte[1024*10];
int n=in.read(arr);
System.out.println(new String(arr,0,n));
System.out.println("-------"+new Date().toLocaleString()+"-------");
}

HTTP响应协议格式
服务器给客户端响应信息 信息需要遵守的数据格式
- 通过浏览器的开发工具栏可以看到http响应协议的格式

- 响应协议的内容
HTTP/1.1 200 --响应首行
Accept-Ranges:bytes --响应头: 响应头名:响应头值 服务器端给客户端对响应内容的介绍
Content-Length:151
Content-Type: text/html
Date: Tue, 28 Sep 2021 06:42:10 GMT
ETag: W/"151-1632798765620"
Last-Modified: Tue, 28 Sep 2021 03:12:45 GMT
-- 空行
<!DOCTYPE html> -- 响应体:要响应的页面
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>静态资源</h1>
</body>
</html>
http状态码
响应状态码:一个整数 标志本次响应的状态
200:成功
304:使用缓存
302:重定向
404:请求资源路径错误
405:doGet/doPost方法没有被重写
500:服务器端错误

