看完前三章,这本书真的是注重于jquery部分啊。。。泪奔中。。。算了,既然开坑了,就默默地把它给填上==
1.JavaScript中只有三种数据类型:number, string, boolean(true和false)。
2.JavaScript中变量名只能由字母、数字、$和_组成,不能以数字开头,也不能与已有的关键字重名。而且JavaScript是一种对大小写敏感的语言。
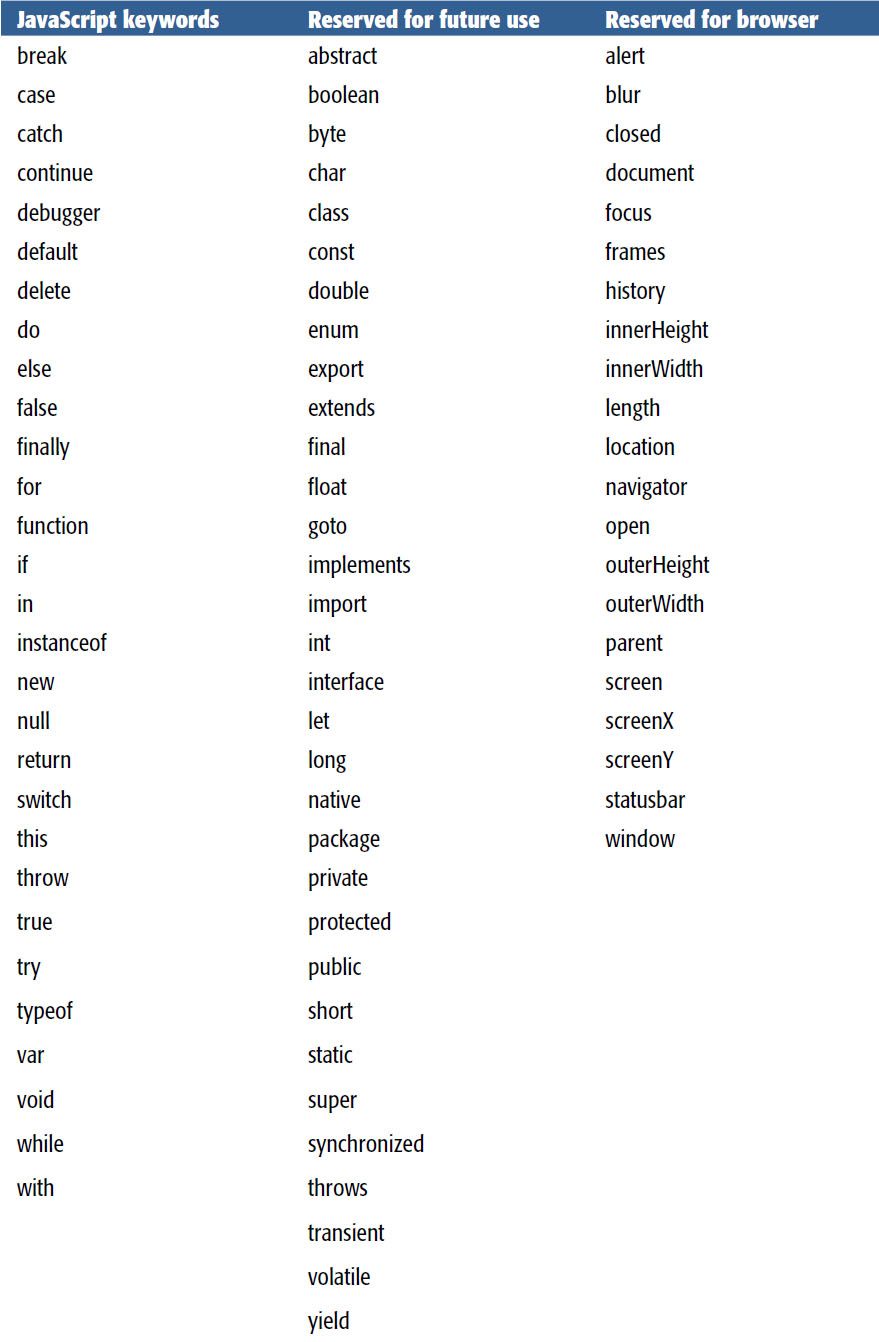
以下是JavaScript中的关键字:

