<转>梳理:提高前端性能方面的处理以及不足
原文来自:张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
二、最最基本的
- CSS顶部, JS底部
- YUI compressor/Gzip
- CDN 有
- 必要的CSS Sprite
- Ajax可缓存
以上没什么好说的。
三、CSS渲染、页面重绘以及回流
四、降低静态资源请求数
- 开始提到的CSS sprite,目前因降低后期维护成本,sprite的规模有所降低
- 字符与图形生成,如:
 该图效果之前有介绍。
该图效果之前有介绍。 - CSS图形生成,如三角:

- CSS模拟,如几像素的投影效果

- CSS3技术,例如渐变效果CSS3
gradient+filter。投影效果CSS3box-shadow+filterblur。

- base64 url技术,例如虚点效果:

五、资源的复用
- 团队CSS样式库,快速构建网站 – Bootstrap有点类似我们这个味道,
.span1,.span2,.span3,.span4,.span4,... - 高宽自适应 – 无论选项卡、按钮等还是各个大小模块都是高宽自适应的,以适用于各种环境、需求

- CSS3 font-face技术 – 纯色图标大小以及颜色可以随意控制,增强复用


六、js/HTML交互相关
七、浏览器自身的潜力
ol列表的数字、table的自适应性<strong><h1-6>粗体效果form相关特性,元素自身特性实现submit以及reset等效果- HTML5
placeholder以及其他N多现代浏览器支持特性等
八、问题所在
- 没有模块加载机制,20个模块脚本参杂在一起,一个页面可能只使用了4个。
- 图片的拉伸很常见
- 各种广告跟踪代码,把网站前端性能拉低了一个等级。
- HTML没有顶边显示,去除冗余空白字符以及注释,因此HTML页面大小未优化。不难,程序那边一直没做相关处理。

- 头部无用的一段专为IE6的
script输出,之前曾做过处理,只IE6输出的,后来因为不同城市不同站等原因,后台那边懒得折腾了。
九、结语
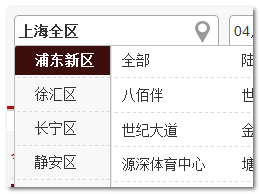
梳理过程中发现有些地方还可进一步改进,比如城市的下拉元素们默认可以放在隐藏的textarea中,我待会就去改掉。项目的实际情况不同,相关的处理优化策略也不一样,适用性也不一样。欢迎通过评论形式分享您的一些优化处理策略,或者帮忙指出我上面说法中有问题的地方。
互相交流,共同进步 !
!
他人观点:
- @wo_is神仙 不要为了优化而优化,如有必要,尽量与后端配合。
(本篇完)