Flutter笔记 Column和Row
MainAxisSize: 控制自己的布局方式
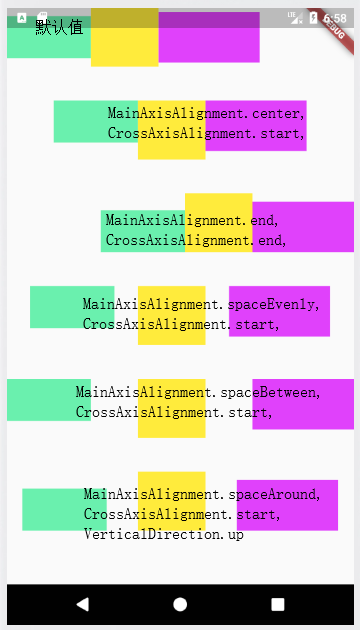
MainAxisSize.min 默认值,Column和Row自适应children;
MainAxisSize.max Column填充父控件竖屏,Row填充父控件横屏;需要搭配MainAxisAlignment使用才有效果;
MainAxisAlignment: 控制子集的对齐方式,Column上下对齐,Row左右对齐
MainAxisAlignment.start 默认值,Column靠上,Row靠左;
MainAxisAlignment.center Column,Row居中;
MainAxisAlignment.end Column靠下,Row靠右;
MainAxisAlignment.spaceAround 自己填充,等份分配空间给子集,子集各自居中对齐;
MainAxisAlignment.spaceBetween 自己填充,等份分配空间给子集,子集两侧对齐;
MainAxisAlignment.spaceEvenly 自己填充,等份分配空间给子集,子集同一中线居中对齐;
MainAxisAlignment.center Column,Row居中;
MainAxisAlignment.end Column靠下,Row靠右;
MainAxisAlignment.spaceAround 自己填充,等份分配空间给子集,子集各自居中对齐;
MainAxisAlignment.spaceBetween 自己填充,等份分配空间给子集,子集两侧对齐;
MainAxisAlignment.spaceEvenly 自己填充,等份分配空间给子集,子集同一中线居中对齐;
注:当设置MainAxisSize.max时才该值有效果。
CrossAxisAlignment: 控制子集各自的对齐方式,Column左右对齐,Row上下对齐
CrossAxisAlignment.strech Column中会使子控件宽度调到最大,Row则使子控件高度调到最大
CrossAxisAlignment.strech Column中会使子控件宽度调到最大,Row则使子控件高度调到最大
CrossAxisAlignment.start Column中会使子控件向左对齐,Row中会使子控件向上对齐
CrossAxisAlignment.center 默认值,子控件居中
CrossAxisAlignment.end Column中会使子控件向右对齐,Row中会使子控件向下对齐
CrossAxisAlignment.baseline 按文本水平线对齐。与TextBaseline搭配使用
CrossAxisAlignment.center 默认值,子控件居中
CrossAxisAlignment.end Column中会使子控件向右对齐,Row中会使子控件向下对齐
CrossAxisAlignment.baseline 按文本水平线对齐。与TextBaseline搭配使用
TextBaseline:
TextBaseline.alphabetic 用于对齐字母字符底部的水平线。
TextBaseline.ideographic 用于对齐表意字符的水平线。
TextBaseline.ideographic 用于对齐表意字符的水平线。
VerticalDirection: 控制子控件对齐方式是否相反方式
VerticalDirection.down 默认值,按照默认方式
VerticalDirection.up CrossAxisAlignment.start跟CrossAxisAlignment.end对反
VerticalDirection.up CrossAxisAlignment.start跟CrossAxisAlignment.end对反
参考代码:

return Scaffold( body: Column( children: <Widget>[ Column( children: <Widget>[ Container(color: Colors.greenAccent, width: 100, height: 50,), Container(color: Colors.yellow, width: 80, height: 70,), Container(color: Colors.purpleAccent, width: 120, height: 60,), ], ), Container(height: 40,), Column( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Container(color: Colors.greenAccent, width: 100, height: 50,), Container(color: Colors.yellow, width: 80, height: 70,), Container(color: Colors.purpleAccent, width: 120, height: 60,), ], ), Container(height: 40,), Column( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.end, crossAxisAlignment: CrossAxisAlignment.end, children: <Widget>[ Container(color: Colors.greenAccent, width: 100, height: 50,), Container(color: Colors.yellow, width: 80, height: 70,), Container(color: Colors.purpleAccent, width: 120, height: 60,), ], ), Container(height: 40,), Column( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Container(color: Colors.greenAccent, width: 100, height: 50,), Container(color: Colors.yellow, width: 80, height: 70,), Container(color: Colors.purpleAccent, width: 120, height: 60,), ], ), Container(height: 40,), Column( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceBetween, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Container(color: Colors.greenAccent, width: 100, height: 50,), Container(color: Colors.yellow, width: 80, height: 70,), Container(color: Colors.purpleAccent, width: 120, height: 60,), ], ), Container(height: 40,), Column( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceAround, crossAxisAlignment: CrossAxisAlignment.start, verticalDirection: VerticalDirection.up, children: <Widget>[ Container(color: Colors.greenAccent, width: 100, height: 50,), Container(color: Colors.yellow, width: 80, height: 70,), Container(color: Colors.purpleAccent, width: 120, height: 60,), ], ), ], ), );

Row