3.不能将一个引号内的字符串分割成两行(Java跟C#貌似也是一样的==)
4.JavaScript中采用+号连接字符串,就跟Java和C#一样。
5.JavaScript中有两种方法将字符串转换为数字:一.在变量名前加上+号(中间不能有空格);二.使用Number(变量名)。
注:若字符串不能够转换为数字,则会得到NaN(not a number)值。
6.JavaScript中创建数组的方式主要有两种:
一.var days = [‘Mon’, ‘Wen’];(注,中括号内的内容可以为空)
二.var days = new Array(‘Mon’, ‘Wen’);(第一种方式更受专业人士欢迎,因为输入字符少些。。。)
7.数组中可以放置各种不同类型的数据,如:var days = [true, ‘mon’, 2];(数组里面的元素甚至可以是数组或者是对象object)。
8.可以用“数组名.length”的方式得到数组的长度。
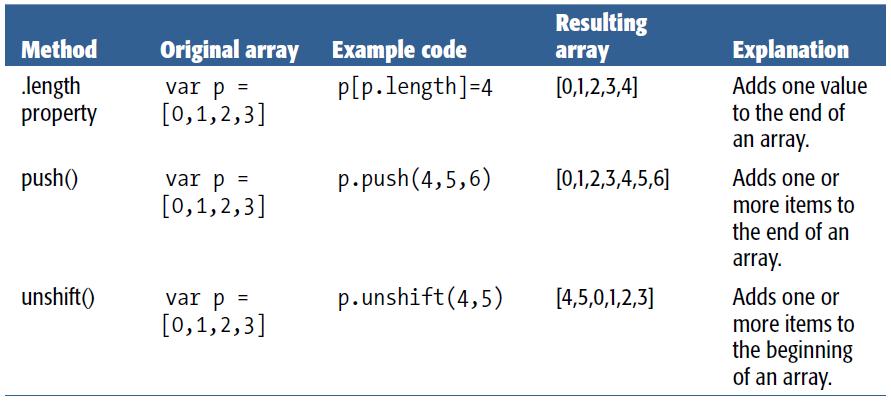
9.在数组后面添加元素有两种方式:
一.数组名[大于或等于数组长度] = 新元素;二.数组名.push(要添加的元素或元素列表);
10.在数组前面插入元素:数组名.unshift(要添加的元素或元素列表);

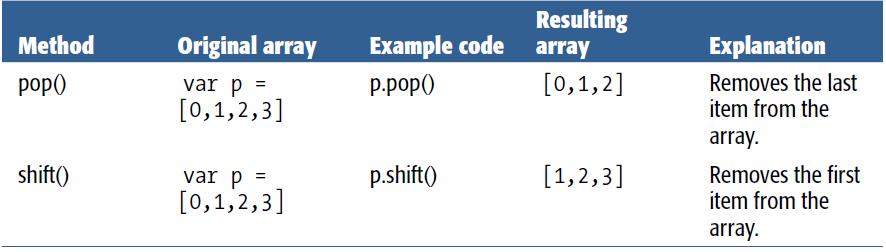
11.从数组中删除元素有以下两种方法:

12.push和unshift方法返回更新后的数组长度,pop和shift方法返回删除的元素。
13.alert和prompt等方法属于window对象,即是窗体的内置方法。
14.使用typeof运算符可以得到对象的数据类型。
15.JavaScript里所有的东西都是由对象组成的,每个对象都可以拥有自己的属性和方法。
16.===和!==是严格等于和不等于比较符,只有当数值和数据类型相等时结果才为真。
17.函数的定义格式如下:function 函数名(形参){函数体}(注:不需要标明数据返回类型,跟PHP是一样的。)
18.函数的形参的作用域只在函数内,在函数体内用var声明的变量作用域同样只在函数体内。



